このブログの構成について、まずは「準備」→「記事の書き方」と進み、一旦「コラム」という形で「HTML」に関する基礎的な内容の解説に入りました。
今回からは再度「記事の書き方」に戻りますが、ここからは「応用編」として、ツールバーの2段目以降の解説をしていきます。「基礎編」では「HTML」に関しては極力触れないようにしていましたが、この後の記事では、「ビジュアルエディター」と「テキストエディター」を切り替えながら、HTML部分がどうなっているかという説明も挟んでいきます。

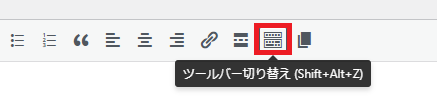
このボタンを押した状態で進めていきます

今回の記事からは、すでに「HTML」のコラム5回分の内容を読まれている前提で解説していきます。対象となるのは、次の5記事です。
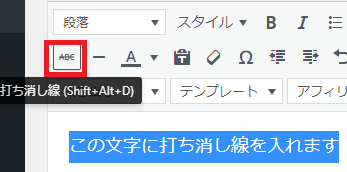
打ち消し線
記事本文中、一部の文字列に打ち消し線を入れたい場合は、その文字列を選択して「打ち消し線」ボタンを押します。過去の記事ではその内容で記述していたものの、その後、事情が変わったというような場合に使用します。

打ち消し線
サンプル
Windowsの標準Webブラウザは、Internet Explorer です。
2022年現在、Microsoft Edge です。
上のサンプルのように、過去に書かれていた記事内容に変更が生じて、そこに打ち消し線を入れて、最新の情報を追記するような場合に使用されます。
「打ち消し線」HTML部分の解説
ビジュアルエディターで「打ち消し線」ボタンを押した場合、HTMLは以下のように記述されます。(テキストエディターで表示されない段落の<p>や改行の<br>は省略しています)
Windowsの標準Webブラウザは、<del>Internet Explorer です。</del> 2022年現在、Microsoft Edge です。
この<del>タグが「打ち消し線」なのですが、属性「datetime」を使用すると、その記述に打ち消し線を入れた日付を記述できます。
また、追記した部分には<ins>タグを使うというのが、HTMLとしては正しい記述となります。
Windowsの標準Webブラウザは、<del datetime="2022-12-16">Internet Explorer です。</del> <ins datetime="2022-12-16">2022年現在、Microsoft Edge です。</ins>
サンプル
Windowsの標準Webブラウザは、Internet Explorer です。
2022年現在、Microsoft Edge です。
このように記述することで、追記した部分には下線が入ります。
ただし、実際はそこまで厳密に記述しなくても、表示上は(下線の有無以外)変化がありません。主に検索エンジンに「その日に記述を削除して、その日に記述を追記した」ということを知らせるのが目的のため、厳密な記述が必要な記事(論文やニュースなど)でなければ、なくても問題ないでしょう。

「打ち消し線」自体、あまり使わないかもしれませんね。
わたしもちょっとしたボケくらいしか使いません。
↑ほらw
なお、<del>タグ以外に、<s>タグも「打ち消し線」を表示しますが、<s>は「訂正」のような意味合いで、<del>は「削除」という意味をもちます。
繰り返しますが、このブログはHTMLを正しく記述するための解説を目的としていないため、あまり詳しい説明はしませんが、ビジュアルエディターで「打ち消し線」ボタンを押したときに入るタグは、<s>ではなく<del>だという点だけは押さえておきましょう。
また、ビジュアルエディターの「スタイル」→「インライン」にも「打ち消し線」がありますが、これを選択した際に入るタグは、<del>でも<s>でもなく、次の<span>タグです。
Windowsの標準Webブラウザは、<span class="strike">Internet Explorer です。</span> 2022年現在、Microsoft Edge です。
サンプル
Windowsの標準Webブラウザは、Internet Explorer です。
2022年現在、Microsoft Edge です。
<span>タグの「class」属性に、属性値「strike」と記述していて、CSSで打ち消し線を入れています。CSSで表示を変える場合、HTMLとしては何の意味も持ちませんので、単純に見た目だけ打ち消し線を入れたいのであれば、「打ち消し線」ボタンを押して<del>タグを入れるのではなく、ビジュアルエディターの「スタイル」→「インライン」→「打ち消し線」を選択するのが正しい方法です。
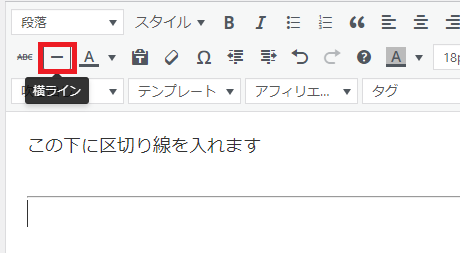
横ライン
文章に区切りを入れたい場合など、横ライン(区切り線)を入れることができます。

