前回の記事では、WordPressの管理画面にログインして、各種更新(アップデート)を行った後、テーマを「Cocoon」に切り替えるところまで説明しました。今回は引き続き管理画面での設定を進めていきます。
それでは今回もWordPressの管理画面を開きましょう。

前回、ログインする際に「ログイン状態を保存する」にチェックをつけていれば、数日間はそのブラウザでのログイン状態が維持されます。つまり、パスワードを入力しなくても、そのまま管理画面を開けます。ログインを維持できる期間を過ぎていれば、ログイン画面が表示されますので、その場合は再度ログインしましょう。
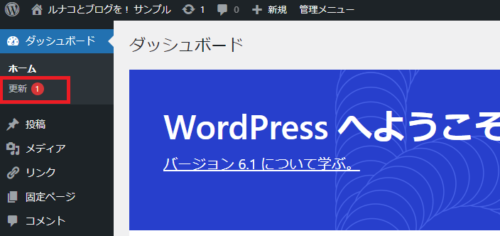
管理画面を開いたら、まず左上の「更新」に件数が表示されていないか確認してください。
今回は、前回有効にしたテーマ「Cocoon」の、2.4.3→2.5.1への更新が来ていましたので、まずは前回と同様に更新します。この更新が来ていないかのチェックと、更新がある場合は更新するという手順は、WordPressの管理画面を開くたびに実施しましょう。
WordPressの基本的な設定
これからWordPressの基本的な設定を行います。

わたしが「このように設定した方がいいですよ」という箇所は(できるだけ簡潔に)説明しますが、たとえば「日付時刻の書式」などは、ブログを実際に運営される方のご希望や好みによる部分ですので、それらはご希望に合わせて自由に設定してください。
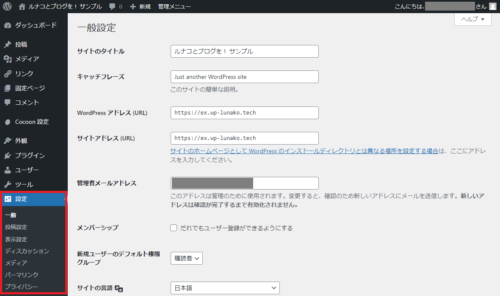
一般設定
ここでは、これから作るブログのタイトルなどの設定を行います。
「サイトのタイトル」は、ブログのタイトルを入力します。「WordPressかんたんインストール」などの機能を使ったセットアップの際にタイトルを入力してあれば、それが表示されています。
「キャッチフレーズ」は、ブログのタイトルの近くに表示されるフレーズです。この「ルナコとブログを!」というブログの場合、タイトルロゴ画像の上に「WordPress+Cocoonでブログ作成にチャレンジ!」と吹き出しに入って表示されていますよね。その部分です。

キャッチコピー

この「吹き出しに入っている」というのは、わたしのブログのデザインがそうなっているからです。前回の手順で「Cocoon」に切り替えた直後の場合ですと、ブログのタイトルの上にキャッチコピーが表示されます。
この「サイトのタイトル」と「キャッチフレーズ」は、ブログのトップページを開いた場合、ブラウザのタイトルバーに、ブログのタイトルの後に続けて表示されます。(通常はタブになっていますが、マウスを当てると全部表示されます)

ここがタイトルバーです
「WordPress アドレス (URL)」と「サイトアドレス (URL)」は、あなたが希望されるブログのアドレスになっていれば、絶対に変更しないでください。ここを下手に変更してしまうと、ブログにアクセスできなくなり、最悪の場合は、WordPressの再インストールしか復旧手段がなくなります。くれぐれもご注意ください。

厳密にいえば「復旧する手段自体はある」のですが、ファイルやデータベースの内容を直接変更することになるため、ある程度の知識が必要になってきます。
「管理者メールアドレス」は、作成するブログに関する通知や、ブログを見た人からのお問い合わせなどを受け取る、あなたのメールアドレスを記入してください。このメールアドレスがブログ自体に掲載されることはありません。
今後説明する予定の「お問い合わせフォーム」を設置した場合のお問い合わせ内容や、各種通知メールは、すべてここに書かれたメールアドレス宛に届きます。夜中にメールが届く可能性もありますので、スマホのキャリアメールなどではなく、Gmailなどのフリーメール、または設定された独自ドメインで作成したメールアドレス(パソコンやWebメール機能などで受信できるもの)などをお勧めします。

