前回の記事では、番号なしの<ul>と、番号付きの<ol>、2種類のリストについて解説しました。
これらについて、基本的にはビジュアルエディターを使えば楽に書けますが、特に番号付きリストのタイプ指定については、HTMLで直接指定する必要がありますので、タグの書き方も覚えておいた方が良いでしょう。
今回は「WordPressで使うHTMLタグ」の基礎編としては最後となります。非常によく使う<div>と<span>について解説していきます。

これらのタグを単独で使うことはほぼありません。多くの場合はCSSと組み合わせて使うので、その実例も挙げながら解説していきます。
<div>は「ボックス」のようなもの!
上はちょっと乱暴な見出しではありますが、<div>タグって何?と聞かれたとき、一体どう答えればいいものか、説明がなかなか難しいHTMLタグなのです。
明確な「役割」をもたないタグ
これまでこのコラムで解説してきたタグを、復習を兼ねて振り返ってみましょう。
- <h1>~<h6>
「見出し」(heading)に使うHTMLタグです。 - <p>
「段落」(paragraph)に使うHTMLタグです。 - <br>
「改行」(break)に使うHTMLタグです。 - <img>
「画像」(image)を表示するHTMLタグです。 - <a>
「リンク」(anchor)を設定するHTMLタグです。 - <ul>
「番号なしリスト」(unordered List)を作るHTMLタグです。 - <ol>
「番号付きリスト」(ordered List)を作るHTMLタグです。 - <li>
<ul>と<ol>で「リスト項目」(list item)を記述するHTMLタグです。
このように、これまで紹介した各HTMLタグには、それぞれの役割が明確に決まっていました。
それでは<div>タグは何かといいますと、定義上は「division」=「区分」です。

これまでの明確な役割と比べて、ちょっと漠然としているように思えますね…
<div>タグは「ブロック要素」(かつての呼称)
以前、以下の記事で「ブロック要素」と「インライン要素」という話を書きました。