横ライン
これはもう、そのままですねw
上の図のように、横ライン(区切り線)を入れたいところでボタンを押せばOKです。
「横ライン」HTML部分の解説
ビジュアルエディターで「横ライン」ボタンを押した場合、HTMLは以下のように記述されます。
この下に区切り線を入れます <hr />
サンプル
この下に区切り線を入れます
このように、横幅いっぱいに横ライン(区切り線)が入ります。
この<hr>タグが区切り線です。WordPressで入力した場合は、自動的に<hr />という記述になりますが、<hr>だけでも問題はありません。
この横ラインの色や幅、高さを変更したい場合は、CSSで指定できます。
色がピンク(#ffc0cb)で、高さが10ピクセル、横幅いっぱいでなく200ピクセルの区切り線を入れる <hr style="background-color: #ffc0cb; width: 200px; height: 10px;" />
サンプル
色がピンク(#ffc0cb)で、高さが10ピクセル、横幅いっぱいでなく200ピクセルの区切り線を入れる
個人的にはあまり使用していない<hr>タグですが、使いどころによって記事を見やすくすることができますので、活用していきましょう。
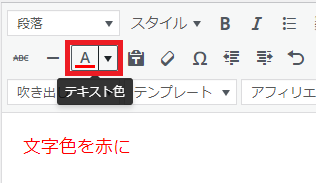
テキスト色
これもそのままですが、テキスト(文字)に任意の色をつけます。

テキスト色
色をつけたい文字を選択した状態で「テキスト色」ボタン右にある▼を押して、色を選択します。

カスタムをクリックすると

カラーパレットが表示されます
「テキスト色」HTML部分の解説
文字色のHTMLは次のように記述されます。色をつける実体はCSSです。
<span style="color: #0000ff;">この文字の色を青色(#0000ff)にします。</span>
サンプル
この文字の色を青色(#0000ff)にします。
ここでは、<span>タグの属性「style」に「color: #0000ff;」という属性値のCSSで色を指定しているのですが、この「#」で始まり6文字の英数字で表記する色指定を「ウェブカラー」と呼びます。
6文字の英数字は、0~9の数字とa~fのアルファベットで計16パターンとなり、最大166=16,777,216色まで表現できます。#ffffffが「白」、#000000が「黒」です。
青=#0000ff
赤=#ff0000
黄=#ffff00(見づらいので背景色を黒にしています)
テキストとしてペースト
これはちょっと特殊なボタンです。
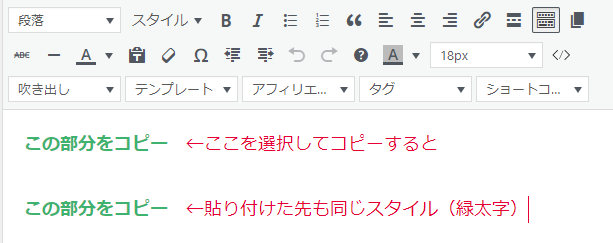
ビジュアルエディターでは、ある部分をコピーして貼り付け(ペースト)を行うと、通常はそのスタイルも一緒にコピーされます。他のWebサイトからコピーした場合であっても、たとえばそこが<h2>タグで囲まれた部分であれば、<h2>タグも同時に貼り付けされますし、リンクが設定されているテキストなら、<a>タグも同時に貼り付けされます。

通常のコピー&貼り付け
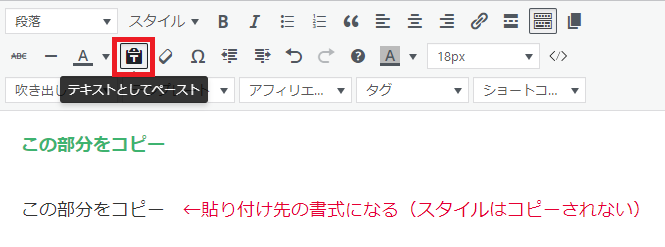
「テキストとしてペースト」ボタンを一度押した状態にすると、コピーした内容にHTMLタグやスタイルが含まれていても、それらを無視して文字部分のみが貼り付けされます。

