前回の記事では、画像を使う場合に使用する<img>タグ、リンクに使用する<a>タグの解説をしました。これらのタグはHTMLを書く際の基本ともいうべきもので、ささっと<a href=””>~という風にタグを書けるようになっていれば何かと便利です。
実際にはビジュアルエディターだけでも自在に記事を書けるWordPressですが、HTMLタグの部分をささっと手直しするスキルが身につくと、大きな武器になります。
今回は、リスト形式で表示する際に使用するタグ、大枠となる<ul>と<ol>、そしてリストの中身を記述する<li>の使い方を解説していきます。

まず、リストそのものについては、ビジュアルエディターでの書き方を次の記事で解説していますので、忘れた方は復習しておいてください。

番号なしリスト=<ul>と<li>

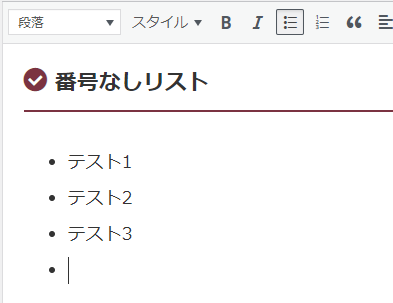
番号なしリスト
この「番号なしリスト」は、<ul>タグと<li>タグを使って作成します。
これまで解説してきた<h1>などのタグも、<h1>~</h1>という形、つまり「開始タグ」と「終了タグ」で構成されますが、基本的な構造は<ul>でも同じです。ただし、<ul>~</ul>の間に、実際のリスト部分を構成する<li>をサンドイッチする形で記述します。
上のリスト部分のHTMLは、以下のようになります。
<ul> <li>テスト1</li> <li>テスト2</li> <li>テスト3</li> </ul>
大枠を<ul>と</ul>で記述し、その中にあるリスト項目を<li>~</li>で書いていく構造です。
こういうタグの使い方をする場合、<ul>を「親要素」、<li>を「子要素」と呼びます。

<li>の行頭にスペースが空いていますが、ここは Tab キーを使って、余白を入れています。ここは詰めて書いても問題ありませんが、こういう「親要素」と「子要素」を記述するタイプのタグは、上のようなシンプルな例なら問題ないものの、この後で説明する「入れ子」構造になると非常に見づらくなるため、こういう形式で書いた方が見やすく、終了タグの入れ忘れなども防げます。
「入れ子」とは、<li>の中にさらに<ul>を入れる階層構造を指します。

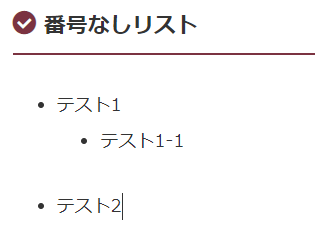
階層表示リストの例
上のHTMLは、以下のように記述しています。
<ul> <li>テスト1 <ul> <li>テスト1-1</li> </ul> </li> <li>テスト2</li> </ul>
なんだか急に複雑になりましたね。ですが、よく見ると意外とシンプルですよ。
「テスト1」と「テスト2」のリストがまず先にあって、「テスト1-1」を階層表示させるために、「テスト1」のリストの中に別の<ul>~</ul>を入れ、その間に<li>~</li>を差し込んだだけです。

あれ?
ますますややこしく?w
ここは一応解説ブログのくせに、ちょっと乱暴なことを書いてしまいますが、よくわからないと思ったら、ビジュアルエディターで書けばいいです!w
HTMLを覚えたからといって、全部HTMLタグで書かなければならないという決まりはありません。このブログでは基本的なHTMLタグを解説していますが、構造を理解しておけば手直しやカスタマイズしやすいという理由なので、基本はビジュアルエディターで書いていいのです。
なお、サンプルの画像では「テスト1-1」の下に大きく改行が入っていますが、これはそのテーマ(あるいは「Cocoon」の場合はスキン)に設定されているCSSがそうなっているためです。前回までに作ったテスト用HTMLファイルの、<body>と</body>の間に上のコードを貼り付けてみてください。

