今回は「見出し」と「ボックス」について解説していきます。

前回のように、WordPressの管理画面を開いて、「投稿」→「新規追加」の画面、または前回書いた記事のタイトルを「投稿一覧」からクリックして、「投稿を編集」という画面(エディター画面)を開いた状態でお読みくださいね。
見出しとは?
この上の「見出しとは?」と書かれた部分が見出しです。ここでは「見出し2」を使用しています。
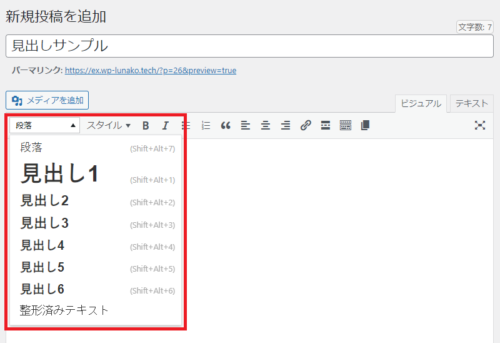
エディター画面では、以下の赤枠の部分で選択できます。
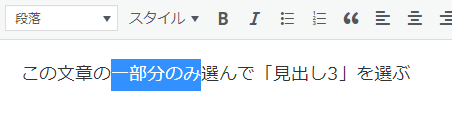
文字を入力する前に「見出し○」を選ぶと、その行は指定した番号の見出しとなります。見出しにしたい部分を選択した状態で「見出し○」を選んでも良いですが、その場合は選んだ部分を含む行全体が見出しになります。

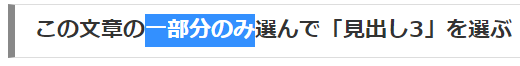
ここだけを選択して「見出し3」を選んでも

こうなります
それでは順番に説明していきます。
段落
「段落」は、見出しなどを選択していない状態です。
つまり、エディター画面を開いて、何も選択せずに文字をひたすら打ち込んでいくと、それは実際には「段落」を選択した状態で書いている、ということになります。要するにデフォルト状態です。
見出し1は使用しない
やっと「見出し」の解説が始まったと思ったら、いきなりこんなことを書くのも気が引けるのですが、この「見出し1」は記事の本文中で使用すべきではない、と覚えておいてください。
この「見出し」には1~6までありますが、これはその記事に書かれている中で特に重要なキーワードというような意味を持ちます。1が最も重要度が高く、6が最も(あくまで「見出し」の中では)重要度が低い、ということになります。
それでは、なぜ重要度が高いはずの「見出し1」を使うべきではないのかと言いますと、「見出し1」は、そのページの中で1回だけ使うべきだからです。そして「見出し1」は、すでにブログ記事のタイトル部分に使われているのです。
厳密にいえば、HTMLの仕様上は、「見出し1」を何度使っても構わないことになっているのですが、キーワードの重要度が分散してしまうことになるため、うまく使わないとGoogleの検索順位に影響が出る可能性があるのです。

なんでここで「Google」が出てくるの?と思ったかもしれませんが、Googleは世界で最も影響力を持った検索エンジンです。あなたのブログが、できるだけ検索結果の上位に表示されるようにするには、Googleにどう登録されるかという点を無視できないのです。
記述内容に若干の誤りがありましたので修正しました。
見出し2~6
記事本文中で使用する「見出し」としては、この「見出し2」から「見出し6」までということになります。これはどれを選んでも構わないのですが、見た目が異なるのは、あくまでスキンでそのようにデザインされているだけの話で、それぞれの数字は、上で書いたように「そのキーワードの重要度」を示しています。そのため、最も重要なキーワードを含む見出しを「見出し2」、とするのが適切な使い方ということになります。
一般的には、「見出し2」で大分類にあたる見出しを書き、「見出し3」はそれに関する小分類にあたる見出しを書く、というような使い方をします。
たとえば「九州」を「見出し2」として、その下の「段落」では九州全体について書き、「福岡県」を「見出し3」として、その下の「段落」で福岡県のことを書き、「大分県」を「見出し3」として、その下の「段落」で大分県のことを書く、というような使い方です。そこにさらに市区町村を付け加えるなら、「見出し4」を利用する、というイメージですね。
などと文章で説明してもわかりづらいですね。上に書いた内容で見出しのサンプルを作成しましたので、よかったらご覧ください。
見出しと「目次」
このブログを含めて、Cocoonで作ったブログは、本文に見出しが使われている記事の場合、自動的に「目次」が入るようになっています。「見出し1」があっても目次では無視されます。
今度は見出し1~6までを並べただけの、見出しのサンプルを作ってみたので、ご覧ください。
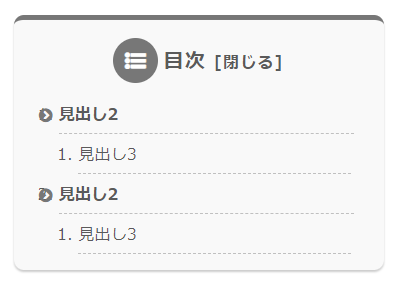
これは単純に「見出し1」~「見出し6」までを並べて、それぞれ下の「段落」に「夢十夜」の本文を並べただけのものですが、目次は「見出し1」を除いて作成されています。
どの番号の見出しからを目次に含めるか、目次自体を使うか使わないかなどの設定は、「Cocoon 設定」の「目次」タブから設定が可能です。ただしスキン「イノセンス」は、目次に使われる見出しを「見出し2」と「見出し3」だけに固定しています。このように、スキン独自の設定で項目選択を制限しているものを「スキン制御」と呼びます。