テキストとしてペーストが有効な状態
この「テキストとしてペースト」ボタンは、再度クリックして無効にするまで、有効状態が続きます。
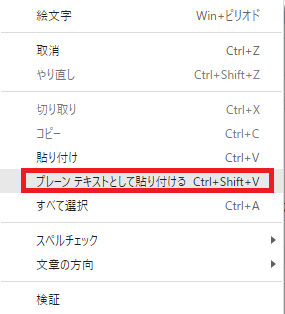
Windows10+Chromeの場合、コピーした後に右クリックすると「プレーンテキストとして貼り付ける」という項目が出てきますが、これと同等のものだとお考えください。

プレーンテキストとして貼り付ける

個人的には、スタイルまでコピーされては困ることの方が多いので、「プレーンテキストとして貼り付ける」のショートカット Ctrl+Shift+V を使っています。
書式設定をクリア
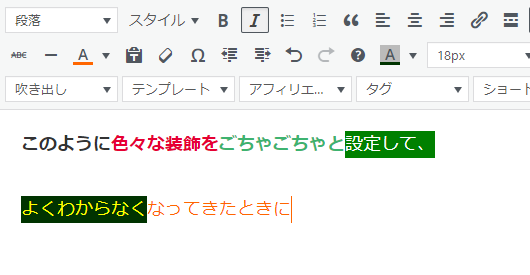
これは画像で実例をご紹介します。

このようなときに

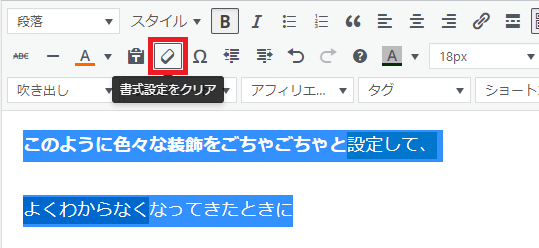
対象の部分を選択して「書式設定をクリア」を押すと

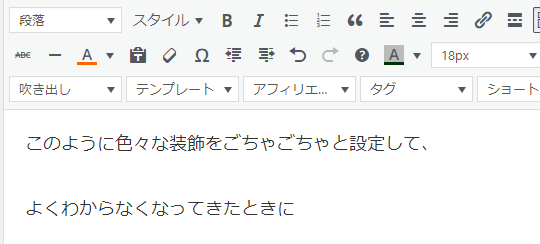
書式設定がクリアされます

それだけですw
特殊文字
「特殊文字」ボタンは、キーボードから入力しづらい特殊な文字を入力する際に使います。

「特殊文字」ボタンを押すと

特殊文字パレットが表示されるので、入力したい文字をクリックします
よくあるケースでいえば、著作権を示す「©」などですね。これは「しー」とか「こぴーらいと」で変換しても出てきますので、そのまま使って問題ありませんが、顔文字なんかで使われる「∀」などは、どうやって出すのかわからないこともあります(ちなみに機種環境によっては「たーんえー」で変換できます)。そんなときに「特殊文字」ボタンを使います。
ちなみに、特殊文字とは少し話がずれますが、HTMLでそのまま使ってはいけない文字を挙げておきます。(いずれも全角記号で記述するなら問題ありません)
- <
Shift + ね で入力するこの記号は、HTMLタグなどに使うため - >
Shift + る で入力するこの記号は、HTMLタグなどに使うため - &
Shift + お で入力するこの記号は、エンティティ文字(後述)の1文字目に使うため
でも、この記事でしっかり使ってるじゃん!と思ったあなた、するどいですねw
ビジュアルエディターで書く場合は問題ありません。なぜならエンティティ文字というものに、自動的に置き換えてくれるからです。
ビジュアルエディターで < > & と書き、テキストエディターに切り替えてみてください。
< > &
上のように表示されているはずです。
ここでの「エンティティ文字」とは、HTMLでは表示できない文字を表示するために文字をコード化したもの、というような意味で考えてください。使えない文字の3番目として挙げた「&」は、この「エンティティ文字」の1文字目が「&」だから、というのがその理由です。
なお、「特殊文字」ボタンで入力する文字の中には、実際のHTMLとして出力される際には「エンティティ文字」に変換されるものも含まれています。(テキストエディターで「エンティティ文字」にはならないものも、ブラウザで見る際に「エンティティ文字」に置き換わっていることもあります。)
また、「エンティティ文字」は特殊な文字のみではなく、たとえばテキストエディターで「あ」と入力して、ビジュアルエディターに戻ると「あ」と表示されます。再度テキストエディターに戻ると「あ」と入力した部分は「あ」に置き換わります。(エンティティ化の必要がないため)
このように、英数字以外のあらゆる文字をエンティティ文字化することができるのですが、記事の書き方という本題から外れすぎるので、ここまでにしておきますw
インデント
インデントは、そのまま字下げ機能です。

