前回の記事ではセキュリティ関連を中心に設定を行いました。
今回は、WordPressで画像を掲載するには欠かせない、画像処理プラグインを入れてから、いよいよ高機能な無料テーマ「Cocoon」で、ブログのデザインを変えていきます!
EWWW Image Optimizerをインストール!
これからインストールするプラグインは、画像をアップロードするだけで適切なサイズに最適化して、さらに次世代フォーマットである「WebP」まで自動的に作成し、対応ブラウザのみそちらを表示してくれるという、非常に便利なものです。
「WebP」は、Googleが開発した画像フォーマットの一種です。
以前からブログなどで使われる画像フォーマットには「jpg」「png」「gif」などがありますが、それらの画像フォーマットの「いいとこどり」みたいな性質を持っているうえ、圧縮効率が非常に高く、データ量が少ないため、ページの表示速度の向上に役立ちます。
このブログのヘッダー画像も、実は「WebP」で表示されています。
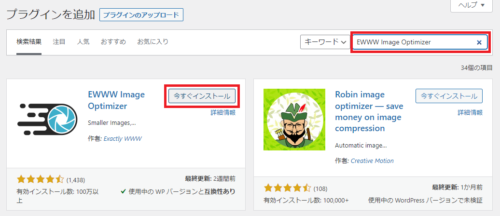
まず、プラグインの追加を行います。

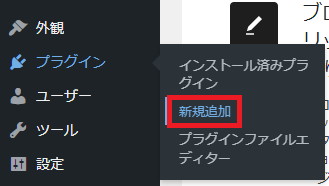
左メニューから「プラグイン」→「新規追加」
検索窓に「EWWW Image Optimizer」と入れ、表示されたら「今すぐインストール」をクリックし、インストールが完了したら「有効化」を押してください。
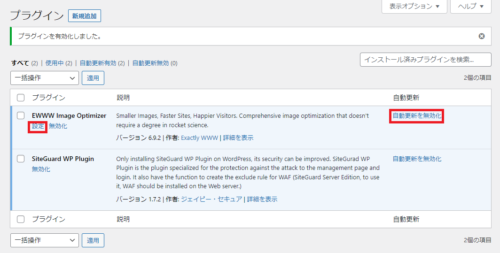
有効化したら、まず「自動更新を有効化」して、次に「設定」をクリックします。
その後、3回の確認画面が表示されるので、以下の通り順番に進んでください。

