前回の記事では「リンク」と「文字装飾」について解説しました。

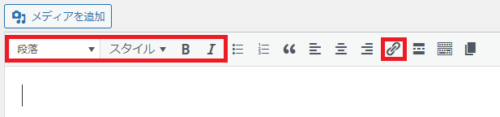
前回までに解説した部分
前回までに上図の赤で囲んだものを解説しましたので、今回はそれ以外を順番に説明していきます。

今回の記事は文字装飾ではなく、レイアウト面の機能が中心となります。
リスト
リストを使うと、中黒点や数字で区切って箇条書きなどに利用できます。
これには「番号なしリスト」と「番号付きリスト」があります。それぞれを見ていきます。
番号なしリスト
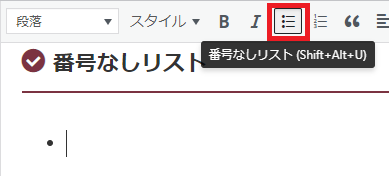
「番号なしリスト」は、中黒点で区切った箇条書きに使います。
リストを作りたい箇所で「番号なしリスト」をクリックします。

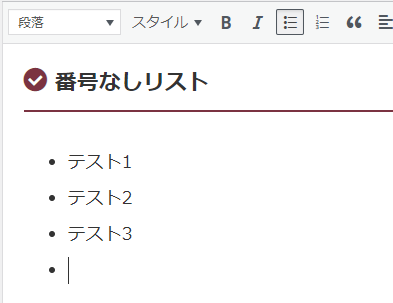
Enterキーを押すと行を増やせます。

Enterキーをトントンと2回押すと、リストから抜けて段落に戻ります。
上記が基本的な使い方です。
ちょっと応用的な使い方も解説しておきます。
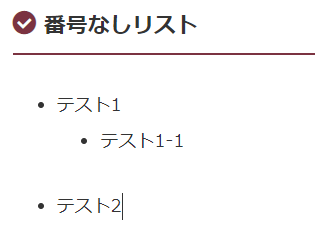
リストを階層表示にもできます。

これは階層表示させたい行で、Tabキーを押せばOKです。
Tabキーを押すごとに、リストが右へ移動していきます。
Shift+Tabを押すと左に移動します。
リストの下の行に何か書きたい場合は、Shift+Enterすると、リスト項目の下の行に書けます。
もう一度 Enterを押すとリストに戻ります。

と、説明だけ読んでいてもわかりづらいですねw
エディター画面を開いて、実際にやってみてください。
サンプル リスト サンプル

番号なしリストの中黒点は、白丸、四角など、別の形状に変えることもできます。また、スタイルシートを使って、さらに見た目がおしゃれな点を使うこともできます。HTMLやスタイルシートでリストを解説する際に、詳しく説明します。
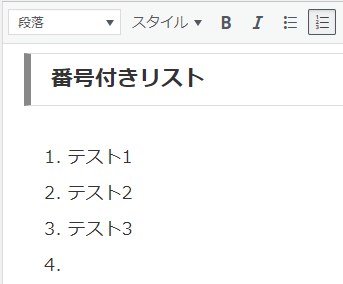
番号付きリスト
「番号付きリスト」は、数字で区切った箇条書きに使います。
リストを作りたい箇所で「番号付きリスト」をクリックします。

Enterキーを押すと番号付きの行を増やせます。


これ以外は「番号なしリスト」と全く同じなので省略します。違いは、Enterを押すたび、番号の数字が増えていくことくらいです。
なお、「番号付きリスト」と「番号なしリスト」を混在させることもできます。番号付き、番号なしにしたい行で、それぞれのボタンを押せばOKです。
サンプル リスト サンプル