インデント
「インデントを増やす」を押すごとに40ピクセル分、その段落での文字の開始位置が右にずれます。
逆に「インデントを減らす」を押すと、今度は40ピクセル分、左にずれます。(インデントされていない状態で押しても効果はありません)
「インデント」HTML部分の解説
この部分のHTMLは以下の通りで、段落を表す<p>タグに、属性「style」を設定し、その属性値(CSS)を「padding-left: 80px;」としています。
<p style="padding-left: 80px;">この段落では「インデントを増やす」を2回押したので、左から80ピクセル分、文字の開始位置が右にずれています。</p>
サンプル
この段落では「インデントを増やす」を2回押したので、左から80ピクセル分、文字の開始位置が右にずれています。
元に戻す、やり直す
何か操作を失敗してしまった場合、直前の操作を取り消すのが「元に戻す」、その取り消した操作を再度実施するのが「やり直す」です。

左が「元に戻す」、右が「やり直す」ボタン
わたしもですが、間違えたときに Ctrl + Z を押すクセがある方は、それを使えばOKです。
キーボードショートカット
WordPressは、その都度ボタンを押さなくても、キーボード操作で実行できるショートカットが多数用意されています。その一覧を表示するのが「キーボードショートカット」ボタンです。

キーボードショートカット

キーボードショートカット一覧

コピーは Ctrl + C で、貼り付けは Ctrl + V など、他のアプリと同じものは、わたしもよく使用しますが、わざわざ WordPress 独自のショートカットを使う必要は、あまりないかもしれません。何かよく使う機能があるなど、ご自身にとって便利そうなものがあれば使ってください。
背景色
一部の文字に背景色をつける場合は、この「背景色」ボタンを使用します。

背景色
以前の記事で「ブロック要素」と「インライン要素」という話をしましたが、ここでいう「背景色」は「インライン要素」にあたります。つまり、その文字部分のみの背景色です。
色の指定方法、ウェブカラーなどについては「テキスト色」と同じなので省略します。
「背景色」HTML部分の解説
背景色のHTMLは次のように記述されます。これも色をつける実体はCSSです。
<span style="background-color: #ffc0cb;">この文字の背景色をピンク(#ffc0cb)にします。</span>
サンプル
この文字の背景色をピンク(#ffc0cb)にします。
フォントサイズ
一部の文字のサイズを変えるには、その文字を選択して「フォントサイズ」を選択します。

フォントサイズ
ここでは「ピクセル」(px)単位でフォントサイズを変更できます。

フォントサイズの単位には「px」以外にも「pt」や「em」「%」などがあり、「px」単位の指定は望ましくない、とも言われていますが、Cocoonでカスタマイズされたビジュアルエディターでは「px」を使っているので、このブログの解説も「px」を使います。将来的なアップデートで、別の単位に変わることもあるかもしれません。
「フォントサイズ」HTML部分の解説
フォントサイズを指定するHTMLは次のように記述されます。これもサイズを設定する実体はCSSです。
<span style="font-size: 32px;">この文字のサイズを32pxにします。</span>
サンプル
この文字のサイズを32pxにします。
HTML挿入
ビジュアルエディターを使っているとき、ここにHTMLを挿入したいと思うことがあります。
まあ、そういう場合はテキストエディターに切り替えれば良いのですがw
たとえば、Googleのツイートをブログに貼り付けたいとします。
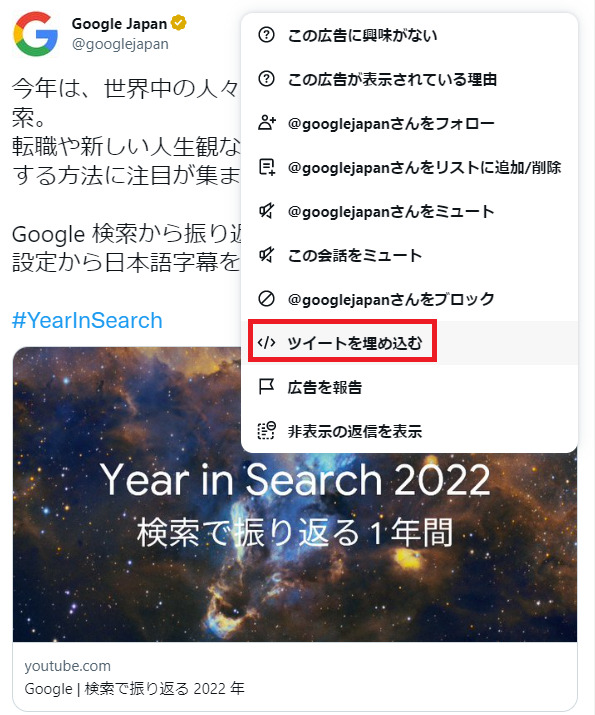
ツイートの右上にある「…」をクリックして「ツイートを埋め込む」を選択します。

