遅ればせながら、新年あけましておめでとうございます。
昨秋スタートしたこのブログですが、更新ペースが遅れ気味なので、最終的に書いていく予定の「カスタマイズ」の話題まで一体いつたどり着くのか、なかなか道筋が見えませんが…w
とはいえ、千里の道も一歩から、ということで地道にがんばっていきます。

2023年も
どうぞよろしくお願いいたします!
さて、今回は WordPress用テーマ「Cocoon」の便利機能「テンプレート」について、解説していきます。
記事を書く際に、たとえば「このカテゴリーの記事に毎回同じ注意文を入れたい」というようなことがありますよね。そういう場合、以前に書いた記事から該当箇所をコピー&貼り付けしていると思いますが、「テンプレート」機能を使えば、そのような手間が省けて、とても便利です。

わたしが「Cocoon」を使い始めたのは昨年の秋で、まだ使用歴は浅いのですが、前回ご紹介した「吹き出し」と「テンプレート」機能を知った時は「Cocoonにしてよかった!」とつくづく思いました。それくらい便利な機能です!
テンプレート機能
この「テンプレート」機能の何が便利なのか?
論より証拠なので、まずは使ってみましょう!
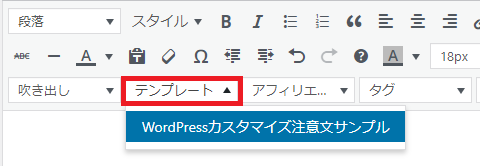
ツールバーの一番下にある「テンプレート」をクリックすると、テンプレートの選択肢が表示されます。

「テンプレート」をクリック
最初の状態では「WordPressカスタマイズ注意文サンプル」しかありませんので、今回はそれを選択してみてください。

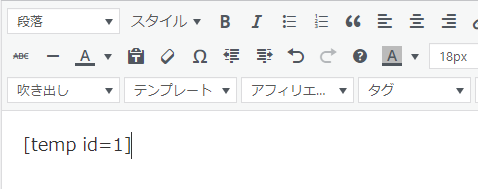
記事本文にこのように入力されればOKです。
[temp id=1]と入力されますね。
その状態で「下書き保存」して「プレビュー」してみてください。
[temp id=1]と入力されている部分に、次のような文章が表示されます。
この注意書きの意味については、今はわからなくて大丈夫です。(WordPressやCocoonのカスタマイズに関する記事を書く際に詳しく説明します)
ポイントは、[temp id=1]と書かれた箇所に、なぜこういう文章が入ったかという点です。
WordPressでは、半角の[ ]で囲む部分を「ショートコード」といいます。Cocoonの「テンプレート」は、その「ショートコード」という機能を使って作られています。繰り返し同じ内容を記述するような場合に、ある場所でその内容を設定しておけば、記事本文に「ショートコード」を書くだけで、その内容に置き換えてくれるというものです。
ショートコード自体は、WordPressに備わっている機能なので、PHPというプログラムを書ける人なら、自身で「ショートコードで内容を表示するためのプログラム」を作成することもできますし、プログラムを書けなくても、ショートコードを作成するプラグインも多数あります。
Cocoonが優れている点は、プラグインなどを使うことなく、テーマ自体に「テンプレート」という「ショートコードを作成する機能」が備わっているところです。
テンプレートの登録
それでは、先程「テンプレート」のサンプルとして使用した「WordPressカスタマイズ注意文サンプル」が、どこに設定されているのかを見ていきましょう。
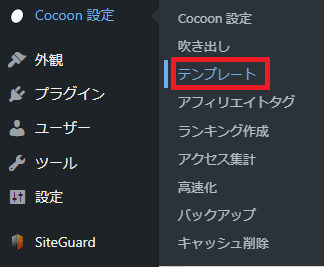
「Cocoon設定」→「テンプレート」を開きます。

