これまでの記事では、ずっと「ブログの作り方」を解説してきましたが、ここからは実際にブログの記事を書いて投稿する、その手順を説明していきます。

WordPressの管理画面を開き、WordPress本体やテーマ、プラグインの更新があれば、その更新を完了させた状態にしてから、お読みください。
今後の記事もそれを前提に書いていきます!
基本操作
まずは記事を書く、ということの基本的な操作から説明していきます。
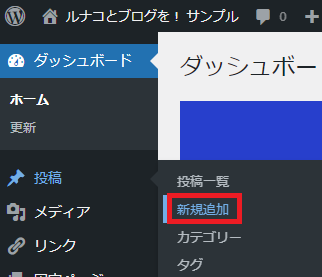
管理画面のメニュー「投稿」から「新規追加」をクリックしてください。

「投稿」→「新規追加」
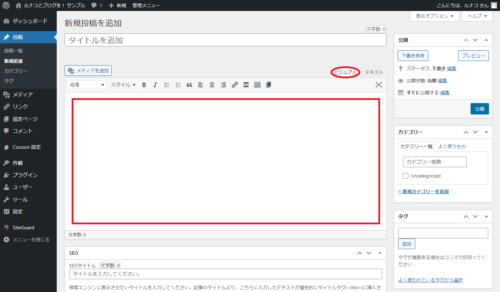
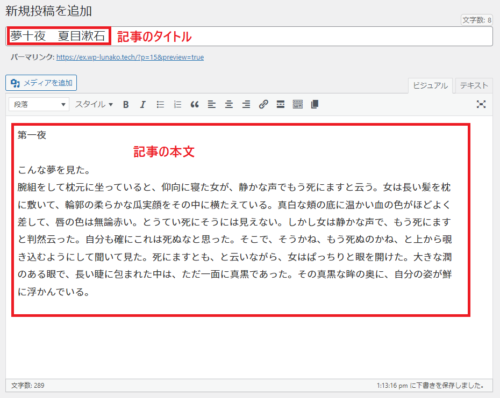
すると「新規投稿を追加」という画面が開きます。まずはタブが「ビジュアル」になっていることを確認してください。下図の赤枠内に、ブログ記事の文章を書いていきます。

それでは、このエディター画面に、なんでも良いので文章を入力していきましょう。
なんでここで夏目漱石、しかも「夢十夜」が出てくるのかといえば、深い意味はありません←


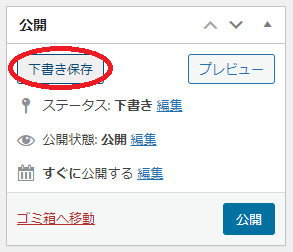
書きかけの文章を公開せずに保存する場合は、「下書き保存」ボタンを押します。

編集画面の右上にあります
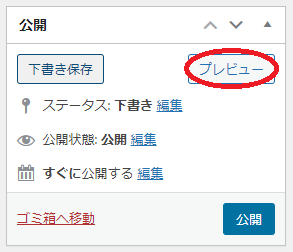
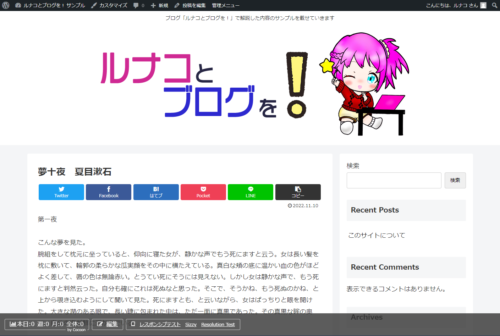
下書き保存してある記事を、実際に公開するとどんな感じに表示されるか、確認したい場合は「プレビュー」ボタンを押します。

「下書き保存」の右にあります
プレビュー状態のアドレスは、管理画面にログインした状態で開かないと「404 NOT FOUND」というエラーになります。この状態では一般に公開されることはないので、記事を書き進めれば、随時「下書き保存」して、仕上がり状態を見たい時は「プレビュー」を見るという習慣をつけておきましょう。

記事を書いている途中にブラウザが異常終了してしまうと、それまで書いていた内容が失われてしまいます。WordやExcelを使う時も、こまめに保存(Ctrl+S)する習慣のある人は多いと思いますが、WordPressでも同様に「こまめに下書き保存」する習慣をつけましょう。
記事に画像を掲載する
文章だけでは寂しいので、ちょっとイラストを入れてみましょう。
「ルナコとブログを!」では、「イラストAC」というフリー素材サイトをよく利用しています。会員登録が必要で、無料会員の場合は検索回数などに制限がありますが、ダウンロードした画像は利用規約の範囲内で自由に使うことができます。

フリー素材サイトはとても便利ですが、必ず利用規約などを読んで、許諾された使用条件を確認しましょう。
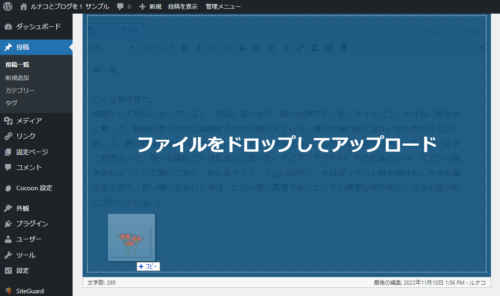
編集画面の中で画像を入れたい場所に、画像ファイルをドラッグ&ドロップします。
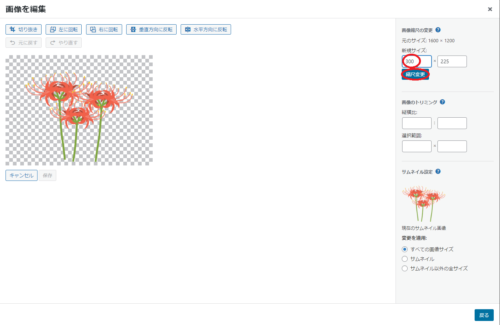
次に「メディアを追加」という画面が開きます。今回ダウンロードしてきた「彼岸花」のイラストは、そのままだとサイズが大きすぎる(1600×1200ピクセル)ので、その画像を選択した状態で、「画像を編集」をクリックします。
この画像は、本文の右隅に小さく載せることを想定しているので、横幅のところ(元は「1600」と入っている箇所)に「300」と入れます。長さは縦横比を維持したまま自動的に入ります。サイズを入れたら「縮尺変更」をクリックしてください。
上部に「画像を保存しました」と表示されたら、右下の「戻る」をクリックします。

