前回の記事まで2回にわたって、WordPressの管理画面にログインして更新(アップデート)を行い、テーマ「Cocoon」を設定した後、WordPressの基本設定、そして、セキュリティプラグイン「SiteGuard WP Plugin」を有効化するところまでを説明してきました。
そろそろ記事を書いてみたい!という方もおられるかもしれませんが、もう少し設定を続けていきます。面倒ではありますが、今やっておけば後でやらなくていいので、どうぞお付き合いくださいw

いつものように、WordPressの管理画面を開いた状態で記事をお読みくださいね。もし「更新」が来ていれば更新しておきましょう。
SiteGuardでさらにセキュリティ強化!
前回の記事で「SiteGuard WP Plugin」を有効化し、ログイン画面のアドレスを変更することで、基本的な防御を行いました。しかしながら、有効化しただけではまだ不十分なのです。
ログイン画面のアドレスを変更はしましたが、これはあくまで機械的な攻撃から防御しているのみです。WordPressはその仕様上、ログイン画面のアドレスは「https://あなたの独自ドメイン/wp-login.php」に固定されています。
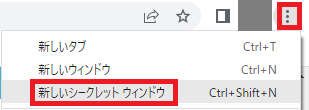
具体的に見てみましょう。Google Chromeなどを使用しているなら「シークレットウィンドウ」を立ち上げてください。今、WordPressの管理画面を開いているものと別のブラウザでも構いません。

Chromeの右上にある3つ点があるボタンをクリックして「新しいシークレットウィンドウ」
新しく開いたブラウザのアドレスバーに「https://あなたの独自ドメイン/wp-login.php」と入力して、そのアドレスにアクセスしてみてください。
「404 NOT FOUND」と表示されますよね。
これは、前回有効にした「SiteGuard WP Plugin」の機能で、ログイン画面のアドレスを変更したため、元のアドレスである「https://あなたの独自ドメイン/wp-login.php」には、そのファイルがありません、というエラーを返しているのです。

実際には、この「wp-login.php」というファイルを消してしまったのではなく、「SiteGuard WP Plugin」が隠しているだけですよ。
それでは同じシークレットウィンドウ、または別のブラウザで、管理画面「https://あなたの独自ドメイン/wp-admin/」を開いてみてください。
ログイン画面に移動しましたよね?
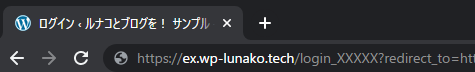
せっかくログイン画面のアドレスを変えたのに、管理画面を開こうとすると変更後のログイン画面に飛ばされてしまうのです。つまり機械的なアタックで、wp-login.phpに直接アクセスしてログインを試みようとする攻撃には有効なのですが、管理画面のアドレスにアクセスすると、変更後のログイン画面のアドレスが丸見えになるのです。

アドレスバーの表示で「login」の後の5桁の数字が丸見えに(数字部分は加工しています)
今回は「SiteGuard WP Plugin」の設定変更で、セキュリティをさらに強化していきます!
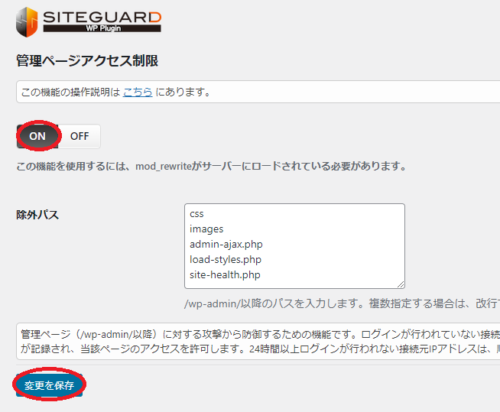
管理ページアクセス制限
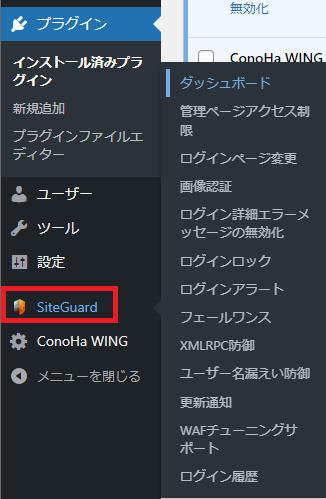
WordPress管理画面の左下にある「SiteGuard」をクリックしてください。

