今回から、コラム「HTML」のカテゴリーで、HTMLの入門編的な記事を不定期で書いていきます。
HTMLとは?
このブログでは、これまで「WordPress」という「ブログを作り、運営するためのソフト」の使い方について解説してきました。文書作成ソフトのWordのように、文字に色を付けたり、画像を入れたり、ボックスを置いて中に文字を入れたり、そんな感じだったと思います。
そして、エディター画面で編集した内容を「下書き保存」して「プレビュー」すれば、これまで編集していた画面とほとんど同じものが、あなたのブログ記事として画面に表示されましたよね。
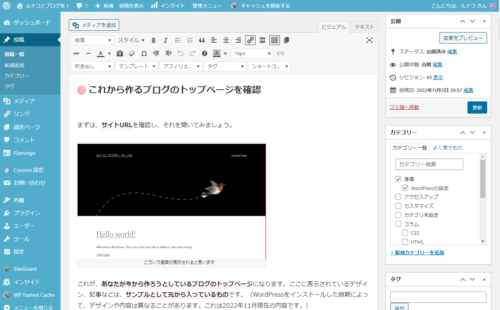
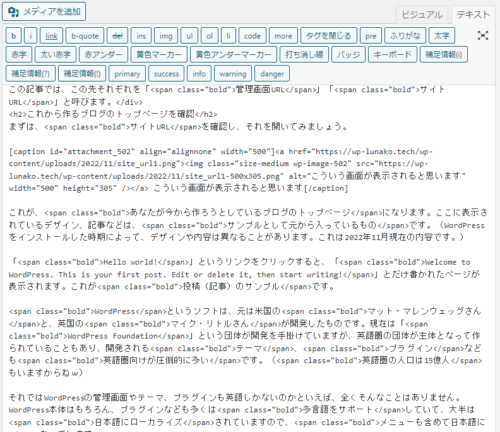
それでは、エディター画面の右の方にある「テキスト」というタブをクリックしてみてください。
すると、次のように文字だらけの画面が表示されます。
これが、これからみなさんがお勉強していく「HTML」というものです。
今まで、ブログ記事を書く練習をしてきましたが、Wordと同じような画面で、特に「HTML」というものを意識することなく、たとえば見出しを入れたり、ボックスを置いたり、文字を装飾したりしてきましたね。実は裏では「HTML」というマークアップ言語というもので記述されていたのです。
「HTML」は「HyperText Markup Language」の略です。
マークアップ言語とは?
WikiPediaを見ると視覚表現や文章構造などを記述するための形式言語
と書かれていますが、このブログは難しい用語を難しく説明するブログではありませんので、やさしい表現で説明します。
見出し、文字、画像配置などの「役割」や「見た目」を指定するのが「マークアップ言語」です。
そして「HTML」もその一種です。
たとえば、「ルナコとブログを!」という文字の色を「赤太字」にしたいとします。その場合、「HTML」では次のように記述します。
<span style="color:#f00; font-weight:bold;">ルナコとブログを!</span>
それでは、試しにエディター画面で「テキスト」タブを開き、上の内容をコピペした後、「ビジュアル」タブに切り替えてみてください。(左端の「1」は「行番号」なので不要です)
ルナコとブログを!
と表示されたでしょうか?このように <> で囲むのがHTMLの記述方法です。
ただし、厳密には、
<span style="">ルナコとブログを!</span>
この部分は「HTML」ですが、<span>要素の中の属性「style」の属性値として記述された
color:#f00; font-weight:bold;
これが実際に文字色、太さを指定している部分で、「CSS」(カスケーディング・スタイル・シート)といいます。「CSS」については、今後HTMLとは別のコラムで解説していきます。