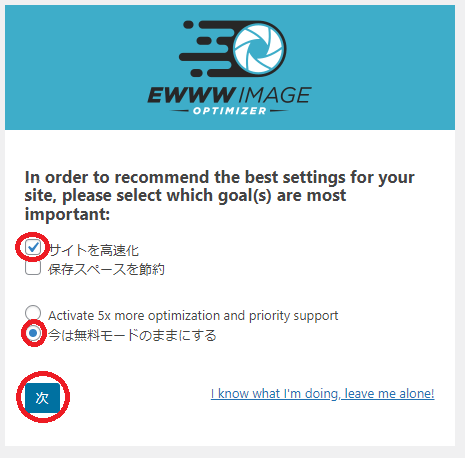
例のようにチェックをつけて「次」

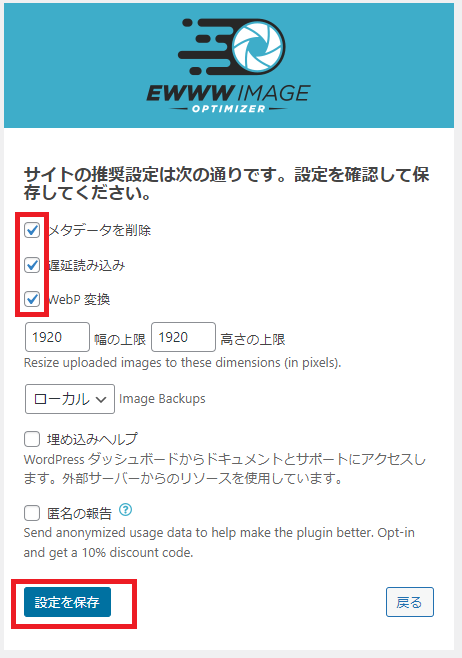
一旦そのままで「設定を保存」

そのまま「完了」ボタン

EWWW Image Optimizerの設定
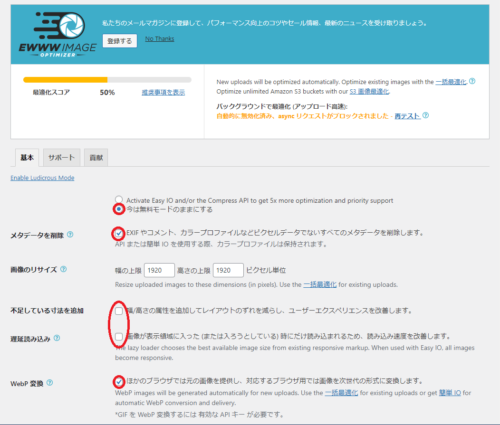
ここでは、ひとまず必要な設定項目のみ記載します。ここに記載していない項目があれば、デフォルトのまま設定してください。
「今は無料モードのままにする」にチェックします。
「メタデータを削除」にチェックします。
「不足している寸法を追加」と「遅延読み込み」はチェックを外します。
「遅延読み込み」に関しては、「ConoHa WING」を契約されて、サーバーの各種設定(ConoHa WING)を見ながら設定を進められた場合は、「WEXAL」という高速化機能で「LazyLoad(画像)」を有効にしているかと思いますので、今回の設定ではその機能を使いません。
「遅延読み込み(LazyLoad)」は、様々なプラグインや、Cocoonにも設定項目があるのですが、複数の機能で同時に有効にしていると、うまく動作しないこともあるため、このサイトでは「WEXAL」だけを有効にしています。
ConoHa以外のサーバーを利用しているなど、「遅延読み込み」の設定を他では実施していない場合のみ、「EWWW Image Optimizer」の設定で「遅延読み込み」にチェックを入れてください。
「遅延読み込み」が何なのかといった詳しい内容は、いずれ「アクセスアップ」のカテゴリーで記事にする予定です。今は「そういうものがある」程度の認識で問題ありません。
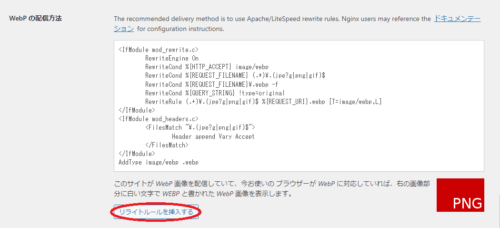
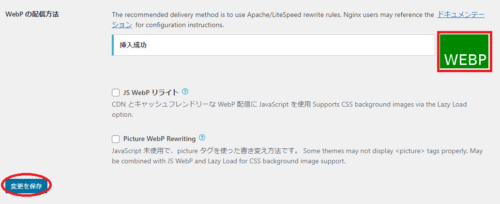
「リライトルールを挿入する」のボタンをクリックすると、右にある「PNG」と書かれた赤背景の画像が、問題がなければ次のように変化します。
緑背景に「WEBP」と書かれた画像が表示されればOKです。
ちょっと上の画像では入れ忘れたのですがw
「Picture WebP Rewriting」にチェックを入れてください。

「JS WebP リライト」でも問題ありませんが、このブログは「Picture WebP Rewriting」で設定しているため、それに合わせてご案内します。
最後に「変更を保存」をクリックしてください。
画像をテストアップ!
このブログの手順を見ながら作業を進めている場合、あなたのブログにはまだ1枚も画像がないはずですので、1枚画像をアップロードしてテストしてみます。拡張子が「.jpg」または「.png」となっている画像を、何でもいいので1枚ご用意ください。それを(一時的に)サイトの看板として使用します。
メニューから「Cocoon 設定」をクリックします。

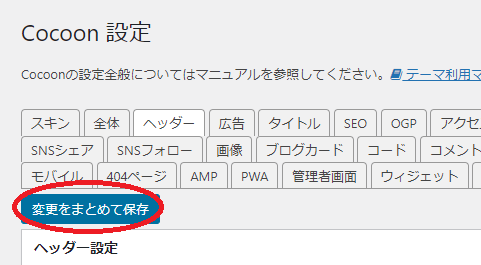
「Cocoon設定」の画面が開いたら「ヘッダー」タブをクリックします。

「ヘッダー」タブをクリック
「ヘッダーロゴ」という項目を見つけて「選択」をクリックします。

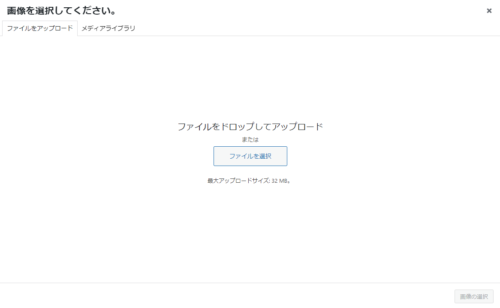
以下のような画面が開いたら、用意しておいた画像を、この中にドラッグ&ドロップします。
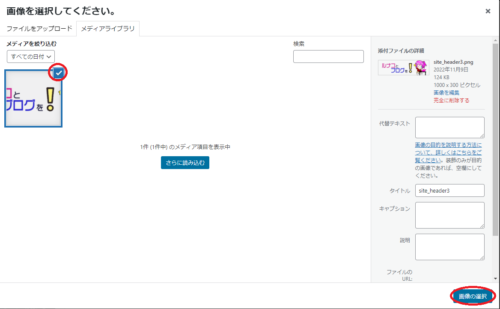
アップロードすると次のような画面になるので、画像にチェックが入っていることを確認して「画像の選択」をクリックします。
「ヘッダーロゴ」のところに、アップロードした画像が表示されたことを確認します。