「Cocoon設定」→「テンプレート」
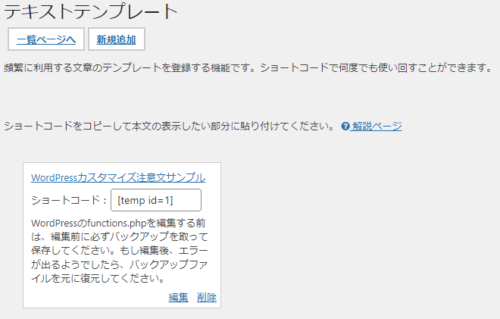
すると、次のようにテンプレートの一覧が表示されます。
ここに「WordPressカスタマイズ注意文サンプル」が登録されていて、ショートコードが[temp id=1]と設定されているのがわかります。「編集」をクリックしてみましょう。
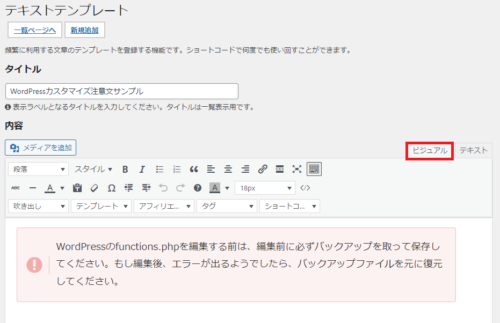
ビジュアルエディターに切り替えると、先程プレビューで表示された内容が、ここでテンプレートとして登録されていることがわかります。ここで内容を書き換えて保存すると、[temp id=1]というショートコードを記述しているすべての記事で、内容が書き換えられます。

つまり、「テンプレート」として登録した内容に何か変更が生じたとしても、その「テンプレート」だけを修正すればいいので、記事ひとつひとつを修正していくような手間がかからないわけです。
今お読み頂いている「ルナコとブログを!」のように、ブログの作り方を解説するブログの場合は、「WordPressカスタマイズ注意文サンプル」を掲載する可能性もありますが、そういう内容のブログでなければ、このテンプレートを使用することはないと思いますので、削除して頂いても、この内容をそのまま別のテンプレート内容で上書きしても、問題はありません。
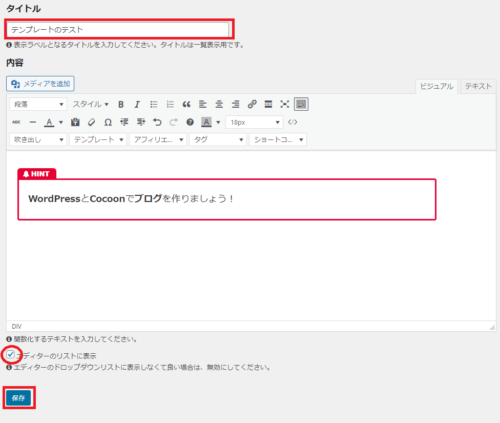
テンプレートの編集はビジュアルエディターで、記事本文を書くのと同じ感覚で行うことができます。
まず「タイトル」をつけます。(例では「テンプレートのテスト」)
「内容」は、テンプレートとして登録したい内容を記載します。ビジュアルエディターでボックスを使ったり、文字色などの装飾もできます。
「エディターのリストに表示」にチェックをつけておくと、記事を書く際に「テンプレート」のリストに表示されます。特に外す理由がなければチェックをつけておきましょう。
最後に「保存」ボタンを押します。
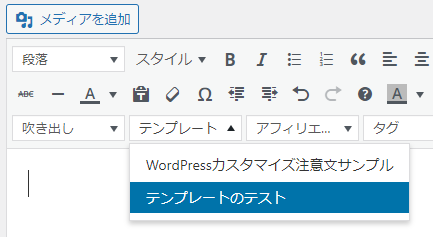
記事の編集画面(ビジュアルエディター)に戻って、「テンプレート」のところに、登録したテンプレート名が表示されていればOKです。

このように表示されます
この「テンプレート」は、たとえばカテゴリーごととか、記事内容ごととか、必要に応じて作成しておけば、記事作成時にプルダウンで選んで呼び出せる、とても便利な機能です。活用しましょう!
アフィリエイトタグ機能
ツールバーの1番下を見ると、前項で紹介した「テンプレート」の右側に「アフィリエ…」と書かれている部分があります。ここは、レイアウトの都合上、途中で文字が消えてしまっていますが、実際には「アフィリエイトタグ」と書かれています。