「CSS」だの「属性値」だの、ややこしい言葉が出てきたなぁーとひるんでしまう方もいるかもしれませんが、今はスルーしてOKですよ!
WordPressでブログを作るのに、HTMLって必要?
この「HTML」は、みなさんが直接書かなくても、「ビジュアル」タブの方で編集していれば、自動的に「HTML」に変換してくれます。だから「HTML」を覚えなくてもブログを作ることはできます。
だけど、それだと細かい部分を思い通りに変えることができません。ビジュアルエディターは確かに便利なんですが、意外と融通がきかないのですw
たとえば、ある文字の背景色を「ひすい色」、文字色を白にしたいと思ったとします。
ビジュアルエディターには、文字色や背景色を変えるボタンはありますが(今後「記事の書き方」応用編で解説します)、選択できる色の中に「ひすい色」というものはありません。
そんなとき、ひすい色のHTMLカラーコードをググって調べて「#3F9877」をコピーしてきて、次のようなコードをテキストエディターに書いてしまえば、それだけで完成です。
<span style="background-color:#3F9877; color:#fff;">ひすい色</span>
この部分をビジュアルエディターで表示すると、ひすい色 になります。
そして、ちょっと左右に余白が欲しいなーと思ったりしたときも、
<span style="padding: 0px 2px; background-color:#3F9877; color:#fff;">ひすい色</span>
と記述すれば、ひすい色 となります。(文字の左右に2ピクセルの余白)
こういうことをササッとできてしまうので、「HTML」を覚えておくと便利なんです。(上の例で実際に触った部分は「HTML」ではなく「CSS」ですけどねw)
とはいえ「HTML」を本格的に勉強するなら、奥の深い世界でもあるので、このブログではあくまで「WordPressでブログを運営する上で知っておいた方がいい内容」のみ、解説していきます。
これから「Web制作の仕事に関わりたい」と考えておられる方であれば、このブログの記述だけでは不十分なので、学校や書籍などできちんとお勉強される方が良いでしょう。

きちんとお勉強したことすらないのに、見よう見まねで多少の知識があったために、Web制作の仕事に携わっていたことがあるのが、このわたしです←
当時はどうにかなりましたけど、今からだと基礎から勉強しておいた方が、あとあと楽だとは思います。もちろん、趣味や副業などを目的としてブログを作りたい、程度に考えている方であれば、そこまでみっちり覚えなくても困りません!
HTMLの基本的なカタチ
それでは、HTMLの基本的なカタチについて、簡単に説明します。
ちょっとWordPressのことは横に置いて、お読みください。
Windowsであれば「メモ帳」、macOSであれば「テキストエディット」を起動してください。他のテキストエディターソフトを使っているなら、それでも問題ありません。
テキストファイルを新規作成して、次のコードをコピペしてください。
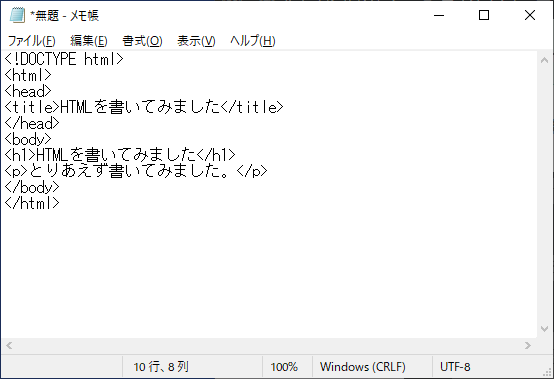
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTMLを書いてみました</title> </head> <body> <h1>HTMLを書いてみました</h1> <p>とりあえず書いてみました。</p> </body> </html>
ここからはWindowsの「メモ帳」で解説します。(Macは実機がありませんw)

メモ帳にコピペ
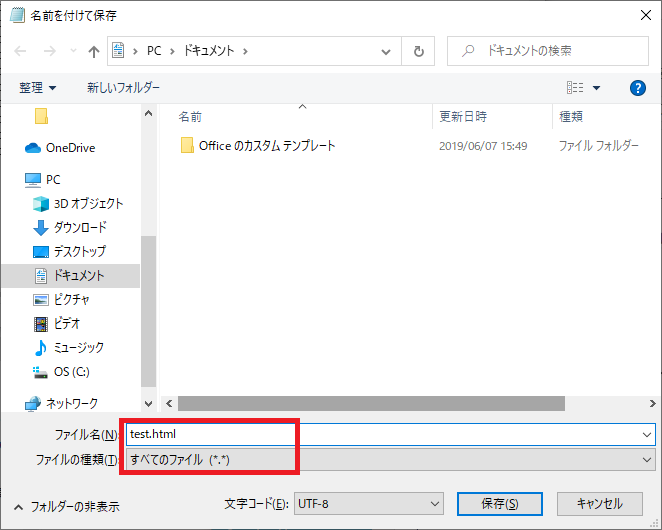
それを「上書き保存」します。「名前を付けて保存」のウィンドウが表示されたら、「拡張子」を「.html」にして保存してください。ファイル名や保存先は、ご自身がわかるようにして頂ければ、なんでもOKです。