こういう感じで小さく表示されます
画面上部か下部にある「変更をまとめて保存」ボタンをクリックします。

ボタンは画面の上の方と下の方の2箇所にあります
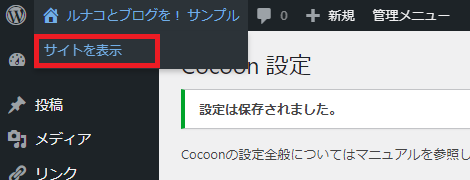
「設定は保存されました」と表示されたら、左上のブログタイトルにマウスカーソルを乗せ、表示される「サイトを表示」を右クリックして、「新しいタブで開く」をクリックします。

ご自分のブログを見るときはここから
ブログが開いたら、アップロードした画像が表示されていることを確認して、その画像を右クリックします。「新しいタブで画像を開く」で画像のみを表示し、その拡張子が「.webp」になっていれば、「EWWW Image Optimizer」の設定はきちんとできています。
Cocoonの基本設定!
はい、みなさま長らくお待たせいたしましたw
ここからは、ようやくWordPressのテーマ「Cocoon」を設定していきます。先程フライングでヘッダー画像のみ仮に設定しましたが、そのとき設定タブをご覧になったと思います。

えっ!?
これ全部いまから設定するの?
と思われた方もいるでしょうが、そんなことはしませんのでご安心ください。これを全部設定してから記事を書く、なんてことになったら、みなさまの前にわたしのモチベが尽きます←
今は「Cocoon 設定」内では2箇所だけ設定しておきます。
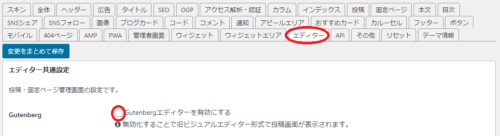
まず「エディター」タブを開き、「Gutenbergエディターを有効にする」のチェックを外します。
「Gutenbergエディター」というのは、WordPressにデフォルトで用意されているエディター(記事を書いたり編集するインターフェイス)なんですが、このブログ内では、Cocoonで用意されている独自機能が追加された「ビジュアルエディター」を使用して説明します。それを使用するために、デフォルトのエディターを使用停止するというのが、上での設定内容です。
この2箇所の設定を行ったら、「変更をまとめて保存」をクリックします。

Cocoon 設定では、タブを切り替えても、最後に「変更をまとめて保存」を押せば、すべてのタブの内容の変更点がまとめて保存されます。
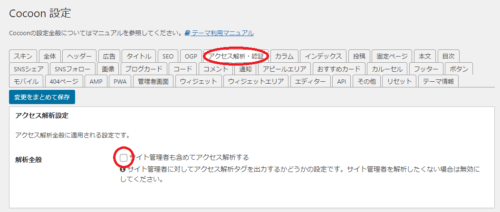
Cocoonを有効化した段階から、あなたのブログへのアクセス数などの情報が記録されています。ただ、あなたがご自身のブログを表示した分もカウントされてしまうため、まずこれをカウントされないように設定したというのが、上の「アクセス解析・認証」タブでの内容です。
あなたご自身のアクセスというのは、管理画面を開いているブラウザでブログを表示した場合で、ブログの上の方に管理者用メニューが表示されている状態です。
シークレットウィンドウや別のブラウザで開いたり、スマホで開いた場合は、下のように画像のように、管理者用メニューはありません。この状態でブログを開いたときはカウントされます。
このアクセス数のカウントは、あとでリセットすることができません。

正しくは、できなくはないんですが、データベースを直接変更する必要があります。Cocoonの設定でリセットできるようになると良いんですけどね…
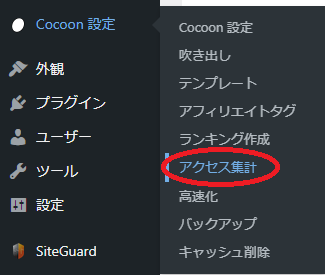
まだブログを公開する前なので、アクセスカウント自体を止めておきたいという場合は、「Cocoon 設定」の「アクセス集計」から設定できます。(タブの中ではないのでご注意ください)

