前回の記事では、HTMLタグの基本的なルールと、見出しに使用する<h1>~<h6>、段落に使用する<p>、改行に使用する<br>の解説をしました。
今回も、WordPressで記事を書く際によく使用するタグを、引き続き解説していきます。
画像=<img>タグ
ブログを書くにあたって、文章とともに欠かせないものが画像です。文章ばかりが羅列されていると非常に読みづらいため、ワンポイントのアクセントとしてイラストや写真を置いてみたり、あるいは最初から写真の紹介を目的とするブログもあります。観光日記などもそうですね。

わたしが別に運営しているゲームブログは、当初はゲーム内で撮影した写真の紹介を目的にしていた…はずだったのですが、気がつけば長文を書く楽しさに火がついてしまい、今では10000字を超えることも珍しくありませんw
記事に画像を入れるには、ビジュアルエディターでの方法を以下の記事で解説しています。

テキストエディターでも同様の方法で入れることができます。画像を入れたい場所に、画像ファイルをドラッグ&ドロップするだけです。ビジュアルエディターのときと同様に、以下のような画面が表示されますので、(下の画像では表示されていませんが)「代替テキスト」と「キャプション」のところに画像を説明する文章を入れて、「投稿へ挿入」をクリックしてください。
ビジュアルエディターで画像を入れたときは、その画像自体が表示されるのに対して、テキストエディターでは、次のように入力されます。

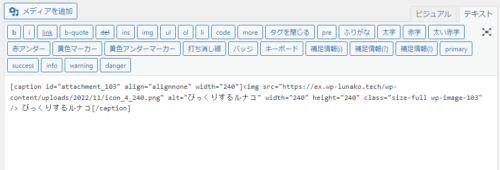
キャプションを入れた場合の表示例
よく見ると[caption id=”attachment_103″ align=”alignnone” width=”240″]と書かれた部分があります。これは「ショートコード」といって、WordPressで画像とキャプションを入れると、自動的に入る部分ですが、これはHTMLタグではありません。
この「ショートコード」に関しては、今は特に覚えなくても問題ありません。WordPressで画像を入れて、そこにキャプションを追加すると、こういうものが自動的に入る、とだけ認識しておいてください。なお、キャプションを入れない場合、このショートコードは入りません。

このショートコードは、実際にブラウザで表示される際には、画像の周囲にある薄いグレーの枠部分のHTMLタグに変換されているのですが、このように入るのはWordPress自体の仕様ですから、気にしなくて大丈夫です。
ところで、なんでサンプル画像が「びっくりするルナコ」なのかって?それはわたしが知りたいです←
HTMLタグの部分のみを抜き出すと、次のようになります。(キャプションは省いています)
<img class="size-full wp-image-103" src="https://ex.wp-lunako.tech/wp-content/uploads/2022/11/icon_4_240.png" alt="びっくりするルナコ" width="240" height="240" />
<img で始まる部分が<img>タグなのですが、これまでに紹介したHTMLタグと異なり、中に色々な記述が入っていますね。そこを分解して説明していきます。
記述方法としては「○○=△△」という感じになっていますよね。この「○○」の部分を「属性」、「△△」の部分を「属性値」といいます。
属性と属性値は「=」(イコール)で繋ぎ、属性値は「“」(ダブルクォーテーション)で区切ります。そして属性と属性の間には半角スペースを入れる、というのが基本的な書き方です。
それでは属性と属性値を、ひとつひとつ見ていきましょう。
| 属性 | 属性値 | 説明 |
|---|---|---|
| class | size-full wp-image-103 | CSSクラスを指定 |
| src | https://ex.wp-lunako.tech/wp-content/uploads/2022/11/icon_4_240.png | 画像のアドレス(URL) |
| alt | びっくりするルナコ | 代替テキスト |
| width | 240 | 画像の横幅 |
| height | 240 | 画像の高さ |
はい、突然ややこしい言葉が続々と出てきましたね。じっくり見ていきましょう。
まず一番上の属性「class」ですが、これは今はスルーしてください。CSSに関連する部分なので、CSSのコラムを書く際に説明します。また、CSSを使用しない場合、この属性自体を省略できます。
2番目の属性「src」は、画像自体のアドレス(URL)を指定します。WordPressで画像を使う場合には、https://~で始まるアドレスがそのまま入ります。
3番目の属性「alt」は、先程「代替テキスト」を入れましたが、それが入ります。画像を表示できない場合に代わりに表示されたり、目の不自由な人に向けたスクリーンリーダーなどを使用してページを閲覧した際は、このテキストが読み上げられるといった用途で使用されます。
4番目の属性「width」は画像の横幅、5番目の属性「height」は画像の高さを、ここではピクセル数で指定しています。例に挙げている画像は240ピクセル×240ピクセルなので、そのようにサイズを指定していますが、実際のサイズよりも小さいサイズを入れると縮小され、大きいサイズを入れると拡大されます。
一番上の「class」属性を除き、4種類の属性がありますが、これらは基本的に必要だとお考え下さい。「src」のみ必須なので、それが記述されていれば画像は表示されますが、「alt」は読み上げに使われるほか、検索エンジンに「その画像がどういう内容のものか」を伝えるという意味もあります。
「width」と「height」は、なくても画像は原寸大で表示されますが、「ページのどの部分にどのサイズの画像が入るか」というレイアウト情報をブラウザに伝えるという役割があり、出来る限り入れる方が望ましいとされています。
必要な部分だけを抜き出した<img>タグが下記です。
(最後のスラッシュも省いています)
<img src="https://ex.wp-lunako.tech/wp-content/uploads/2022/11/icon_4_240.png" alt="びっくりするルナコ" width="240" height="240">
これを、前回までも使用しているテスト用HTMLファイルの<body>~</body>の間にコピペしてみてください。それをブラウザで表示した際に、「びっくりするルナコ」の画像が問題なく表示されれば成功です。
表示されたら、次に「width」「height」属性の数字を変えてみて下さい。たとえば「width」に「120」と入れれば、縦長の画像になりますし、実際のサイズより小さい数字を入れれば縮小表示されます。大きい数字を入れると画像が引き伸ばされますが、表示が粗くなるのがわかると思います。
以上が、WordPressの記事に画像を入れる場合の、基本的な<img>タグの使い方です。