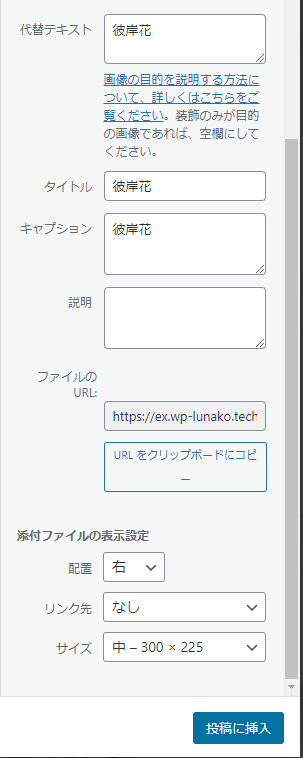
代替テキストなどを入力
ここの入力項目ですが、「代替テキスト」については、何らかの理由で画像を表示できない環境の場合に、テキストで何の画像かを相手に知らせるという意味を持ちますので、可能な限り入れましょう。
その他は省略しても問題ありません。「キャプション」については、入力してあると、画像の下にその文字が表示されますが、必要なければ省略しても問題ありません。「添付ファイルの表示設定」は、今回は右端にお花を置きたいので「右」としています。画像をクリックして拡大する場合は、「リンク先」を「メディアファイル」にします。今回は拡大する必要がないので「なし」としています。
「キャプション」を入れると、使用しているスキンに応じた画像の枠も表示されます。
文字装飾の基本
最後に少し文字に装飾をつけてみましょう。
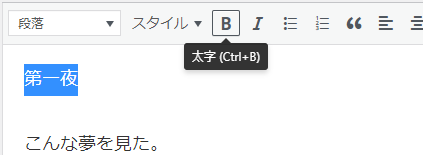
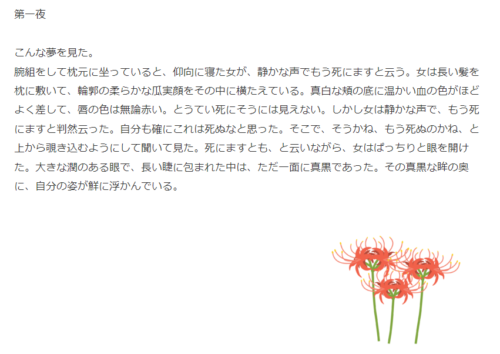
「第一夜」を選択して「B」ボタンをクリックします。

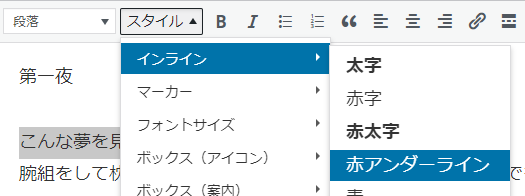
「こんな夢を見た。」を選択して「スタイル」→「インライン」→「赤アンダーライン」をクリックします。

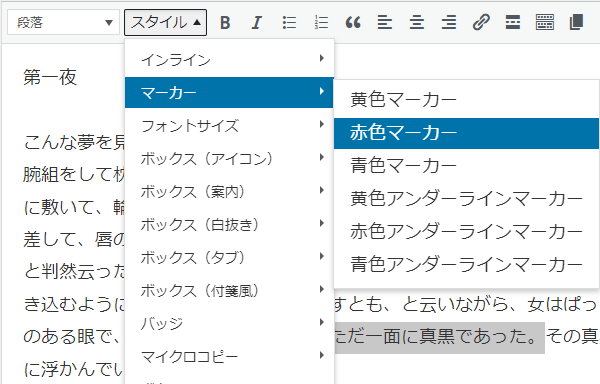
「長い睫に包まれた中は、ただ一面に真黒であった。」を選択して「スタイル」→「マーカー」→「赤色マーカー」をクリックします。

これらの装飾を加えた記事サンプルはこちらにて公開しています。
まとめ:記事はWord感覚で書けます!
今回は、実際に記事を書いて下書き保存して、それをプレビュー表示する、という一連の操作方法を説明しました。記事内では実行していませんが、最後に「公開」ボタンを押せば、そのままブログ記事として公開することができます。実際に https://ex.wp-lunako.tech/15/ のアドレスで公開しています。

「ルナコとブログを!」を知らない方が、たまたまサンプルを開いてしまうと、なんで「夢十夜」なのか意味が分からないので、冒頭に注釈だけ入れておきましたがw
実際にやってみて、ブログの記事を書くというのは、Wordのような文書作成ソフトで文章を書くような感覚に似ていることにお気づきになったかと思います。やってみると簡単だったでしょう?
今回はごく一部の文字装飾だけやってみましたが、装飾したい部分を選択して「スタイル」をクリックすると、他にも色々な装飾をつけることができます。ぜひ試してみてください。「スタイル」の「ボックス」から下と、その左にある「段落」の「見出し」については、次回の記事で詳しく説明していきます。
次回記事はこちら!















コメント