「SiteGuard」をクリック
ダッシュボードが開くので「管理ページアクセス制限」をクリックしてください。
ここは「ON」をクリックしてスイッチを反転させ(「ON」の背景が黒くなればOK)、「変更を保存」をクリックします。
これで、ログインされていないIPアドレスから直接、管理画面内のファイル(「除外パス」の設定で除外したものを除く)へアクセスしようとすると、ブロックするようになりました。
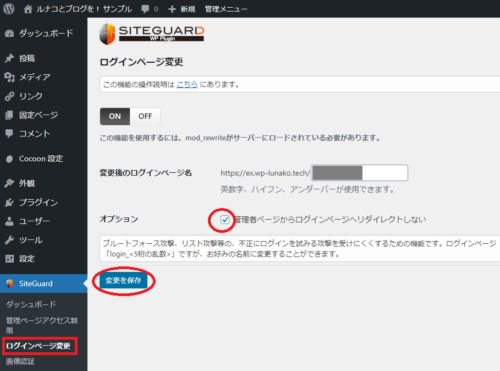
ログインページ変更
さらに、変更後のログイン画面のアドレスを知っている人以外はアクセスできないように設定します。
「ログインページ変更」に進み、「管理者ページからログインページへリダイレクトしない」にチェックをつけて、「変更を保存」をクリックしてください。
この設定を行い、先程のシークレットウィンドウ、または別のブラウザで「https://あなたの独自ドメイン/wp-admin/」にアクセスすると、ブログのトップページにリダイレクトされます。
「ログインページへリダイレクトしない」ということは、ログイン状態の有効期限が切れた場合も、同じようにログイン画面には移動してくれない、ということになります。

WordPressは、「ログイン状態を保存する」にチェックを入れてログインした場合、ブラウザを閉じてもログイン状態が維持される期間(ログイン状態の有効期限)が、10日に設定されています。
ログイン状態の有効期限が切れてから管理画面のアドレスを開いた場合、これまでなら「ログイン画面」に移動していましたが、その機能をオフにしたので、今後はブログのトップページに飛ばされてしまいます。つまり、ログイン画面のアドレスがわからなくなってしまうと、ログインすることができなくなりますので、必ずブックマークに入れるなど、しておきましょう。

