前回の記事では、HTMLとはどういうものかについて簡単に説明しました。
このブログでは、HTMLそのものを全体的に解説していくのではなく、あくまでWordPressで記事を書く上で必要なHTMLだけを解説していく方針です。
具体的には<body>~</body>に挟まれた部分のみと前回説明しましたが、それがどういうことか、もう少しだけ補足しておきたいと思います。
Webサイトを「家」になぞらえてみると…

ちょっとわかりやすくするために「Webサイトを作る」ことを「家を建てる」に置き換えてみましょう。
まず、「サーバーを借りる」というのは「土地を用意する」ことにあたります。

そして、このブログでは基本的に解説しない予定(※)の「<body>~</body>の外側の部分」というのは、「家の骨組みを建てる」ことにあたります。

そして、「<body>~</body>に挟まれた部分」のHTMLタグを使って、家にドアを付けたり、窓を付けたり、間仕切りして部屋を作ったりしていくのですが、WordPressとCocoonなどのテーマを導入することで、その大まかな外観までは組み立ててくれています。

つまり、Webサイトの大枠は、もうできていますので、「<body>~</body>に挟まれた部分」の中にも、わたしたちがWordPressを使う上では、覚えなくても困らない部分はたくさんあります。
最後に家の内装などを細かく仕上げていくのですが、これもCocoonのスキンを選ぶことで、後日改めて解説する予定のCSS(スタイルシート)なども作ってくれていますし、大枠のデザインにそこまでのこだわりがないなら、すぐに記事を書いていくことができるのです。
WordPressを使って記事を書くということは、ちょうど家の中に家具を作って配置していく、というイメージに近いでしょうか。その家具も色を変えたり、大きさを変えたり、自分好みに様々な変更を加えていくことができます。
その多くはビジュアルエディターでも実現できるのですが、それだけでは変更できない箇所や微調整したくなる場面も出てきます。そのときに必要になるスキルが、このブログで解説していくHTMLであり、後日別記事で詳しく解説するCSSなのです。
HTMLタグの基本ルール
HTMLタグは、次のルールに従って書く必要があります。
- 半角英数字で書く
全角文字などがあるとタグとして認識されません。 - タグの開始は半角記号の「<」、タグの終了は半角記号の「>」を使う
一般的な日本語キーボードなら平仮名の ね と る が書かれたキーを使って半角入力します。 - 「<」の後にスペースを入れるのは禁止
「<」の次に余計な空白などがあると、タグとして認識されません。 - 終了タグが必要なものは忘れずに書く
終了タグは「/」(スラッシュ) を使います。一般的な日本語キーボードなら平仮名の め が書かれたキーを使って半角入力します。<html>の終了タグなら</html>です。
アルファベットの大文字、小文字はどちらでも大丈夫です。混在していても問題ありません。
ただし、全角アルファベットや全角記号が入っていると、タグとして認識されません。

それでは、記事を書くときによく使うHTMLタグを見ていきましょう!
見出し=<h1>~<h6>タグ
HTMLは「役割」や「見た目」を指定するマークアップ言語の一種です、と前回書きましたが、「見た目」に関しては、現在では、CSSに「見た目」を指定する機能の大部分を譲っていて、HTMLが担う部分は「役割」の方が中心です。

「現在では」と書きましたが、昔はHTML単独で文字の大きさ、色などのスタイルも指定できていた時代があったのです。当時のタグ<font><center>なども、今も多くのブラウザで機能はしますが、最新のHTMLの仕様では廃止されているので、これらを使用するのはやめましょう。
それでは「見出し」という役割を指定するタグ、<h1>から<h6>について説明します。
「見出し」に関しては、「見出しとボックス」という記事で解説しました。

この記事で説明しているうち、「見出し1」が<h1>で、そこから順に「見出し○」が<h○>、最後の「見出し6」が<h6>に相当します。
使い方は「見出しとボックス」の記事でも書きましたが、おさらいしておきますと、<h1>はWebサイトそのもののタイトルであったり、ブログ記事であれば記事タイトルなどを記述します。WordPressを使う場合は、記事タイトル部分に<h1>が使われます。<h2>は記事中の見出し、<h3>はさらにその小見出し、というような形で使います。
<h1>~<h6>タグの書き方は、開始タグ<h〇>で始まって、見出しの内容を記述し、終了タグ</h〇>で終わります。
それでは、前回の記事の中でテスト用に作ったHTMLファイルを、引っ張り出してきてください。

テスト用HTMLファイルは、今後もこの「HTML」コラムで説明する内容を、実際に記述してみる場合に使用します。
以下が、前回の記事で作成したHTMLファイルの内容でしたね。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTMLを書いてみました</title> </head> <body> <h1>HTMLを書いてみました</h1> <p>とりあえず書いてみました。</p> </body> </html>
この8~9行目を消して、次の6行をコピペしてください。
<h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> <h4>見出し4</h4> <h5>見出し5</h5> <h6>見出し6</h6>
すると、ファイルの内容はこうなりますね。
これで上書き保存してください。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>HTMLを書いてみました</title> </head> <body> <h1>見出し1</h1> <h2>見出し2</h2> <h3>見出し3</h3> <h4>見出し4</h4> <h5>見出し5</h5> <h6>見出し6</h6> </body> </html>

このように、今後サンプルコードをコピペして頂く際は、<body>と</body>の間の行を消して、そこに貼り付けてください、という前提で説明します。
今、上書き保存したHTMLファイルは、CSSで装飾を何も設定していない状態です。
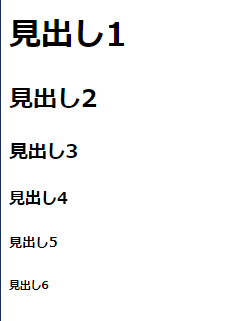
Webブラウザで開くと、以下のようになりますね。