スキン「イノセンス」では見出し4以降は目次になりません
目次の設定については、また別記事でご紹介する予定です。
整形済みテキスト
「段落」「見出し」に加えて、「整形済みテキスト」というものがあります。これは、たとえばプログラムのソースコードなど、ここに書かれた内容をそのまま表示するような場合に使います。ちょっとこれは説明が難しいですね。まだHTMLについてもほとんど説明していませんからねw
<h1>は「見出し1」ですが、記事本文では使いません。 <h2>は「見出し2」です。 <h3>は「見出し3」です。
これが「整形済みテキスト」の例なんですが、これを見て、わたしが何を言いたいかわかりますか?もちろん、わかりませんよね。あなたがプログラミングやHTMLを解説するブロガーでない限り、これは全く使わなくても大丈夫です!w

わたしはプログラミングやHTMLを解説するブロガーになっちゃったので、いずれ「整形済みテキスト」を使いまくることになりますがw
なお、上のサンプルでは「Cocoon 設定」で行番号を入れて、デザインもソースコード表示に適したものに変えてあります。「整形済みテキスト」のデザインは、利用するスキンや「Cocoon 設定」の「コード」タブでの設定内容によって異なります。
ボックスとは?
エディター画面の「スタイル」で、文字の装飾ができるという話は、前回の記事で書きました。太字にしたり、アンダーラインを引いたり、マーカーで色をつけたりですね。
この装飾も、前回の記事で説明した内容だけではなく、非常に多岐にわたるため、次回の記事で解説する予定ですが、今回は先に「ボックス」について説明していきます。
ボックスというのは、そのままですが「箱」です。用途に応じた「箱」で囲んで、そこに文章などを表示する際に使います。
種類が多いので、サンプルページにそれぞれのタイプを掲載しておきます。スキンも選択できるので、どのスキンであればどんなデザインか、ということもご確認頂ければと思います。ただし、ボックスに関しては、元のデザインが完成されていることもあり、それほど大きくデザインを変えているスキンは少ないようです。
以下では、各種類のサンプル1点と概要のみをご説明します。
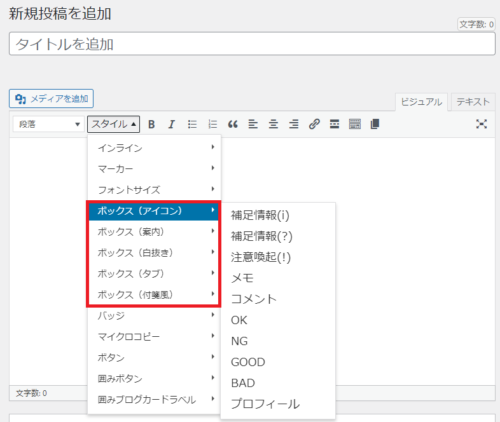
ボックス(アイコン)
ボックス(アイコン)は、箱に加えて特定のマークが表示されるタイプです。
「補足情報(?)」は、たとえば用語の解説など「○○って何?」みたいな用途に使えますし、「注意喚起(!)」は、これをやるときは注意!みたいな用途に使えます。
ボックス(案内)
ボックス(案内)は、箱に背景色のみついたタイプです。
ボックス(白抜き)
ボックス(白抜き)は、箱の枠色のみついたタイプです。
ボックス(タブ)
ボックス(タブ)は、箱の上に「CHECK」などの文字やマークがついたタイプです。
ボックス(付箋風)
ボックス(付箋風)は、その名の通り、付箋風の箱です。
まとめ:見出しとボックスを使いこなそう!
今回は、ブログを書く上で重要な「見出し」と、Cocoonにあらかじめ用意されている「ボックス」について説明しました。これらをしっかりと使いこなして記事を書いていくと、ブログ記事の読みやすさにも繋がります。
サンプルが複数ありますので、以下にまとめておきます。

次回は引き続き、スタイル(バッジ、マイクロコピーなど)や、文字の装飾について詳しくご説明いたします。
次回記事はこちら!








コメント