このサイトで独自ドメインによるメールアドレスの作成方法まで記事にしていると、正直なところキリがありませんので、ここではWordPressの使い方に特化するという意味で、それ以外の内容は省略しますが、「ConoHa WING」であれば、「ConoHaコントロールパネル」にログインして、左にある「メール管理」から、何個でもメールアドレスを作ることができますよ。
「メンバーシップ」「新規ユーザーのデフォルト権限グループ」については、この「ルナコとブログを!」を見て初めてブログを作ろうとされている初心者の方であれば、チェックを外して、「購読者」のままにしてください。

「サイトの言語」は「日本語」、「タイムゾーン」は「東京」でいいですが、あなたが日本語以外、または海外のユーザーを想定してブログを作るのであれば、それに合わせて設定してください。「日付形式」「時刻形式」は好みの表示形式でOKです。
「週の始まり」は、ブログにはカレンダーを載せることができるため、その場合に一番左を何曜日にするか、という設定です。月曜始まりのカレンダーなら「月曜日」、日曜始まりなら「日曜日」としてください。カレンダーを載せないのなら、ここはどう設定しても影響はありません。
各設定を変更した後は「変更を保存」をクリックしてください。これ以降もどこか設定を変えた場合は、忘れずに「変更を保存」をクリックしてくださいね。
投稿設定
現時点でこの設定は、すべてデフォルトのままでOKです。
表示設定
「ホームページの表示」は、これも好みによるところですが、まだ「固定ページ」というものを作成していないので、「最新の投稿」のままでOKです。この「ルナコとブログを!」のように、最新記事の一覧がトップページに掲載されます。
「1ページに表示する最大投稿数」「RSS/Atom フィードで表示する最新の投稿数」「フィードの各投稿に含める内容」は、今のところはすべてデフォルトでOKです。
最後の「検索エンジンでの表示」のみ、今は「検索エンジンがサイトをインデックスしないようにする」にチェックをつけておくことをお勧めします。

まだブログを作っている途中のため、記事も何もありませんから、Googleなどの検索エンジンに「このサイトを見ないでね!」というお願いをする設定です。ブログを公開しても良い状態になれば、忘れずにチェックを外しましょう。(これについては、ブログをGoogleに登録してもらうよう申請する段階で、また書きます。)
ディスカッション
ここはシンプルにいえば「コメント」欄に関する設定なのですが、これについては「デフォルトの投稿設定」にある3項目すべてのチェックを外しておいてください。設定する内容が多いため、もう少し他の設定を進めてから、改めて別記事で解説します。一旦コメント欄は使わないことにします。
メディア
この設定は、すべてデフォルトのままでOKです。「画像サイズ」に関して、特に希望がある場合はそのように設定してください。参考までに、この「ルナコとブログを!」では、「中サイズ」の「幅の上限」を「500」、「高さの上限」を「0」(これは上限を定めないという意味)にしていて、クリックすると拡大表示する画像に関しては、すべて「中サイズ」で掲載しています。

写真を大きく掲載したいブログであれば、たとえば「大サイズ」の「幅の上限」を「800」、「高さの上限」を「0」くらいに設定しておいて、記事内の写真は基本的に「大サイズ」で表示するくらいがいいでしょう。クリックすると拡大表示するなどの設定は、のちに「Cocoon」の方で行います。
パーマリンク
これは、ブログに掲載する各記事のアドレス(URL)をどういう形式にするか、という設定項目です。この「ルナコとブログを!」に関しては、アドレスは次のような構造にしています。

