前回の記事では、「ConoHa WING」というレンタルサーバーでの、セキュリティ関連を含む初期設定を行いました。今回の記事では、いよいよWordPressの管理画面を使って、WordPressそのものの初期設定を進めていきます!
管理画面URL: https://あなたの独自ドメイン/wp-admin/
サイトURL: https://あなたの独自ドメイン/
この記事では、この先それぞれを「管理画面URL」「サイトURL」と呼びます。
これから作るブログのトップページを確認
まずは、サイトURLを確認し、それを開いてみましょう。
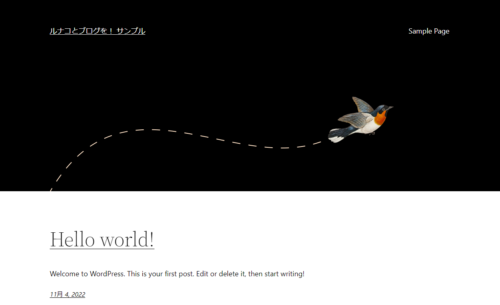
これが、あなたが今から作ろうとしているブログのトップページになります。ここに表示されているデザイン、記事などは、サンプルとして元から入っているものです。(WordPressをインストールした時期によって、デザインや内容は異なることがあります。これは2022年11月現在の内容です。)
「Hello world!」というリンクをクリックすると、「Welcome to WordPress. This is your first post. Edit or delete it, then start writing!」とだけ書かれたページが表示されます。これが投稿(記事)のサンプルです。
WordPressというソフトは、元は米国のマット・マレンウェッグさんと、英国のマイク・リトルさんが開発したものです。現在は「WordPress Foundation」という団体が開発を手掛けていますが、英語圏の団体が主体となって作られていることもあり、開発されるテーマ、プラグインなども英語圏向けが圧倒的に多いです。(英語圏の人口は15億人もいますからねw)
それではWordPressの管理画面やテーマ、プラグインも英語しかないのかといえば、全くそんなことはありません。WordPress本体はもちろん、プラグインなども多くは多言語をサポートしていて、大半は日本語にローカライズされていますので、メニューも含めて日本語になっています。

先程のサンプル記事を下にスクロールすると、コメントが1件ついています。このコメント自体もサンプルなのですが、コメントは英語でも、コメント欄はちゃんと日本語になっていることがわかります。
とはいえ、あまり日本でよく見るタイプのブログではないなぁという印象です。なんだかよくわからない鳥が飛んでいて、真っ黒の背景というのも、なんだかピンときませんでした。