記事に画像を入れるという、WordPressでの使い方に限定するなら、上記4つの属性だけ理解しておけば困ることはないでしょう。画像をサーバーにアップロードして、ブログに掲載すること自体は、基本的にはドラッグ&ドロップの操作のみで問題ありません。
リンク=<a>タグ
Webサイトを作る上で「リンク」は基本中の基本です。正しくは「ハイパーリンク」といいますが、今では短く「リンク」と呼ばれることが多いですね。
ビジュアルエディターでのリンクの入れ方については、以下のページで説明しました。

上の枠をクリックすると「リンクと文字装飾」というページが開きますが、これもリンクです。
「ルナコとブログを!」←これをクリックしても、このブログが開きます。
WordPressの場合、上の枠のようなリンク(ブログカード)を設定するなら、記事の中にアドレス(URL)を書くだけ、という非常に便利な機能があります。

このように書くだけで

ビジュアルエディターも同様の書き方でOKです
リンク先のサイトに設定されていれば、概要欄やサムネイル画像まで読み出して、ブログカードを作ってくれるので、非常に便利ではあるのですが、テキストの一部分や画像をクリックした際に、別のページに移動できるようにしたい場合は、<a>タグを使ってリンクを設定することになります。
リンクのHTMLタグについて解説する前に、「Cocoon 設定」→「本文」のタグを開いてください。
「外部リンク設定」という項目がありますので、以下のように選択、チェックを入れてください。
この設定を行うことで、外部リンク、すなわちあなたのブログ以外へリンクを設定すると、自動的に「新しいタブで開く」ようになります。「フォロータイプ」「追加rel属性」というところについては、詳しい説明は省きますが、上記のように設定しておくと無難です。
といって、まるっきり説明しないのは、2級ウェブデザイン技能士の肩書が泣きますのでw
ごく簡単に説明しますと、外部リンクというのは、あなたが管理しているブログの外部にリンクするわけなので、そのリンク先に何らかの悪意のある仕掛けが施されている可能性もあります。プログラムを仕掛けることで、ユーザーが意図しないサイト(たとえばフィッシングサイト)へ、自動的に転送(リダイレクト)させてしまうことも理論上は可能という、セキュリティ上の問題がありました。
そういう悪意ある仕掛けを無効にするのが、「noopener」という属性値です。「新しいタブ(ウィンドウ)で開く」タイプの外部リンクを設定する場合は、おまじないのように「noopener」を入れておく方が良いので、それを自動的に設定するというのが「Cocoon 設定」での設定内容です。
ビジュアルエディターでのリンクの設定方法は、上記記事で解説したので省略しますが、そのリンクしている文字列部分をテキストエディターで開くと、次のようになっています。
<a href="https://wp-lunako.tech/" target="_blank" rel="noopener">トップページへ</a>
リンクを設定したい文字の左側に<a>タグを書き、右側に</a>と終了タグを書きます。すると<a>~</a>で挟まれた部分にリンクが設定されます。これは文字列ではなく、画像をクリックしてリンクを開くようにしたい場合、<img>タグを<a>~</a>で挟んでもOKです。
<a href="https://wp-lunako.tech/" target="_blank" rel="noopener"> <img src="https://ex.wp-lunako.tech/wp-content/uploads/2022/11/icon_4_240.png" alt="びっくりするルナコ" width="240" height="240"></a>