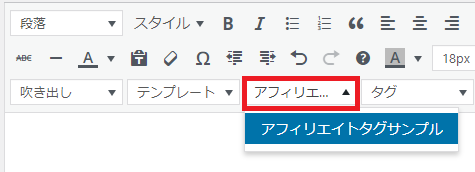
「アフィリエイトタグ」をクリック
「アフィリエイト」というのは、聞いたことがある人も多いでしょう。中にはあまり良いイメージを持っていない方もいるかもしれません。簡単にいえば、ブログ記事などに広告を載せ、それをクリックした人が、実際にリンク先でお買い物やサービスを利用すると、その広告を掲載しているブログの運営者に広告料(成果報酬)が入るという仕組みです。代表的なサービスに「A8.net」などがあります。
今ご覧頂いている「ルナコとブログを!」というサイトは、アフィリエイト広告からの収入を主目的とする、いわゆる「アフィリエイトブログ」の作り方を解説しているわけではありませんが、だからといって、アフィリエイト広告自体を否定しているわけではありません。このブログにも、ご覧の通りアフィリエイトを含む各種広告を掲載しています。上の「A8.net」のバナーもまさにそれですw
このブログを始める前に「このサイトについて」でも書いたのですが、わたしはブログを「副収入のための手段」ととらえ、「広告収入が主目的、内容は二の次」みたいなイメージでブログを始める風潮には疑問をもっていて、あくまで「ブロガーさん自身が書きたいことを書き、多くの人に読んでもらえて、それが副次的に広告収入にも繋がる」というのが理想だと考えています。

まあ、理想を言うのは簡単で、それが難しいんですけどね!w
このブログで解説している「Cocoon」というテーマには、アフィリエイトを含む、広告掲載に適した機能も数多く備わっています。それらも今後解説していきますが、今回ご紹介する「アフィリエイトタグ」機能も、その中のひとつです。
これは「アフィリエイトタグ」という名称になってはいますが、理屈としては先程の「テンプレート」と全く同じで、あらかじめ広告タグを登録しておくことで、記事本文から「ショートコード」で呼び出せるというものです。つまり、登録する内容が必ずしもアフィリエイト広告である必要はなく、たとえば、よく載せる知り合いのサイトのリンクバナーなどでも良いのです。
具体的に見ていきましょう。先程の「アフィリエイトタグ」をクリックすると、「アフィリエイトタグサンプル」というものがありますので、それをクリックしてみてください。

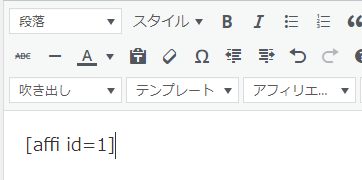
ショートコードが入力されます
今度は[affi id=1]と「ショートコード」が入力されます。
これをプレビュー表示させると、次のリンクが表示されます。
サンプル Simplicity | 内部SEO施策済みのシンプルな無料WordPressテーマ
これは「Simplicity」というWordPress用テーマへのリンクで、実際にはアフィリエイトではありません。こういう内容を登録しておくこともできるということです。
アフィリエイトタグの登録
それでは、「アフィリエイトタグ」のサンプルとして使用した「アフィリエイトタグサンプル」が、どこに設定されているのかを見ていきましょう。
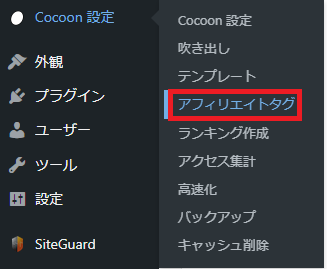
「Cocoon設定」→「アフィリエイトタグ」を開きます。