番号付きリストに関しては、アラビア数字だけでなくローマ数字にしたり、漢数字にしたり、さらには「abc」や「イロハ」のようなものも使えます。HTMLやスタイルシートでリストを解説する際に、詳しく説明します。
ちなみに、このページの冒頭に表示されている「目次」も「番号付きリスト」を使っています。
引用
「引用」というのは、他の人が書いた文章、ニュース記事、書籍の記載内容などから、一部分を抜粋して紹介することです。ルールとしては、必ずその引用元(それがWebサイトであれば、そのアドレスへのリンクも)を記載する必要があります。
引用(いんよう、英語:citation, quotation)とは、広義には、自己のオリジナル作品のなかで他人の著作を副次的に紹介する行為、先人の芸術作品やその要素を副次的に自己の作品に取り入れること。報道や批評、研究などの目的で、自らの著作物に他の著作物の一部を採録したり、ポストモダン建築で過去の様式を取り込んだりすることを指す。
引用元: Wikipedia日本語版「引用」
という感じで、まさに「引用」の記事を引用してみました←
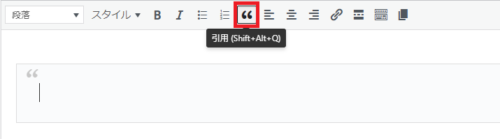
それでは具体的にCocoonで「引用の書式」を使う方法をご紹介します。

「引用」ボタンを押すと、引用文の入力欄が表示されます。
それだけですw
引用に関しては、この「引用」という書式を使用しなくても、内容の一部分の抜粋であり、引用元を記載してあれば、引用としての体裁はできています。ただし、それは人間の目ではわかりますが、機械にはそれが「引用である」とは理解できません。つまり、Googleなどに登録される際には、「この部分は引用ですよ」と機械的に判別してもらう必要があるわけです。

たとえば、あるサイトから文章を「引用」したとして、きちんと引用元などを記載していても、この「引用の書式」で書いていない場合、「他のサイトの文章をコピペしたページ」というような判断をされてしまい、検索順位が大きく下げられる、という可能性もあるのです。
よくある引用の実例として、ツイートの掲載というのがあります。
わたしのツイッターアカウントは、基本的にはゲーム用なので、このブログでは特に紹介していないのですが、実はこのブログの更新情報なんかは、そのアカウントでツイートしていたりします。ちょっとそのツイートをここに掲載してみますね。
記事の更新は明日になりますが、あいり画伯の新作イラストがかわいすぎるので、看板として公開しました!
今後も月1~2回くらいのペースで新作イラストが登場予定!
以前のイラストにも、記事アイキャッチなど登場してもらいますし、近くギャラリーページにまとめます!https://t.co/4gKg8rehGT pic.twitter.com/VTkyWwZtQM
— ルナクル(DQ10)/Lunacle(FF14❖Atomos) (@dqx_lunacle) November 15, 2022
これは、ツイッターが公式に提供している「ツイートを埋め込む」という機能で、発行されるHTMLタグを貼り付けたものです。上で紹介したデザインとは異なるため、一見気づかないかもしれませんが、これには「引用」のHTMLタグ(<blockquote>)が使われています。
どうして「引用」の書式が使われているかというと、Googleのシステムなどから「ツイッターからのコピペ」と判断されないようにするためです。

意外なところで「引用」を使っているサイトは結構あるよという実例でした。それにしても、あいり画伯が描いてくれたわたし、最高にカワイイですねっ!←
引用書式のデザインは使用するスキンによって大きく異なります。サンプルにてご確認ください。
サンプル 引用 サンプル
レイアウト
レイアウトに関しては、Wordなどの文書作成ソフトで、文章を作成されたことのある方ならイメージしやすいかと思います。

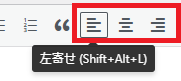
赤囲み部分の左から「左寄せ」「中央揃え」「右寄せ」の各ボタンです。
これについては、あえてサンプルページを作るまでもありませんし、スキンを変えても効果は同じですから、簡単なサンプルのみ、以下にそれぞれ載せておきます。
左寄せ
レイアウトを指定しない場合も自動的に「左寄せ」となります。
中央揃え
Shift+Enterで改行しても「中央揃え」になります。
右寄せ
Shift+Enterで改行しても「右寄せ」になります。
「続きを読む」タグを挿入
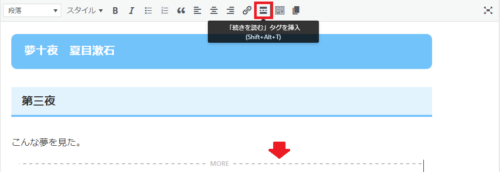
ちょっと長めの記事を書いたとしますよね。トップページや、次のように「ブログカード」を掲載すると、記事本文の抜粋が表示されます。漱石先生の「夢十夜」ばかりですが、あくまでサンプルとして、第二夜の本文を全文掲載しました。リンク先は見なくていいので、ブログカードの方をご覧ください。