もし、わからなくなったときは、前回「SiteGuard WP Plugin」を有効化した際に、表題が「WordPress: ログインページURLが変更されました」というメールが届いているはずなので、それにアドレスが書かれていますよ!
これ以降、左側の「SiteGuard」メニューに下に並んでいる項目を、順番に説明していきます。
画像認証
これは「ON」にしておきましょう。
「SiteGuard WP Plugin」を有効にした後、ログイン画面でよくわからない4文字の平仮名の入力を求められるようになりましたが、その機能を使うかどうかを設定します。
ログインページ、パスワード確認ページについては、「ひらがな」で設定しておくことをお勧めします。コメントページについては、コメント機能について説明する際に、改めて記事にします。
ログイン詳細エラーメッセージの無効化
これは「ON」にしておきましょう。
ログインに失敗した際、攻撃者がユーザー名やパスワードを推測できないように、どの項目が誤りかという詳細を表示しないようにする機能です。
これを有効にすると、あなた自身がログインに失敗したとしても、どの項目が間違っているのかわからなくなりますので、その点はご注意くださいw
ログインロック
これは「ON」にしておきましょう。期間などはデフォルトのままで良いでしょう。
機械的にログインしようとする攻撃者は、ユーザー名とパスワードの組み合わせを繰り返して試します。何度か連続してログインに失敗した場合に、そのIPアドレスからのログインをブロックします。
これも、あなた自身がログインに連続して失敗したとしても、攻撃者と見なされてブロックされてしまうので、ログイン時に何度も入力を間違えないようにご注意ください。
ログインアラート
これも初期設定で「ON」になっていますが、管理画面にログインするごとにメールが届きます。どうしてもメールを止めたい場合は「OFF」にしてください。ただし、メールが来ないようにすると、不正ログインに気付きにくくなりますので、その点はご注意ください。
フェールワンス
正しいユーザー名、パスワードでログインしようとしても、わざと1回はログインが失敗するようにする機能です。つまり、攻撃者がたまたま正しいユーザー名とパスワードの組み合わせにビンゴしてしまったとしても、それが正しいと気づかせないための機能です。
これを有効にしておくと、確かにセキュリティは強固になりますが、ログイン操作が煩わしくなります。多くの個人情報にアクセスするような業務であれば、このような形のセキュリティ対策も必要ですが、ブログへの不正ログインから守る程度の用途であれば、そこまでしなくても大丈夫かなと、わたしは思います。
初期設定では「OFF」になっています。
XMLRPC防御
DDoS攻撃やブルートフォース攻撃などを防ぐ機能なのですが、内容的に説明が難しいため、初心者向けのこのブログでは詳しい説明を省きます。まあ、何も考えずに「ON」にしておいてくださいw
ユーザー名漏えい防御
この機能を設定する前に、一度次のアドレスにアクセスしてみてください。
https://あなたの独自ドメイン/?author=1
アクセスすると、「https://あなたの独自ドメイン/author/あなたのユーザー名/」というアドレスに転送されます。つまり、ログインに必要な「ユーザー名」と「パスワード」のうち「ユーザー名」を、攻撃者が簡単に知ることができてしまうのです。
この状態の良くない点は、攻撃者は本来「ユーザー名」と「パスワード」という2種類の情報を推測しなければならないのに、その一方である「ユーザー名」を容易に知ることができてしまうと、「パスワード」の推測だけで良くなります。つまり、それだけ不正アクセスされる危険性が高まるのです。
「ConoHa WINGを契約!」の記事の「WordPressかんたんセットアップ」のところで、「なるべく第三者に推測されにくいIDにしてください」と書きましたが、それは上の理由によるものです。
この機能は、初期設定では「OFF」になっていますが、必ず「ON」にしましょう。「ON」にした上で同じアドレスにアクセスすると、ブログのトップページに転送されるようになります。
更新通知
WordPress本体やテーマ、プラグインの最新版がリリースされた際に、メールで通知するかどうかを設定します。定期的に管理画面に入って、きちんと「更新」するのであれば、メールによる通知はなくても良いかと思いますが、忘れそうであれば「ON」にしておいてください。
WAFチューニングサポート
サーバーの設定で使用しているWAFの影響で、WordPressの管理画面などで設定したい項目を入れて送信すると、「403エラー」が返ってしまうことがあります。特に「Script」というタグを設定しようとした際によく起こります。そういう場合に除外条件を設定できます。
この機能は今の段階では使用しませんので、「OFF」で大丈夫です。
ログイン履歴
これは設定ではなく、WordPress管理画面にログインした履歴、試みた履歴が掲載されます。
全く心当たりのないIPアドレスから、全く心当たりのない時間帯に、ログインしようとして「失敗」や「ロック」になっているログがある場合、あなたのブログに不正ログインしようとしている人(またはプログラム)が存在する、ということになります。ログインに「成功」されてしまっている場合は、パスワードを盗まれてしまっている可能性があります。
WAFや「SiteGuard WP Plugin」によって、不正アクセスは最大限に防御できているはずですが、それでもパスワードが盗まれた可能性があるとすれば、ユーザー名やパスワードを推測可能な簡単なものにしてしまった、あるいは、サーバーではなくパソコンに不正侵入されて、パスワードなどを書いたファイルを盗まれた、さらにもっとアナログに考えるなら、紙にメモしてあったパスワードが盗まれた、などの原因が考えられます。