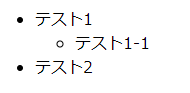
素のHTMLでの表示
上のように表示されるはずです。
これがCSSの影響を受けていない素の状態です。
WordPressで記事にリストを入れた際に長い改行が入るけれども、それを入れたくない場合、次のような記述にすれば余白部分がなくなります。
<ul> <li>テスト1 <ul style="margin-bottom:0;"> <li>テスト1-1</li> </ul> </li> <li>テスト2</li> </ul>
入れ子の<ul>タグに属性「style」を追加して、属性値「margin-bottom:0;」を入れているのですが、これが「リスト下の余白をゼロにする」というCSSです。CSSなのでまだ多くは語りません。これが何を意味するかは、今後CSSのコラムで解説していきますが、今の段階ではおまじないのように、これを入れておけば余白が消える、と覚えておいてもらえればOKです。
「番号なしリスト」の場合、リストの行頭は「・」(中黒点)のみになっています。これも色々なスタイルに変更できるものの、現行のHTMLではCSSで指定するようになっています。過去のHTMLでは属性で直接指定できていたのですが、今はその方法が非推奨となっているため、この記事では解説しません。CSSの解説コラムで説明する予定ですので、今後の記事掲載をお待ちください。
番号付きリスト=<ol>と<li>
「番号付きリスト」は、<ol>タグと<li>タグを使って作成します。
大部分は「番号なしリスト」の<ul>タグと変わりはありませんが、いくつか<ol>専用の特殊な属性があるので、そこを解説しておきます。
| 属性 | 属性値 | 説明 |
|---|---|---|
| type | 1/a/A/i/I | 番号リストのタイプ |
| start | 整数値(1~) | 開始番号 |
| reversed | – | 逆順表示 |
type=番号リストのタイプ
「番号なしリスト」は、リストの行頭が「・」(中黒点)のみでしたが、「番号付きリスト」では、それをいくつかの書式から選べるようになっています。
属性「type」は「1/a/A/i/I」のいずれかを属性値として記述することで、リストの書式を選択できます。
<ol type="1"> <li>これはデフォルトのスタイルです</li> <li>整数値「1」~が入ります</li> </ol>
表示例
- これはデフォルトのスタイルです
- 整数値「1」~が入ります
<ol type="a"> <li>リストをアルファベット小文字にします</li> <li>アルファベット小文字「a」~が入ります</li> </ol>
表示例
- リストをアルファベット小文字にします
- アルファベット小文字「a」~が入ります
<ol type="A"> <li>リストをアルファベット大文字にします</li> <li>アルファベット大文字「A」~が入ります</li> </ol>
表示例
- リストをアルファベット大文字にします
- アルファベット大文字「A」~が入ります
<ol type="i"> <li>リストを小文字のローマ数字にします</li> <li>小文字のローマ数字「i」~が入ります</li> </ol>
表示例
- リストを小文字のローマ数字にします
- 小文字のローマ数字「i」~が入ります
<ol type="I"> <li>リストを大文字のローマ数字にします</li> <li>大文字のローマ数字「I」~が入ります</li> </ol>
表示例
- リストを大文字のローマ数字にします
- 大文字のローマ数字「I」~が入ります
start=開始番号
属性「start」は、属性値として「開始番号」を記述することで、リストを何番目から始めるかを指定できます。これは必ず整数値で記述する必要があります。(アルファベット「C」からなら「C」ではなく「3」とします。)
<ol type="1" start="4"> <li>このように記述すると「4」から開始します</li> <li>次の行は「5」になります</li> </ol>
表示例
- このように記述すると「4」から開始します
- 次の行は「5」になります
<ol type="A" start="4"> <li>アルファベットの場合も「何番目のアルファベットか」で指定します</li> <li>「4」を指定しているので「D」から開始します</li> </ol>
表示例
- アルファベットの場合も「何番目のアルファベットか」で指定します
- 「4」を指定しているので「D」から開始します
reversed=逆順表示
属性「reversed」は「論理属性」といい「属性値」はありません。<ol>タグの中に「reversed」の記述があれば有効となり、リストの項目番号を逆順にします。
<ol type="1" reversed> <li>リストの数字を大きい方から表示します</li> <li>最後が「1」となります</li> </ol>
表示例
- リストの数字を大きい方から表示します
- 最後が「1」となります
<ol type="A" reversed> <li>リストのアルファベットを後の方から表示します</li> <li>最後が「A」となります</li> </ol>
表示例
- リストのアルファベットを後の方から表示します
- 最後が「A」となります
<li>タグは単独で使用できません!
ところで、<li>タグを単独で使うとどうなるでしょうか?
実は、レイアウトは崩れるものの、一応リストっぽい表示にはなるのですが、正しい使い方ではありません。<li>は、必ず<ul>か<ol>とセットで使用する、と覚えておいてください。

正しくない文法のHTMLを書いていると、今は表示できていたとしても、今後ブラウザのバージョンアップで表示されなくなる可能性があります。
まとめ:2タイプのリストを使いこなそう!
今回は、番号なしリスト=<ul>と、番号付きリスト=<ol>、そしてそれぞれのリスト項目に使用する<li>の書き方を解説しました。本文でも書いたように、入れ子にしたりすると、かなり複雑な書き方になっていきますから、よくわからないなと思ったら、ビジュアルエディターを使えばいいのです。
とはいえ、番号付きリストで紹介したように、リストの項目番号に数字の1~以外も使える、ということを知っていれば、表現の幅がぐっと広がります。そして、WordPressで使いたいなら、HTMLで属性と属性値を書くしかありません。
このコラムを、ゼロからHTMLを書く方法ではなく、「WordPressで使うHTMLタグ」としているのは、そういう場合に応用を利かせると便利なもの中心に紹介しているからです。

ということで、次回はHTMLコラムの総仕上げです。
もう終わり?と思ったかもしれません。HTMLタグ全体で見ればまだまだあるのですが、WordPressで記事を書く上で必要なものは一通り説明しました。ほかにもテーブル=表の作り方などもありますが、それは応用編ということで、いずれ紹介していきます。
次回ご紹介するタグは<div>と<span>です。これは使用頻度が最も高いタグですが、単独でタグだけを使用することはほとんどありません。多くはCSSと組み合わせて使用するのです。次回は、いくつかのCSSとの組み合わせ例も見ながら、その次からのCSSコラムに繋げていきます。



コメント