それを、これから
日本のブログ風に作り替えていきますよ!
管理画面にログイン!
それでは「管理画面URL」の方を開いてみてください。

このようなログイン画面が表示されます
ここで、WordPressをインストールする際に設定した「ユーザー名」と「パスワード」を入力し、「ログイン状態を保存する」にチェックをつけて(※)、「ログイン」をクリックしてください。
(※) この「ログイン状態を保存する」は、ログインに利用するパソコンを、あなた以外が使用する可能性がない場合のみ、チェックしてください。チェックをつけておけば、同じブラウザでアクセスすると、数日間はパスワードを入力することなく、管理画面を開くことができます。
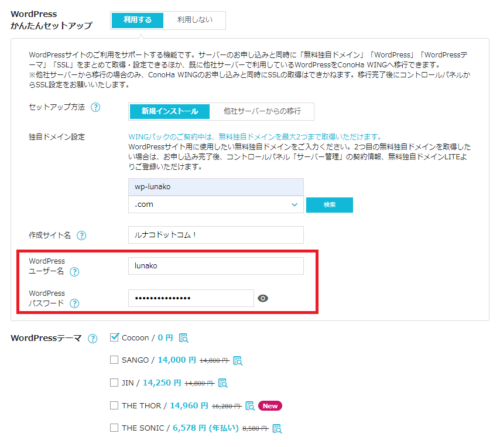
ここで「ユーザー名とパスワードがわからない」という方もいるかもしれません。「ConoHa WING」を新規で申し込んで、その際に「WordPressかんたんセットアップ」を利用した方は、次の部分で入力した内容です。
これを控えていなかった、あるいは控えてあったけれど入力してもログインできない(控える際に誤りがあったなど)場合、メールアドレスを登録してあれば「パスワードをお忘れですか?」というリンクをクリックして、メールアドレスまたはユーザー名を入力して、届くメールの案内に沿ってパスワードを再設定すればいいのですが、申し込む際の「かんたんセットアップ」には、メールアドレスの入力欄自体がありません。
こうなると、今のWordPressは一旦削除して、WordPressのインストールからやり直すしかありません。WordPressの再インストールそのものは簡単ですが、これについては、また後日別の記事にします。
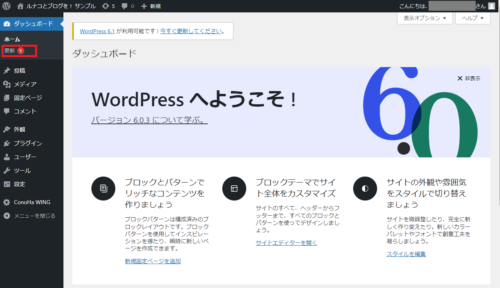
管理画面にログインすると、次のようなメイン画面が表示されます。(これもその時のバージョンなどによって内容は異なります。この画面は、2022年11月4日にインストールして、11月5日初回ログインした際のものです)
ログインした後は、まず画面の左上「更新」のところをクリックしてください。
WordPress本体や、そのテーマ、プラグインは、日々機能追加や修正などが行われていて、最新版がリリースされると、それへの更新をなるべく早く行う必要があります。使用しているプログラム、プラグインなどによって、更新することで不具合が出る可能性もあるため、事前にバックアップを取ることが推奨されていますが、今回はインストール直後なので、そのまま最新版に更新します。
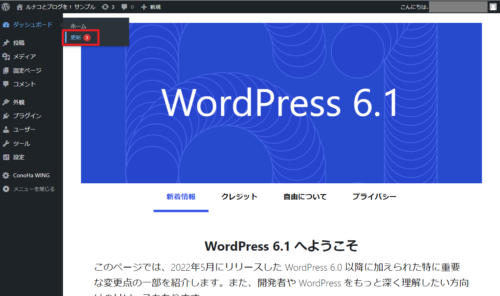
「WordPress の新しいバージョンがあります。」と表示されている場合は、それを最優先で行います。この画面の場合、「バージョン 6.1-jaに更新」というボタンをクリックしてください。更新を実行すると概ね数秒程度で完了し、次のような画面が表示されますが、再度左上の「更新」をクリックします。
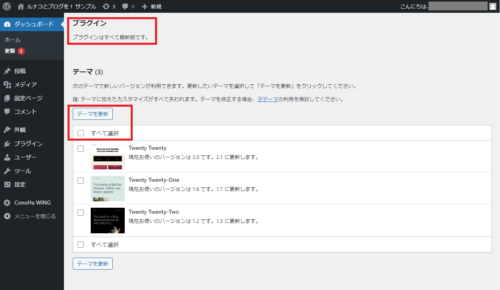
次は「テーマ」の更新です。実はここには削除するものも含まれるのですが、今は「すべて選択」にチェックして、「テーマを更新」をクリックしてください。今回は「プラグイン」の更新がありませんでしたが、もし「プラグイン」のところにも更新が表示されている場合は、「テーマ」と同様に更新を行ってください。「テーマ」「プラグイン」ともに数秒で更新が完了します。
「すべて最新版」であることを確認したら、「外観」をクリックしてください。

レンタルサーバー会社が「かんたんセットアップ」などで用意してあるWordPress本体は、最新版ではないことも多いのですが、もし「更新」を開いても、上のように「すべて最新版」と表示されれば、そのまま「外観」に進んでください。
デフォルトテーマ
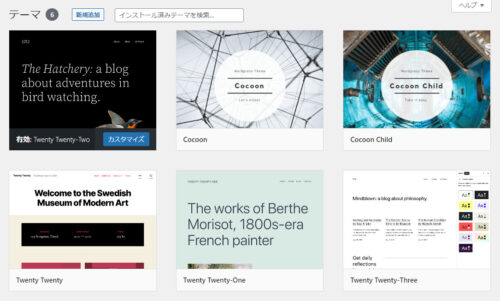
「外観」に進むと、「テーマ」というページが表示されます。「テーマ」というのは、そのブログのデザインのテンプレートだと思ってください。実際にはデザインだけでなく、そのブログの機能そのものも大きく制御しています。
今、有効になっているテーマは、左上にある「Twenty Twenty-Two」です。そのまんまですが「2022年」を表していて、その下には「2020」「2021」そして「2023」が並んでいます。
これらのテーマは、WordPressをインストールするとデフォルトで設定されるテーマで、その年の名前の入ったものが前年後半にリリースされています。最新版がリリースされると、それが「デフォルトテーマ」となり、それは(万一、他のテーマで機能的なトラブルが起きた際、それに戻せば表示できるという意味で)削除しないことが推奨されます。
このページの左上に「新規追加」というボタンがあり、それを開くと、膨大な数のテーマが表示されます。無料のものも有料のものもありますが、その多くが海外で開発されていて、説明を読んでも、それが英語しかなかったり、日本語でも直訳された文章だったりします。
これらのテーマにも優れたものは多数あるのですが、説明がすべて英語で書かれていたりするため、カスタマイズしたくても、どこを触れば良いのか全くわからなかったり、うまく動かないときの対処に困るなど、実際にそういう経験がわたしにもあります。