いずれにせよ、本当に心当たりのない時間帯に「ログイン成功」したログがあれば、すぐにパスワードを変更しましょう!パスワード変更は、この次で「ユーザー名」を設定する際に開く「プロフィール」の画面内に「アカウント管理」という箇所があり、そこで変更できます。
ユーザー名の設定
管理画面を開いた際、画面の右上に「こんにちは、○○○さん」と表示されますが、この「○○○」の部分が、ログインの際に使用している「ユーザー名」そのままなので、たとえば画面のキャプチャをツイートするなど、他人に見せる際、うっかりこの部分を消し忘れてしまうと、第三者にユーザー名を知られてしまいます。

それで画像加工して隠していたのですw
さらにブログ内に「プロフィール」などを載せる際も、今のままでは「ユーザー名」がそのまま表示されてしまうため、そこをハンドルネームなどの「見られても良い名前」に変えておきます。
左の「ユーザー」をクリックして、表示されるユーザーの一覧から、あなたが今ログインしている「ユーザー名」の下にある「編集」をクリックしてください。
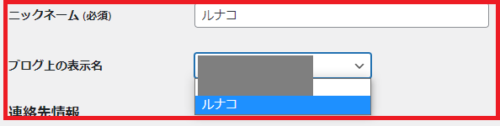
「プロフィール」という画面が表示されますので、「ニックネーム (必須)」という項目に「見られても良い名前」を入れ、「ブログ上の表示名」は、その入力した名前を選択します。
2022/11/10追記
もう1箇所、「プロフィール」画面の下の方に「プロフィールページURL」というものがあります。ここに、ブログのトップページや、Twitterのアドレスなどでも良いので、入力しておいてください。
ここにアドレスを入力しておかないと、記事やプロフィールを公開した際に、ユーザー名が含まれるリンクが掲載されてしまうためです。完全に失念していました←
今のところ設定はこれだけで良いので、一番下の「プロフィールを更新」をクリックします。

右上の表示が変わったことを確認します
不要なテーマの削除
このブログでは、WordPressを「Cocoon」というテーマで使用する前提で、その内容を解説していきます。そのため、WordPressを入れた際に同時にインストールされる、他のテーマは使用しませんので、削除しないことが推奨されているデフォルトテーマを除いて、削除します。
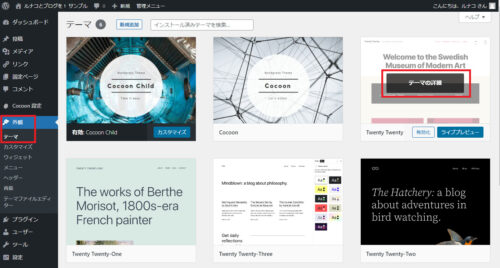
まずは「Twenty Twenty」を削除します。
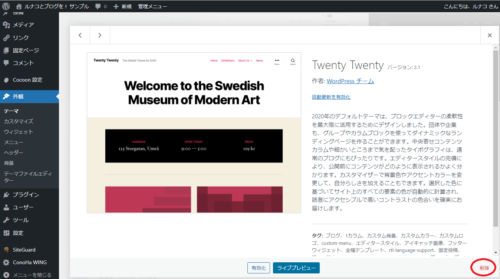
右上にある「Twenty Twenty」にマウスでカーソルを当てると「テーマの詳細」と出るので、それをクリックすると、次のようにテーマの詳細画面が開くので、右下の「削除」をクリックしてください。

確認のポップアップで「OK」を押せば削除完了です
同様に、「Twenty Twenty-One」と「Twenty Twenty-Two」も削除します。
これから使用していく「Cocoon Child」と、その親テーマ「Cocoon」、そしてデフォルトテーマの「Twenty Twenty-Three」の3点は削除しないようにご注意ください。