見出し1~見出し6を並べたサンプル
<h1>が大きく、<h6>が小さくなっていますが、これはHTMLの素の状態が、このような表示になっているだけで、実際はCSSを使って様々な装飾を施しますから、あえて<h1>を目立たなくして、<h6>を最大で表示する、というようなこともできます。そのため、素の状態における見た目の大きさは関係ないとお考え下さい。
<h1>~<h6>タグで大切なことは「見出しとボックス」の記事でも書いたように、その見出しに含まれるキーワードの重要度です。<h1>が、そのページで最も重要なフレーズ(たとえば記事のタイトルなど)ということです。
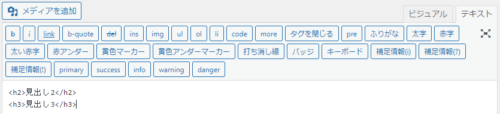
WordPressで使う場合は、前述したように、<h1>は「記事タイトル」で使用されているため、通常は<h2>以降を使います。WordPressのテキストエディターでは次のように記述します。
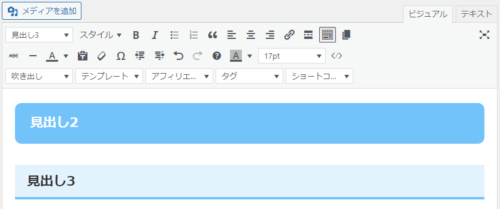
記述後、ビジュアルエディターに切り替えると、このようになります。(実際の見た目は使用しているスキンによって異なります)
この<h1>~<h6>タグは、その中に画像を入れたり、小さな文字を差し込んだり、といった使い方もできるのですが、それは「タグの入れ子」という方法で、もう少し先の記事で解説します。
段落=<p>タグと改行=<br>
「段落」は、「見出しとボックス」の記事で見出しなどを選択していない状態と説明しました。
ビジュアルエディターで記事を書いていくとき、左上で「段落」を選択している状態がそれなのですが、テキストエディターに切り替えても、特にタグは表示されません。
実は、ここに<p>タグというものが隠されているのです。
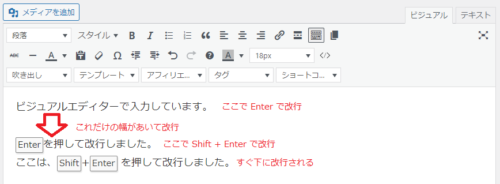
さらに、Enter だけを押すと、少し幅をあけて改行されますが、Shift+Enter を押すと、すぐ下に改行されることにお気づきでしょうか。
これは、前者は<p>タグを一旦閉じて、新たな<p>タグを開始した状態で、後者は段落はそのままに<br>という改行タグを入れた状態なのです。WordPressでは、<p>タグと<br>タグを入れてあっても表示されないので、その存在に気が付きにくいのです。

文章にするととてもわかりづらいですねw
ちょっと実例を見てみましょう!
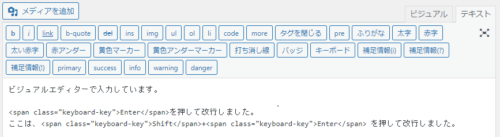
このように、テキストエディターに切り替えても、どこにも<p>タグや<br>タグが見当たりませんが、実際に出力される記事には、次のようにタグが自動補完されるのです。(途中に<span>タグがあると見づらいので、そこだけ省略しています。)
<p>ビジュアルエディターで入力しています。</p> <p>Enterを押して改行しました。<br> ここは、Shift+Enter を押して改行しました。</p>
テキストエディターの方では、2回 Enter を押して改行を入れると<p>タグとして認識されます。1回だけ Enter を押して改行すると、<br>タグとして認識されます。

WordPressで記事を書く場合、このように<p>と<br>のタグが省略されますが、実際には段落、改行として機能しているため、これらのタグを意識する必要はありません。とはいえ、これらはとても重要なタグなので、<p>は段落、<br>は改行だということだけは覚えておきましょう。
この<br>タグに、終了タグはありません。改行を入れたい位置に<br>と入れるだけです。
上のコードを、テスト用HTMLの<body>~</body>の間に入れて、CSSでスタイルが指定されていない場合に、どんな感じにブラウザで表示されるか、よかったら確認してみてください。
まとめ:見出し、段落、改行!
今回は、Webサイトを「家」になぞらえて、HTMLがどの部分を担うのかという、概念的な内容から、HTMLタグを書く際のルール、そして見出し、段落、改行という実例を挙げながら説明しました。
WordPressで記事を書く上で、どのくらいの数のタグを使っているか、今回の記事本文からざっくりと数えてみたところ、抜けはあるかもしれませんが、次の9種類でした。どのタグがどういう意味かというような解説は、今後の記事で順次していきます。この中で今回説明したのは<h2>だけですw
- <a>
- <span>
- <h2>
- <div>
- <figure>
- <img>
- <ol>
- <li>
- <pre>
ここには、隠されている<p><br>は含みません。今回の記事では使っていなくて、記事本文で使う機会のあるタグを合計しても、20種類程度ではないでしょうか。HTMLタグだけを見れば案外少ないのです。
この中で鬼のように使うのは<div>と<span>ですかね。このふたつは汎用性が非常に高く、CSSと組み合わせて、ありとあらゆるところで使います。あと、画像は<img>、リンクは<a>です。<pre>は、ここのようにソースコードを載せるようなブログならよく使いますが、一般には使用頻度は低そうです。

これからしばらくは、WordPressで記事を書く上でよく使うタグと、その役割について、順番に説明していきます。よかったら次回もお付き合いください!







コメント