記事を書いてから「現行のHTMLではそういう区分けが廃止された」と知り、あわてて追記したのですが、Webの世界では、わりとよくこういう「少し前の常識が今の非常識」ということが起きます。しかもわたしは、現役でWeb関連の仕事をしているわけではないので、なおさらですw
○年前、わたしがコーダーとして、Web制作会社に入ったとき、当時その会社にいた先輩(年下w)が、ものすごいスピードと正確さできれいなコーディングを仕上げていく、まさにプロでした。
わたしは、それまで独学の知識、つまり見よう見まねでHTMLなどを書いていましたが、独学あるあるで、きちんとした作法を理解していなかったため、「え?そんなことも知らないの?」というようなレベルのことすら、本当に知りませんでした。よく入社できたものだ←
コードも「他人と共同で書く」ということがなかったため、「自分さえわかればいい」みたいな書き方をするクセが当時あって、「ブロック要素」と「インライン要素」についても、感覚でわかっている部分はあれども、正確には理解していなかったので、インライン要素である<a>タグをブロック要素である<div>の外に書こうとしたりして、彼女にはよく怒られ……教えられたものでしたw
幸い、わたしはPHPなどのプログラムも多少は書けたので、そちらの方面では逆に教えたりもしていて、ある意味「持ちつ持たれつ」みたいな関係でもあり、一方的に馬鹿にされるような事態だけは回避できましたがw
ちょっと話が脱線しましたが、現在のHTMLで「ブロック要素」や「インライン要素」という区分けはなくなったものの、概念的には<div>タグを「ブロック要素」だと捉えておいた方がわかりやすいです。「ブロック要素」というのは、つまり「ボックス(箱)」のようなものです。
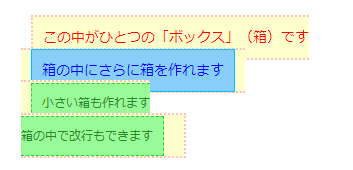
表示例
この中がひとつの「ボックス」(箱)です
箱の中で改行もできます
上が実際に<div>タグを使用した例です。「この中がひとつの「ボックス」(箱)です」と書いている部分が大きい箱。その中にふたつ小さい箱を入れてあります。
この部分のHTMLは以下のようになります。
<div style=" margin: 10px; padding: 10px; border: 2px dotted #ffc0cb; background-color: #ffc; text-align: center; font-size: 14px; color: #f00; "> この中がひとつの「ボックス」(箱)です <div style=" margin: 10px; padding: 10px; border: 1px solid #00bfff; background-color: #87cefa; text-align: center; font-size: 14px; color: #0000ff; "> 箱の中にさらに箱を作れます </div> <div style=" margin: 10px; padding: 10px; width: 200px; border: 1px dashed #32cd32; background-color: #98fb98; text-align: center; font-size: 12px; color: #228b22; "> 小さい箱も作れます<br> 箱の中で改行もできます </div> </div>
かなりごちゃごちゃしてきましたねw
属性「style」の属性値に改行を入れているのは見やすくするためなので、次のように詰めて書いても問題はありません。見づらくなりますけれどもw
「:」と「;」の後の半角スペースも省けますが、「2px dotted #ffc0cb」のように、スペースを省くと文字が繋がってしまう箇所のスペースは省略できません。
<div style="margin:10px;padding:10px;border:2px dotted #ffc0cb;background-color:#ffc;text-align:center;font-size:14px;color:#f00;"> この中がひとつの「ボックス」(箱)です <div style="margin:10px;padding:10px;border:1px solid #00bfff;background-color:#87cefa;text-align:center;font-size:14px;color:#0000ff;"> 箱の中にさらに箱を作れます </div> <div style="margin:10px;padding:10px;width:200px;border:1px dashed #32cd32;background-color:#98fb98;text-align:center;font-size:12px;color:#228b22;"> 小さい箱も作れます<br> 箱の中で改行もできます </div> </div>
それでは属性と属性値を見ていきますが、よく見ると、このHTMLで使用している属性は「style」だけだとわかります。
この「style」という属性、実は前回でも登場しました。
<ul>
<li>テスト1
<ul style="margin-bottom:0;">
<li>テスト1-1</li>
</ul>
</li>
<li>テスト2</li>
</ul>
前回の記事で、入れ子の<ul>タグに属性「style」を追加して、属性値「margin-bottom:0;」を入れているのですが、これが「リスト下の余白をゼロにする」というCSSです