2022年11月現在、最新のデフォルトテーマが「Twenty Twenty-Three」なので、それを残しています。もし2023年後半になって「Twenty Twenty-Four」が出ていれば、それだけ残して「Twenty Twenty-Three」は削除します。
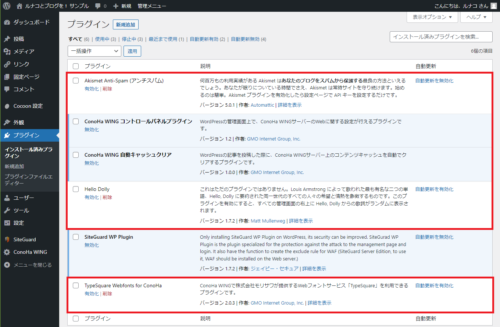
不要なプラグインの削除
最後に使用しないプラグインを削除します。
WordPressをインストールすると、デフォルトで自動的にインストールされるプラグインは、次の3点です。
- Akismet Anti-Spam (アンチスパム)
スパムコメントをブロックするプラグインですが、アフィリエイトを含む広告掲載なども「商用利用」と定義していて、商用利用の場合は利用料金が必要となるプラグインです。このブログでは特に解説しませんので、必要ない方は削除しても問題ありません。
※機械的なスパムコメント防止には「SiteGuard」の「画像認証」機能を使って解説します。 - Hello Dolly
サンプルプログラムのようなプラグインです。削除して問題ありません。 - SiteGuard WP Plugin
上で解説したプラグインです。絶対に削除しないでください。
さらに、「ConoHa WING」の「WordPressかんたんセットアップ」を利用した場合、次の3点のプラグインも自動的にインストールされます。
- ConoHa WING コントロールパネルプラグイン
- ConoHa WING 自動キャッシュクリア
上記2点は、インストールだけでなく、自動的に有効化までされていますが、これは「ConoHaコントロールパネル」で設定できる内容なので、このブログでは特に解説しません。必要な方は残しても構いませんが、必要のない方は「無効化」した上で削除してください。 - TypeSquare Webfonts for ConoHa
「ConoHa WING」の利用者は、株式会社モリサワが提供するWebフォントサービス「TypeSquare」を、1台のサーバーにつき、サブドメインを含めて3ドメインのみ、月間75,000PV/月というアクセス数を上限の目安として利用できるのですが、それを使うためのプラグインです。一応、サーバー利用者特典なので、使うかもしれない方は残しても問題ありませんが、このブログでは特に解説しません。
まとめ:セキュリティは重要!
今回は、プラグイン「SiteGuard」を使ったセキュリティ設定と、不要なテーマ、プラグインの削除方法をご案内しました。
WordPressをインストールすると、何か色々と同時に入ってくるんですが、その全部が必要なものとは限りません。特にプラグインの「Hello Dolly」って、サンプルプログラム的なものだと説明しましたが、これって一体何をするプラグインだと思いますか?

なんと管理画面の右上に歌詞のフレーズが表示されます!
ただそれだけ!!w
初めてWordPressを使う方は、最初から入っているから何か重要なものだと思いますよね。WordPressを使う上では、全く重要でもなんでもないプラグインでした。WordPressに初めてプラグイン機能が実装されたときのものだそうで、「Hello Dolly」は有名なルイ・アームストロングさんの曲。そういう歴史的な意図も隠されているらしいのですが、はっきり言って、初心者を混乱させるだけですw
使用しないテーマやプラグインを入れたまま放置しておくと、そこがセキュリティホールに繋がる危険性もあります。プラグインは使えば使うほどブログが重くなったりもします。できるだけスッキリさせておいた方が良いということもあって、今回はズバッと削除する方向で説明しました。必要になれば再インストールできますし。
次回は、入れておいた方がいい画像処理プラグインを入れて、その設定を行ってから、いよいよ「Cocoon」の設定に入っていきます。ブログのデザインも変えてみましょう!
次回記事はこちら!















コメント