もちろん「夢十夜」を読みたい方はどうぞw
最後の方ですが、「花の…」で本文の抜粋が切れていますよね。
それでは次の第三夜はどうでしょうか。
今度は「こんな夢を見た。」までで切れていますよね。
これは、第三夜の記事を書く際、「こんな夢を見た。」の後に「続きを読む」タグを入れたからです。
「MORE」と書かれた薄いラインが入っていますが、このラインの前で抜粋を切る、という意味です。

これは、わたし自身使っていないので、説明に苦労しましたw
これは、本文の抜粋を変なところで切られたくない場合などに使用しますが、実は本文の抜粋ではなく、ブログカードに表示される文章を別の箇所に書いておけば、それがそのまま表示されるようになっています。
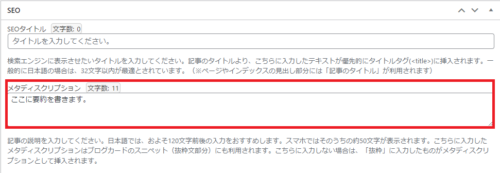
エディター画面を少し下にスクロールすると、「SEO」という項目があります。その中の「メタディスクリプション」という項目に、記事を要約した内容を書いておけば、それがブログカードにそのまま表示されます。
ただし、「メタディスクリプション」の文章が長すぎる場合は、「メタディスクリプションの文章の抜粋」が表示されてしまうのでご注意くださいw
この機能があるため、現在「続きを読む」タグはあまり使われていません。(この位置に広告を入れるなど、別の形で使用されているケースが多いようです)
改ページ
またまた長めの記事のケースです。
上では、ブログカードに表示される抜粋を短くする方法をご紹介しましたが、長文記事の場合、ページ自体を複数ページに分割するという方法もあります。それが「改ページ」です。

わたしも、うっかり10000字を超える記事を書いてしまうことが、結構な頻度でありましてね…うふふ←
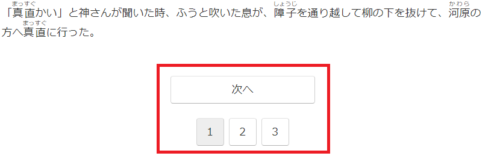
次の第四夜の記事は、3ページに分割して掲載しています。
これは、第四夜の記事を書く際、2箇所で「改ページ」を入れたためです。
「PAGE BREAK」と書かれた薄いラインが入っていますが、このラインの前で改ページする、という意味です。WordPressで改ページを入れたときは、自動的にページ送り(ページャー)を表示してくれるので、便利です。
まとめ:リストやレイアウト関連機能を使いこなそう!
今回は、リスト表示、引用、中央揃えなどのレイアウト、長文記事向けの機能などを順番にご紹介してきました。これで、エディター画面に表示されているボタンの説明は、一通り終了となります。
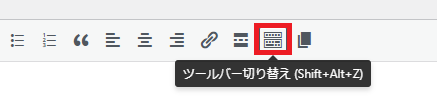
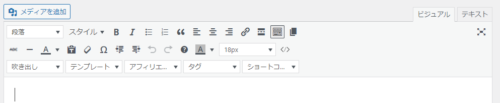
あれ?もうひとつ謎のボタンがありますよね?

勇気を出して押してみましょう!

ツールバーが広がった!
どっしぇ~!!まだあんの~~!!??
Cocoonの機能はまだまだ奥深いのでした……
といっても、ツールバーばかり紹介していても、読む方も書くほうも飽きてきますのでw
記事の書き方の基本的な部分に関しては今回までとして、これ以外の機能は応用編ということで、少し時間をおいてから解説していきます。
そろそろHTMLタグについても、多少なりとも書いておかなければならない場面が出てきましたので、次回更新からしばらくの間はコラム形式で、HTML入門を書いていきます!










コメント