と解説しました。この「style」という属性に対する属性値として記述している内容が、「スタイルシート」、つまり「CSS」と呼ばれるものです。
ところで、属性「style」を指定せず、<div>だけをWordPressの記事内に記述してみると、どんな表示になるでしょうか。
<div>この中がひとつの「ボックス」(箱)です <div>箱の中にさらに箱を作れます</div> <div>小さい箱も作れます<br> 箱の中で改行もできます</div> </div>
これをブラウザで表示すると下記のようになります。
表示例
この中がひとつの「ボックス」(箱)です
箱の中で改行もできます
どこがどう<div>なのか、どれが大きい箱で小さい箱なのか、さっぱりわからないですねw
背景色だけつけてみましょうか。
<div style="background-color:#ffc;">この中がひとつの「ボックス」(箱)です <div style="background-color:#87cefa;">箱の中にさらに箱を作れます</div> <div style="background-color:#98fb98;">小さい箱も作れます<br> 箱の中で改行もできます</div> </div>
表示例
この中がひとつの「ボックス」(箱)です
箱の中で改行もできます
配置はともかく背景色がつくことで、どの部分がどのボックスかはわかったと思います。
つまり、<div>タグ単独ではレイアウトに関して全く意味をもちません。CSSと組み合わせることで、多彩な表現の「箱」を作ることができるのです。
そして、前回の解説で<ul>に対して「style」属性でCSSを記述したように、「style」は<div>にしか使えないわけではなく、ほとんどのHTMLタグに記述できます。これは今後の記事で説明していきますが、この項では、レイアウト的には機能をもたない<div>に絞って解説します。
実際に使用している「CSS」とその内容
それでは属性「style」の属性値を見ていきましょう。
CSSそのものの詳しい解説は、今後のCSSコラムで書きますので、今回はどの部分がレイアウトのどれを実現しているかという点のみ、できるだけ簡潔に解説していきます。
CSSの基本的な書き方は、次のような形となります。
属性名と値を「:」(半角コロン)で区切り、値の後には「;」(半角セミコロン)を入れます。コロンやセミコロンの後に半角スペースを入れていますが、上でも書いたように、この部分の半角スペースは入れても入れなくても問題ありません。また、上の記述例のように、見やすくするため改行を入れることもできます。
上から3つの<div>タグがあるので、順に紹介していきます。
1番上のdivタグ
| CSSの記述内容 | 内容 |
|---|---|
| margin: 10px; | マージン(divで囲む要素の外側)に上下左右「10ピクセル」ずつの余白 |
| padding: 10px; | パディング(divで囲む要素の内側)に上下左右「10ピクセル」ずつの余白 |
| border: 2px dotted #ffc0cb; | 外枠に「2ピクセル」の「ドット」で「#ffc0cb」色■の線を引く |
| background-color: #ffc; | 背景色を「#ffc」色■にする |
| text-align: center; | 文字を「中央寄せ」にする |
| font-size: 14px; | 文字サイズを「14ピクセル」にする |
| color: #f00; | 文字色を「#f00」色■にする |
2番目のdivタグ
| CSSの記述内容 | 内容 |
|---|---|
| margin: 10px; | マージン(divで囲む要素の外側)に上下左右「10ピクセル」ずつの余白 |
| padding: 10px; | パディング(divで囲む要素の内側)に上下左右「10ピクセル」ずつの余白 |
| border: 1px solid #00bfff; | 外枠に「1ピクセル」の「実線」で「#00bfff」色■の線を引く |
| background-color: #87cefa; | 背景色を「#87cefa」色■にする |
| text-align: center; | 文字を「中央寄せ」にする |
| font-size: 14px; | 文字サイズを「14ピクセル」にする |
| color: #f00; | 文字色を「#0000ff」色■にする |
2番目だけを抜き出すとこうなります
3番目のdivタグ
| CSSの記述内容 | 内容 |
|---|---|
| margin: 10px; | マージン(divで囲む要素の外側)に上下左右「10ピクセル」ずつの余白 |
| padding: 10px; | パディング(divで囲む要素の内側)に上下左右「10ピクセル」ずつの余白 |
| width: 200px; | 横幅を「200ピクセル」にする |
| border: 1px dashed #32cd32; | 外枠に「1ピクセル」の「破線」で「#32cd32」色■の線を引く |
| background-color: #98fb98; | 背景色を「#98fb98」色■にする |
| text-align: center; | 文字を「中央寄せ」にする |
| font-size: 12px; | 文字サイズを「12ピクセル」にする |
| color: #228b22; | 文字色を「#228b22」色■にする |
これだけ横幅が異なります。