ツイートを埋め込む
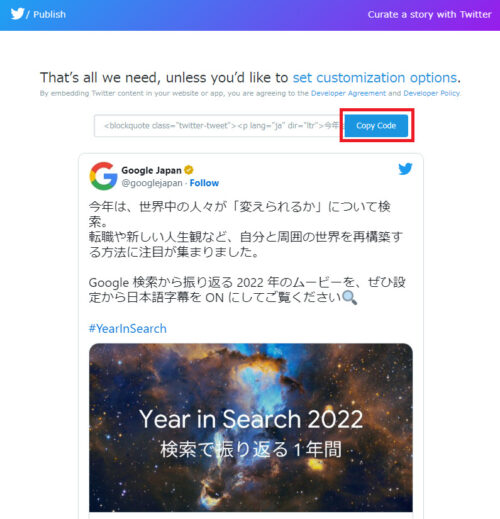
次のような画面が開くので「Copy Code」をクリックして、HTMLタグをコピーします。
次にビジュアルエディターで「HTML挿入」ボタンを押します。

HTML挿入
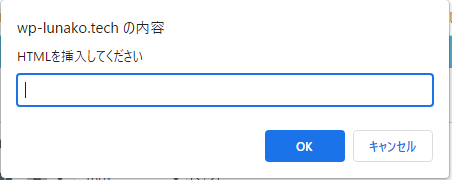
入力欄が表示されたら、先程コピーしたHTMLタグを貼り付けます。

HTMLの入力欄
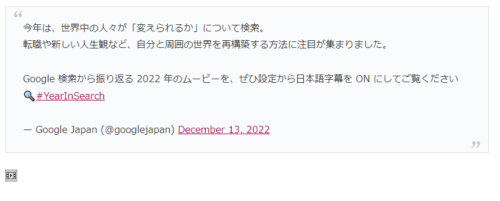
すると、ビジュアルエディターでは次のような表示になります。
実際にブラウザで記事を開くと、次のようにツイートが埋め込まれます。
今年は、世界中の人々が「変えられるか」について検索。
転職や新しい人生観など、自分と周囲の世界を再構築する方法に注目が集まりました。Google 検索から振り返る 2022 年のムービーを、ぜひ設定から日本語字幕を ON にしてご覧ください🔍#YearInSearch
— Google Japan (@googlejapan) December 13, 2022

なんでこのツイートなのかというと…
さっきたまたま目に入ったからです←
このように、ツイートの埋め込み、YouTube動画の埋め込み、あるいはアフィリエイトタグを記事に入れたい場合などに「HTML挿入」機能を使用する、との想定のようです。
まとめ:ツールバー2段目は多種多様!
ビジュアルエディターのツールバーは、大半はWordPress自体がもともと用意している機能で、スタイルやフォントサイズの変更などの一部機能のみ、Cocoonが独自のカスタマイズで提供しています。
今回は2段目を紹介しましたが、便利そうなものもあれば、これ使うの?というようなものもあったと思います。みなさんがWordやExcelなどのアプリを使う場合も、すべての機能を均等に使っているわけではないでしょう。使える機能は使い、そうでないものはスルー、WordPressも同じです。
次回からは、ツールバー3段目の機能を紹介していきますが、これは完全にCocoonオリジナルのものばかりです。中でも「吹き出し」は、使いこなせると、とても表情豊かなブログになります。

わたしが、必ずしも使いこなせているかどうかはわかりませんが、Cocoonにこの機能があったからこそ、あいり画伯に顔アイコンイラストをお願いして、そこからこのブログのイメージが固まってきたともいえますw
ちょっと最近記事アップが遅れ気味です。さすがに応用編になってくると、HTMLの解説なども挟んでいくことになるので、どこまで解説すべきか、どこは省略すべきか、悩みながら書いているためです。
このブログは一応、大まかなビジョンだけは持ってスタートしたのですが、実際の記事内容は、わりと行き当たりばったりだったりもしますw
100記事くらい書き溜めることができれば、調べものをしている方のお役に立てるようにもなるかもしれません。そう思ってやっているのですが、日暮れて道遠しですね…w
ブログの内容はともかく←
イラストはとても好評を頂いています。
技術解説系なので、小難しい内容になりがちですが、イラストのおかげで全体に柔らかく仕上がっていると思います。あいり画伯には感謝しかありません。また無理難題を言います←
記事も負けないようにがんばっていきます!w






コメント