URL構造の例
「prepare」というのは、「準備」という名前の親カテゴリー名に割り当てたスラッグ(親カテゴリー名の別名、英名)です。WordPressでのスラッグというのは、アドレス(URL)の一部に使用する文字列のことで、カテゴリー名にあわせて自由に設定することができます。これについては、カテゴリーを作成する際の記事で詳しく説明します。
これと同様の形式にするのであれば、「カスタム構造」にチェックをつけて、入力欄には「/%category%/%post_id%/」と、そのままコピーして貼り付けしてください。もっとシンプルに、各記事に割り当てられる「記事ID」のみアドレスに使うなら「/%post_id%/」とだけ入力します。これら以外にも日付を基準にしたアドレスにしたり、自由に選ぶことができます。
プライバシー
これについては、ブログなどを作る際に掲載しなければならない「プライバシーポリシー」に関する内容ですが、長くなりますので、後日別記事で解説します。今はデフォルトのままでOKです。
SiteGuard WP Pluginの設定
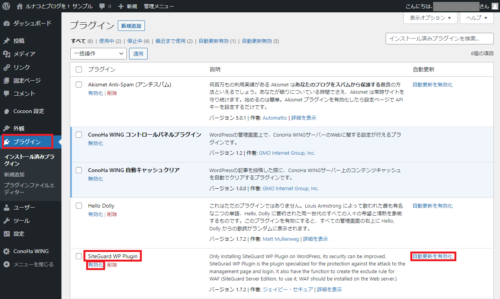
次に「プラグイン」ページに移動します。
「プラグイン」ページに移動したら、「SiteGuard WP Plugin」という項目を探して、まずその右の方にある「自動更新を有効化」をクリックしてください。ここの文字が「自動更新を無効化」に変わったら、自動更新は有効になったので、続いて左の方にある「有効化」をクリックします。
有効化すると、上に「ログインページURLが変更されました。」と表示され、「WordPress: ログインページURLが変更されました」という表題のメールも届きます。

ログインページが変更された通知
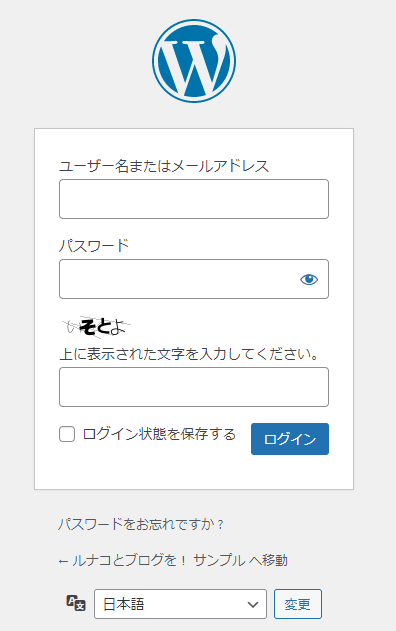
それでは、その通知部分「新しいログインページURL」のリンクをクリックしてください。ログイン画面が表示されますが、2箇所変更されていることにお気づきでしょうか。

新しいログイン画面
- アドレスバーに表示されているログイン画面のURLが
「https://独自ドメイン/login_XXXXX」(XXXXX部分は数字)
という形式になっています。この新しいログイン画面はブックマーク(お気に入り)に登録しておいてください。この「XXXXX」の数字部分は、「プラグイン」ページで「SiteGuard WP Plugin」を無効にして、再度有効にする操作を行うと変更されますので、ご注意ください。 - 「ユーザー名またはメールアドレス」と「パスワード」の入力欄は同じですが、その下に「いそとよ」のように謎の平仮名4文字の画像が表示されていて、それを入力する欄があります。
それでは、「ユーザー名またはメールアドレス」と「パスワード」、それから「画面に表示されている平仮名4文字」を入力して、再度ログインしてみてください。問題なくログインできれば、「SiteGuard WP Plugin」の基本的な設定は一旦完了です。よりセキュリティを強化するための設定は、後日別記事で書く予定です。
まとめ:基本的な設定とセキュリティ!
今回は、WordPressの基本的な設定と、プラグイン「SiteGuard WP Plugin」を有効にするところまで進めました。また記事を読む目安時間が10分を超えてしまったので、今回はここまでです。

記事を読みながら設定する側にとっては、10分や15分で終わるような設定内容であっても、それを書く側は、説明画像を用意したり、内容が難しくなりすぎないように推敲したりするため、数時間かかってしまうのですw
このブログは、どちらかというと記事が揃ってからまとめてお読み頂く方がいいのかもしれません。11月から公開を始めて日が浅いので、ちょっと設定したら、すぐストップみたいな感じになってしまいます。できるだけ早く、この「準備」カテゴリーの記事を揃えて、実際に記事を書くところまで進めてしまいたいと思ってはいますが、気長にお待ち頂ければと思います。
次回記事はこちら!











コメント