さあ!
ややこしくなってきましたね!w
クラスセレクタの設定
繰り返しますが、<div>タグはレイアウト機能をもたないので、ボックスの位置や色、中に書くフォントのサイズ、色、配置などを、すべてCSSで指定する必要があります。
とはいえ、この長ったらしいコードを全部の<div>タグに入れていく書き方は現実的ではなく、これをまとめて記述する方法もあります。その代表的なものが「クラスセレクタ」というものです。
HTML内で「クラスセレクタ」を作成するには、本来は<style>というタグを使うのですが、WordPressに限っていえば、ある場所にクラス名とCSSの内容を入力することで、<style>タグ内に記述した場合と同等になりますので、このブログではその方法で紹介していきます。
「クラスセレクタ」を作成する際には、次のような記述方法となります。この書き方をすると、どのHTMLタグであっても、このクラス名が指定されている箇所は同様のスタイルで表示されます。
属性名: 値;
}
属性名: 値;
}
「クラス名」には、半角英数字と「–」(半角ハイフン)、「_」(半角アンダーバー)のみ使用できますが、先頭に数字を使うことはできません。スペースなども入れることはできません。

実は「クラス名」には日本語や全角記号も使えます。ただ、日本語を使うと、一部ブラウザで表示されない、文字コードの問題で意図通りに表示されないなど、想定外の不具合が生じる可能性もあるため、このブログの解説では使用しません。また「クラス名」の先頭を数字にする方法もあるにはあるのですが、初心者の範疇を超えてしまうので、割愛しますw
他とかぶっていると表示に影響が出てしまいますので、Cocoonやそのスキンで、あまり使われていなさそうな名前で設定します。今回は単純に「div1」から「div3」にします。
「クラス名」の前には「.」(半角ピリオド)が入ります。
そこから「{」と「}」で囲んだ部分に、そのクラス名で定義するCSSを書きます。
それでは、CSSの内容については、今は気にしなくて問題ありませんので、まずは次のコードをそのままコピーしてください。
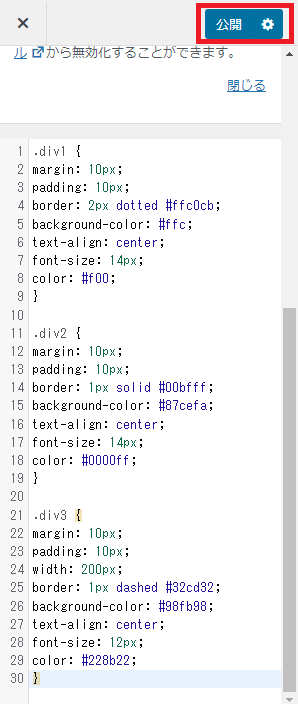
.div1 {
margin: 10px;
padding: 10px;
border: 2px dotted #ffc0cb;
background-color: #ffc;
text-align: center;
font-size: 14px;
color: #f00;
}
.div2 {
margin: 10px;
padding: 10px;
border: 1px solid #00bfff;
background-color: #87cefa;
text-align: center;
font-size: 14px;
color: #0000ff;
}
.div3 {
margin: 10px;
padding: 10px;
width: 200px;
border: 1px dashed #32cd32;
background-color: #98fb98;
text-align: center;
font-size: 12px;
color: #228b22;
}
これを、次の場所に貼り付けてください。

「外観」→「カスタマイズ」から

「追加CSS」をクリック

一番下が入力欄なので、そこに貼り付け

入力したら「公開」ボタンをクリック
HTML側から、作成したクラスセレクタを呼び出す際には、HTMLタグ内で使用する「class」という属性の属性値に、その「クラス名」を記述します。
<div class="div1">この中がひとつの「ボックス」(箱)です <div class="div2">箱の中にさらに箱を作れます</div> <div class="div3">小さい箱も作れます<br> 箱の中で改行もできます</div> </div>
それでは実際に、WordPressの投稿画面のテキストエディターに上記コードを貼り付けて、「下書き保存」して、「プレビュー」してみてください。次のように表示されれば成功です。
表示例(画像)
<span>は「その部分」のスタイル指定に!
今度もまた乱暴な見出しではありますが、やはり<span>タグって何?と聞かれたとき、一体どう答えればいいものか、説明がなかなか難しいHTMLタグという点は<div>と全く同じです。
実際に<span>タグ自体は特に意味を持たず、CSSとの組み合わせて使用するなど、ほぼ<div>と同じなので、細かい解説は割愛しますが、<div>と異なる部分について書いていきます。
<span>タグは「インライン要素」(かつての呼称)
まず、<div>と<span>で、決定的に異なる部分を解説します。
先程、<div>タグに対して「クラスセレクタ」を設定しました。それをそのまま使用し、単純に<div>タグの部分を<span>タグに差し替えただけのものを見てみましょう。
<span class="div1">この中がひとつの「ボックス」(箱)です <span class="div2">箱の中にさらに箱を作れます</span> <span class="div3">小さい箱も作れます<br> 箱の中で改行もできます</span> </span>
これを実際にブラウザ上で表示すると、以下のようになります。
表示例(画像)

divをspanに単純に置き換えた場合
激しくレイアウトが崩れてしまっているのがわかりますね。
上のコードをそのままコピーして貼り付けると、改行も一緒にコピーされます。WordPressでは、それがそのまま<br>タグに置き換えられるので、改行が入ってしまうのです。
それでは改行を入れずに横並びで書いたとしましょう。
<span class="div1">この中がひとつの「ボックス」(箱)です<span class="div2">箱の中にさらに箱を作れます</span><span class="div3">小さい箱も作れます箱の中で改行もできます</span></span>
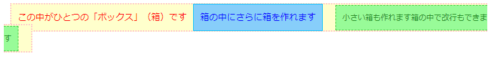
すると、今度は次のように表示されます。
表示例(画像)
その理由を説明しながら、<span>タグと<div>タグの違いを見ていきましょう。
先ほどの<div>タグでは、改行の有無にかかわらず、左端から右端までボックスが表示されました。3番目のボックスだけ「横幅200ピクセル」と指定しているので小さくなってはいますが、仮にこのタグの横に文字を書いても、3番目のボックスの右側には表示されず、下に表示されます。
表示例
この中がひとつの「ボックス」(箱)です
箱の中で改行もできます
ここに書いた文字は下へ行きます
なぜそうなるかといえば、<div>はブロック要素だからです。ブロック要素は「ボックス」のようなものなので、左端から右端まで「その要素が続く」とお考えください。3番目のボックスは小さいですが、それは表示上のものであり、本当は右端まで<div>の領域は続いているのです。
それに対して、インライン要素の<span>は、その部分だけが適用範囲です。「div1」のクラスセレクタを指定した<span>タグで全体を囲んでいても、<div>タグで作ったボックスとは異なり、全体の枠というような役割は全く果たしてくれません。あくまで「部分」にすぎないのです。
それでは、「div1」を適用した<div>タグと、「div1」を適用した<span>の表示を比較してみましょう。
<div class="div1">divタグでクラスセレクタ「div1」を適用したもの</div>
<span class="div1">spanタグでクラスセレクタ「div1」を適用したもの</span>
表示例
spanタグでクラスセレクタ「div1」を適用したもの
<span>タグの方は、<div>タグと比べて、次の特徴があります。
- マージン(タグの外側の余白)の上下が適用されていない
- 文字の長さ分しか適用されていない(左端から右端ではない)
これが、基本的な状態での<div>と<span>の違いです。