わたしがWordPress初心者だった5年前、見た目が「なんとなくいい」と感じた海外製テーマでブログを始めました。とにかくカスタマイズには非常に苦労したのですが、数年前にアップデートも終了していたようで、ページの表示速度が異様に遅く、今年に入ってGoogleから「ページの表示が遅すぎる」という警告を受ける原因にもなりましたw
「ページの表示が遅すぎる」というのは、せっかく検索結果の上位に表示されていたブログなのに、その掲載順位が下げられる原因にもなるので、必死で対処しようとしていたのですが、とにかく元のテーマのカスタマイズ自体も怪しい状態で、まして「高速化などできるわけがない」と、万事休す状態に陥っていました。
そこに救世主のように現れた(というより偶然見つけたw)テーマが「Cocoon」(コクーン)でした。それまでが嘘みたいにサクサク軽快に表示される自分のブログを見たときは、軽いカルチャーショックを受けたものですw
テーマを「Cocoon」に変更!
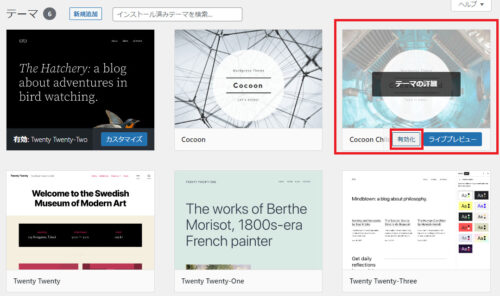
それではテーマを純国産「Cocoon」に変えてみましょう。
右上にある「Cocoon Child」にマウスを乗せると、ボタンが表示されるので「有効化」をクリックしてください。(真ん中の「Cocoon」ではなく「Cocoon Child」の方です。ご注意ください)

「Cocoon」は「親テーマ」、「Cocoon Child」は「子テーマ」です。親テーマは機能追加などで随時更新されますが、親テーマが提供する基本機能を引き継ぎつつ、自由自在にカスタマイズできる存在が「子テーマ」です。そのため「Cocoon Child」を使います。
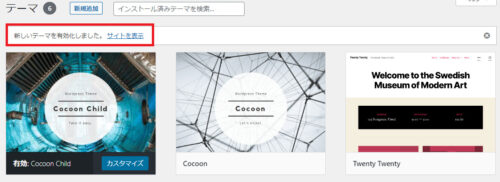
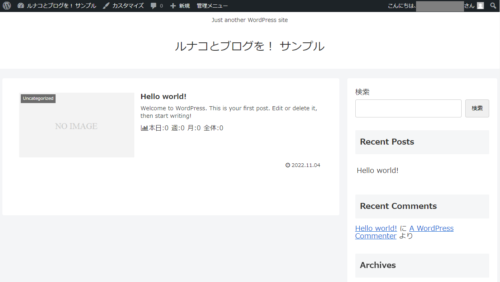
テーマを設定したら「サイトを表示」を右クリックして、新しいタブで開いてみてください。
よくわからない鳥が飛んでいた「海外風ブログ」のデザインから「日本でよく見るブログ」のデザインに変わったと思います。日本でよく見るのは当然で、この「Cocoon」は無料なのに機能が豊富で、非常に広く使われているテーマだからです。
だけど、確かにレイアウトはよく見るものの、シンプルすぎない?と思われたでしょう。

ご安心ください!
「Cocoon」が本当にすごいのはここからです!
……なのですが、既に記事が結構長くなってしまったので、今回はテーマを設定したところまでで一旦終了します。
記事の最初に「この記事は約〇分で読めます」という表示がありますよね。これも「Cocoon」が提供している機能のひとつです。
このブログを始めるとき、「1記事10分程度」を目安にしていたのですが、筆が乗るとうっかり長くなりすぎてしまうことも多いので、できるだけそこは自重していきますw
まとめ:WordPress管理画面はこんな感じ!
今回の記事では、まずWordPressで作られるブログの雰囲気を見て頂き、続いて管理画面へのログインと最新版への更新、そしてテーマ「Cocoon」に変えた際に、ガラリと雰囲気が変わったところまでを見て頂きました。

次回もWordPress+Cocoonの設定を進めていきます!
セキュリティ関係もしっかり見ていきましょう!
次回記事はこちら!


















コメント