ここにあります
「アクセス集計の有効化」のチェックを外して「変更を保存」でOKです。
Cocoonのスキンを設定!
WordPressの「テーマ」というのは、ブログのデザインテンプレートのようなものと以前の記事で書きましたが、実際にはデザインだけでなく、ブログ全体の機能的な部分もテーマが担います。
その「テーマ」のひとつ、「Cocoon」は、管理画面で多くのことを設定できますが、ブログの基本デザインはごくシンプルに作られています。ところが「スキン」という機能が備わっていて、それを切り替えることで、機能面を引き継いだまま、デザインのみを簡単に切り替えることができるという特徴を持っています。

ゲームにたとえれば、「テーマ」は種族や性別、顔や身長などを決めるキャラメイクみたいなもので、「スキン」というのは装備を変えるようなものですかね。
なんでゲームにたとえるかって、そりゃわたしがゲーマーだから←
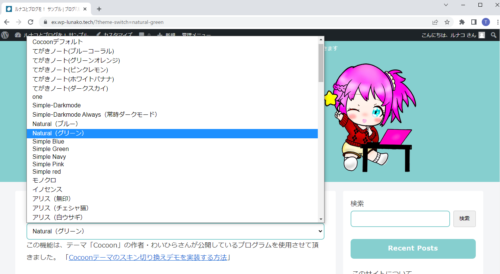
その「スキン」の設定は、「Cocoon 設定」を開くと最初に表示される「スキン」タブから行います。「スキン一覧」を見てもらえると、たくさんのスキンを選択できるようになっていて、スキン名の左にあるアイコンにマウスポインタを当てると、そのスキンのイメージが表示されるのですが…

種類がすっごく多いので、ちょっとわかりづらいですねw
というわけで、ちょっと便利なものを用意しましたので、こちらのサイトをご覧ください。
これは、このテーマ「Cocoon」の作者・わいひらさんが、Cocoonの公式サイトで紹介してくれているプログラムを使わせて頂きました。「Cocoonテーマのスキン切り換えデモを実装する方法」
ちなみに、この「ルナコとブログを!」で使わせて頂いているスキンは「Bizarre-food(ピンクワイン)」というものです。一部カラーをカスタマイズしていますが、基本的にはそのままの形で使用しています。
今回、初めて公開した https://ex.wp-lunako.tech/ のサイトは、「ルナコとブログを!」でご説明した内容のサンプルを掲載するために作りました。これまで各種設定の画面写真を掲載しながら説明してきましたが、それらはすべて、このサンプルサイト用に用意したWordPressで、実際に操作しながら書いています。
スキン切り替え機能で実際にデザインを確認して頂き、これがいいと思ったスキンを「Cocoon 設定」→「スキン」タブから、実際に設定してみてください。
ここまで出来れば、あなたのブログの骨組みだけは完成です!

あくまで「骨組み」が完成しただけなので、これから実際の記事の書き方などを順番に説明していきます!千里の道もなんとやら、気長にお付き合いくださいw
まとめ:画像処理プラグインと、ブログの骨組み完成!
これまでずーっと設定作業ばかり続きましたが、わたし自身、記事を書いていて「あれ?こんなにやることあったっけ?」と思うほどでしたw
ある程度わかっていると、深く考えずにちゃちゃーっと作ってしまうので、それほど時間がかかった印象はなかったのかもしれません。だけど、わたしみたいにWebサイト制作の経験のある人であればともかく、全く白紙状態の人が、いざ「ブログを作ろう!」と思い立ってから、実際に形にするまでって、なかなか高いハードルがあるんだなぁということを、実際に記事を書いてみて改めて感じました。
このブログは、ふだんTwitterなどのSNSはやっていても、Webサイトやブログは全く作ったことがない、というような方を想定して書いています。だから、出来る限り「わかりやすく」書くこと、「複雑な説明はしないこと」を心がけてはいます。それでもわかりづらい点もあったかもしれません。どうしても説明が回りくどいものでw
今回で、ようやくブログの骨組み、枠組みはできました。これから実際の記事の書き方、つまり「見出し」であったり、このブログでよく登場する「吹き出し」の使い方など、実践的な内容を記事にしていきます。

ここがスタートラインです!
愛されるブログを目指してがんばっていきましょう!
この後の流れについて
「ブログを作ろう!」から今回の記事までは、ブログ立ち上げに至るまでの一連の流れとして書いてきましたが、今回の記事内容でブログの骨組みまではできました。
実際にはまだまだ設定すべき部分もありますが、「準備」カテゴリーの連続した内容としては一区切りとして、今後は個別の設定に関する記事を、このカテゴリー内に掲載していきます。
このブログを見て、実際にブログを立ち上げた方は、流れとしては「記事の書き方」カテゴリーに、今回の続きとなる記事を掲載していきますので、そちらをご参照頂ければと思います。



















コメント