「基本的な状態での」とわざわざ書いたくらいなので、「基本的じゃない状態」なら話が変わってくると思ったあなた!正解ですw
ただし、そこは応用的な話になってくるため、今はそこまで複雑な説明は控えておきます。基本的な<div>と<span>の違いだけは押さえておきましょう。
まとめ:<div>と<span>はCSSが必須!
今回は<div>タグと<span>タグについて、併用するCSSの解説もまじえながら書いていきましたが…
率直にいって、これまでよりもプログラミング的な部分が多く、わけがわからない!と思った方もいらっしゃるのではないでしょうか。
わたしはこう見えて超がつくほど文系なので、お気持ちは理解できます。プログラミングとか、理数系の知識がないとできない、と考えている人も多いでしょうし、わたしも昔そう思っていました。
だけどプログラミングって、実際に書いてるのは文ですからね!w
もともと、わたしはMac使いでした。当時のMacって直感的な操作が強みだったので(今はWindowsと大差ないですが)、プログラムを書くような、つまり文字をだーっと打ち込んでいくような作業は、昔はかなりの拒否反応を持っていたんです。MS-DOSの画面、今でいうコマンドプロンプトなんて、見ただけで吐き気がするほど嫌いだったんですよw
それが、あるとき「ホームページ作成ソフト」で作られたHTMLソースを見て、その一部を書き換えると色が変わったり、文字が大きくなったりするのを知ったとき、妙に心をくすぐられたんですよね。
たぶん、それが興味の発端だった気がします。
以前の記事で、ビジュアルエディターを使って実現できる様々なスタイルを説明してきましたが、テキストエディターに切り替えて、そのHTMLタグの部分を見てみましょう。
例1
<div class="information-box common-icon-box">ボックス(アイコン)ー補足情報</div>
これは<div>タグを使っていて、属性「class」の属性値に「information-box」と「common-icon-box」が書かれていると、今回の解説を読めばわかりますよね。そして<div>タグなので、横いっぱいに広がっている、というわけです。
例2
バッジーピンク
<span class="badge badge-pink">バッジーピンク</span>
これは<span>タグを使っていて、属性「class」の属性値に「badge」と「badge-pink」が書かれているとわかりますね。そして、こちらは<span>タグなので、スタイルが適用されているのが横いっぱいではなく一部分のみ、というわけです。
さらに、クラス名で指定されているCSS自体は、どこに記述されているんだろう?という興味につながっていけば、理解も早くなってきます。
こうやって、内容を分解してみて興味がわいてくる方は、これまでは特に経験がなくても、案外プログラマーやWebコーダーに向いているかもしれません。

興味がわいてこない方?
だいじょうぶ、WordPressにはビジュアルエディターがあります←
今回はどうしても内容が複雑になってしまうので、どうすれば知識や経験のない人にもわかりやすく書けるのだろう…と、これまで以上に悩み、推敲を重ねましたが、どう考えても、これ以上シンプルに解説するのは無理でしたw
今回まで5回にわたって、HTMLに関するコラムを書いてきましたが、CSSのコラムに入る前に、一旦ビジュアルエディターに戻ります。「ツールバー切り替え」ボタンを押すと出てくるボタンなどの使い方について解説していきますが、随時テキストエディターに切り替えて、HTML部分がどうなっているかという説明も入れながら進めていきたいと思っています。






コメント