このようにすると、「びっくりするルナコ」の画像をクリックすると、このブログのトップページが開きます。サンプルは下記です。
![]()
それでは今回も、属性と属性値を見ていきましょう。
| 属性 | 属性値 | 説明 |
|---|---|---|
| href | https://wp-lunako.tech/ | リンク先のアドレス(URL) |
| target | _blank | リンクの開き方 |
| rel | noopener | リンクの関係指定 |
このうち属性「href」は必須で、リンク先のアドレス(URL)を記述します。
「target」は、「新しいタブ(ウィンドウ)で開く」を指定する場合は「_blank」と記述します。他の属性値もありますが、今ではほぼ使わないため解説は省略します。この属性を省略すると、今見ているブラウザの同じタブの中でリンクを開きます。(つまりリンク元ページの表示は消えます)
「rel」が、先程説明した「おまじない」です。「noopener」のみしか入っていないように見えますが、「Cocoon 設定」で設定している内容に基づき、実際にブラウザで表示する際には「noreferrer」と「nofollow」も自動的に入ります。
この<a>タグは、別ページへのリンクだけでなく、アンカーリンクにも使われます。これは、ページ内の所定の位置に移動するリンクのことです。ページ内に<span>タグなどを置き、そのタグ内に属性「id」を設定して、属性値を任意の名前で記述します。このページ内では、ちょうど目次でこれが利用されています。
(例) 移動先(飛び先)に次の<span>タグを置く
<span id="test">ここに移動する</span>
リンクの書き方は、次のように<a>タグの属性「href」の属性値を「#」で始め、<span>タグ内の属性「id」の属性値を記述する
<a href="#test">testへ移動する</a>
これは、<span>タグでなく、たとえば<h2>タグなどに属性「id」を設定しても、同じように使用できます。<span>タグは非常に汎用性の高いタグなので、別記事で解説します。
サンプル この記事の一番下に上記<span>タグを設置してあるので、以下のリンクをクリックすると、そこへ移動します。移動先にある「解説記事に戻る」というリンクをクリックすると、この位置に戻ってきます。
まとめ:画像とリンク!
今回は、ブログを含め、あらゆるWebサイトを作る上で、非常に多く使用する、<img>タグと<a>タグの解説をしました。
よく使うタグだけに、このブログでどこまで解説すればいいものか悩んだのですが、やっぱり結局のところ、WordPressで使う範囲に絞った方がいいかなということで、この記事での解説は限定的になっています。自分でイチからWebサイトを作るなら知っておいた方がいい属性「rel」の知識なんかも、WordPressとCocoonを使えば、設定しておくだけで自動的に記述されますしw
繰り返しになりますが、HTMLのお勉強は、突き詰めていくと非常に奥が深い世界です。だけど、Webクリエイターを志すならともかく、ブロガーを目指すなら、HTMLは要所要所だけを押さえておいて、むしろ「どんな記事を書くか」という点に、限られたリソースを使った方が絶対に良いと思うのです。

次回は「リスト」の書き方を解説します。<ul>または<ol>と<li>を組み合わせるという書き方なので、これまでのタグより少し複雑ですが、がんばりましょう!
ここに移動する(記事中サンプル)
解説記事に戻る








コメント