拡張子を「.html」として保存
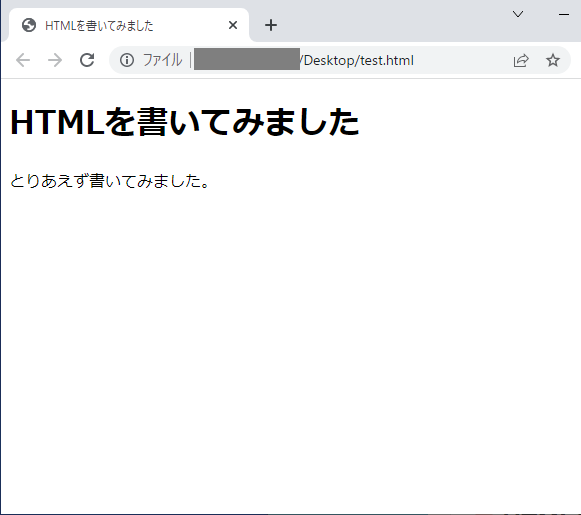
次に、保存したファイルを右クリックして、「プログラムから開く」→「Google Chrome」としてください。Chrome(Webブラウザ)で開いてさえくれれば、Chromeのアイコンにドラッグ&ドロップなど、どんな方法でも構いません。

ブラウザで表示したところ
これでHTMLファイルが完成です。
こういう手順で作ったファイルを、サーバーにアップロードして、インターネットを通じて誰でも見ることができるようにしたもの、それがWebサイト(いわゆる「ホームページ」)です。
今回作った例には、必要最低限の文章しか書いていませんが、もっと凝ったデザインで作ろうと思うと、HTMLを毎回手書きで書いていては大変です。
そのため、ビジュアルエディターで作ったものを、自動的にHTML化(コード化)してくれるソフトが、いわゆるWeb作成ソフトです。有名なものには「ホームページ・ビルダー」や、「Adobe Dreamweaver」などがあり、実は「WordPress」もそのひとつなのです。
このブログの目的が「HTML自体」のお勉強なら、今回書いたHTMLコードのすべての部分を、きっちりと説明していく必要がありますが、ここはあくまで、WordPressでブログを作りたい、初心者さん向けのブログです。
そのため、実にざっくりとした線引きを行います。
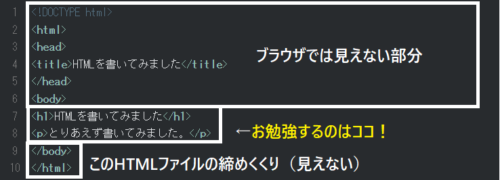
HTMLファイルの中にある<body>~</body>に挟まれた部分が、実際にブラウザで表示した際に見える部分となります。その上の部分を「ヘッダー」といい、そのページの様々な設定を行う意味で重要なのですが、「Cocoon 設定」などで必要な項目を入力しておけば、HTMLのヘッダーの部分は自動的に作ってくれるのです。
このコラムで説明していくのは、原則として<body>~</body>に挟まれた部分のみ、とします。

わ~い、たった2行しかないのね!

そんなわけないでしょっ!
え?だれ?w
まとめ:HTMLを書けると便利!
今回は「HTML」についてのざっくりとした説明と、その基本的なカタチを解説しました。
覚えなきゃいけないことがいっぱいあるなぁーと思ったかもしれませんが、HTMLなんて、別に覚えなくて大丈夫です。必要なときに調べてコピペでいいんですコピペで!w
とはいえ、ごく基本的な部分だけでも、いちいち調べなくてもササッと書けるようになっておけば、それだけスムーズに記事が書けますからね。大まかなところはビジュアルエディターで書いておいて、細かなところだけパパッと手直しできるくらいのスキルを身に付けておいて、損はないでしょう。
最後に、HTMLをお勉強するのにとても参考になるサイトをご紹介しておきます。
このサイトは、かれこれ25年以上も運営されています。わたしも何度お世話になったか数え切れませんし、このブログを書く際にも、よく参考にさせて頂いています。
わたしはきちんとHTMLのお勉強をしたわけではなく、必要な時に調べるというスタイルを長年やってきた結果、気が付けば2級ウェブデザイン技能士になっていた、という風変わりな人間です←
そのため、HTMLタグやCSSは、複雑なものでなければ何も見ずにスラスラと書けるんですけど、きちんとした用語なんかは結構ザツにしか覚えていないので、さっきも、
「<span>要素の中の属性「style」の属性値として…」
なんて解説をしれっと書いていましたが、この「属性値」って言葉が全く出てこなくて、とほほさんのお世話になりましたw
わたしはこのブログでは、WordPressを扱う上で「即戦力的な知識」を解説していきますが、ちょっと立ち止まって詳しく学んでみたい場合など、とほほさんのサイトが本当にためになるので、このブログでは解説をすっ飛ばしたようなことを知りたい際は、ぜひアクセスしてみてください。

次回は、これまでの記事で解説してきた「見出し」など、HTMLではどう記述されているかというような内容になる予定です。お勉強がんばっていきましょう!
……わたしも勉強しながら書いてます←









コメント