「Cocoon設定」→「アフィリエイトタグ」
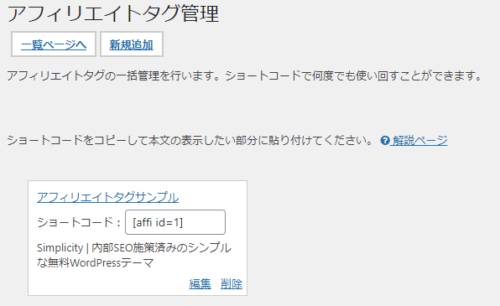
すると、次のようにアフィリエイトタグの一覧が表示されます。
ここに「アフィリエイトタグサンプル」が登録されていて、ショートコードが[affi id=1]と設定されているのがわかります。「編集」をクリックしてみましょう。
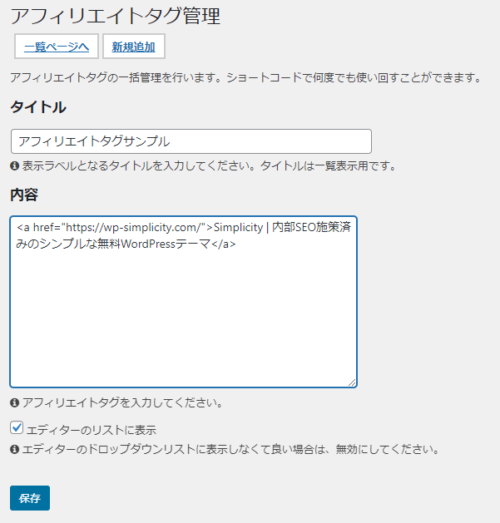
先程の「テンプレート」では、ここでビジュアルエディターに切り替えることができましたが、「アフィリエイトタグ」では、HTMLタグの入力しかできません。機能的にはほぼ同じなのですが、「アフィリエイトタグ」は、広告会社から発行される広告タグをそのまま貼り付ける用途が想定されています。
それ以外の使用方法は「テンプレート」と同様のため、ここでは省略します。
まとめ:ショートコードは便利!
今回は、WordPressのテーマ「Cocoon」の中でも、特に便利で人気の高い「テンプレート」と「アフィリエイトタグ」の各機能について解説しました。
ブログは、必ずしもトップページから見てもらえるとは限りません。検索エンジン(Googleなど)には、ブログの記事そのもののアドレスも登録され、そこへ直接アクセスされる方も多いため、たとえばトップページに「免責事項」のようなものが書かれていても、読んでもらえないことがあります。そんな場合に「テンプレート」を活用すると、各記事に同じ内容を掲載することができ、しかも繰り返し書く手間が省けるのです。
「アフィリエイトタグ」も同様で、各記事に繰り返して同じ広告リンクを貼り付けなくても、ショートコードでさっと呼び出すことができます。
広告というのは敬遠されがちですが、全く興味のない広告が表示されるから嫌われるのであり、そのブログを書いている人が愛用している商品を紹介して、ブログを読んで興味を持った人がそれを購入して、その内容に満足できたとすれば、ブロガー、読者、広告主のいずれにとっても最高の結果となりますよね。三者がそういう関係を築けるなら、広告も必ずしも悪ではありません。
あまり良くない例も挙げておきます。わたしはタバコを全く吸わないのですが、広告が表示されることで無料で漫画を読めるアプリがありますよね。それで空いた時間に読んだりしていると、こちらに向かって白煙を吹きかけてくる、あれは電子タバコですかね。そういう広告がよく表示されるんです。
喫煙者には、その美味しそうに吸う姿をアピールできているのかもしれませんが、タバコを吸わない、興味もないわたしにとって、白煙を吹きかけられても不愉快でしかありませんw
これは広告とそれを見る側が、完全にミスマッチしているケースです。アプリ利用者は(非喫煙者なので)電子タバコを買うはずもなく、広告主は不快な印象をその利用者に与え、アプリ提供会社には成功報酬も入らない、まさに全員敗者です。(成功報酬ではない広告であれば、広告主は広告費用を無駄撃ちすることになります)
このブログだって、必ずしも読者の皆様の興味に沿うものが表示されているかどうかわかりませんが、あくまで記事内容がメインであり、広告は付随するものというスタンスでいきたいと思ってはいます。だから記事を読む邪魔にならない程度の表示を心がけている……つもりです。
「記事の書き方」で紹介しているビジュアルエディターのツールバーも、残り少なくなってきました。といっても、記事編集画面全体を見ると、まだまだ説明すべき部分が残っているので、もうしばらくかかりそうですが、今年もお付き合いをよろしくお願いいたします!



![[temp id=1]の箇所に注意書きが入りました](https://wp-lunako.tech/wp-content/uploads/2023/01/tmp_3-500x94.png)







コメント