前回の記事では「見出し」と「ボックス」について解説しました。
今回は、まずは「太字」「斜体文字」という意味を伴う文字装飾と「リンク」について、そして「スタイルでの文字装飾」、「ボックス」を除く「その他のスタイル」を順番に解説していきます。
意味を伴う文字装飾
エディター画面を見ると、「段落」「スタイル」のプルダウンに並んで「B」と「I」が書かれているボタンがありますね。このボタンは「意味を伴う文字装飾」だとお考え下さい。
「B」ボタン=「重要な内容」

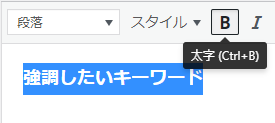
強調したいキーワードは「B」ボタン
この「B」というのは「bold」の略です。ここでは「太字」という意味をもちます。
HTMLタグについては、また改めてじっくりと書いていく予定にしているため、現段階では極力触れないようにしていますが、ここでは触れないと逆にわかりづらいため、少しだけ説明しておきます。
文字の見た目を「太字」にするHTMLタグには、<strong>と<b>の2種類があります。
それでは、ここで強調したい文字を選択して「B」ボタンを押したとき、<strong>と<b>のどちらが入るでしょうか?
「B」なんだから<b>では?と思うかもしれませんが、実は<strong>の方が入ります。
そして<strong>タグは「重要な内容」という意味をもちます。Googleなどの検索エンジンは、この<strong>が使用されている文字列を、そのサイトの中で重要な意味をもつキーワードとして処理します。つまり<strong>があまりに多用されていると、重要なキーワードが分散している状態となり、検索結果の順位を下げられる原因ともなります。
<b>の方は、単純に文字の見た目を太字にするという程度の意味しかありません。そのため、重要な内容以外を太字にしたい場合は、この「B」ボタンは使わずに、<b>タグを記述するか、後ほど解説する「スタイル」→「インライン」→「太字」を選択すべきなのです。
……というのが、教科書的な解説になります。

本当はダメなことはわかってましたが、ついつい「B」をポチっとしちゃって……<strong>タグだらけの記事にしてましたw
ルナコもやらかしてました←
この記事を書くにあたって、そういえばそうだったなぁと、そそくさと全記事を「スタイル」→「インライン」→「太字」のタグに置換しました。
こんなへっぽこでも2級ウェブデザイン技能士を名乗ってますw
↑「2級ウェブデザイン技能士」のところだけ<strong>を使ってます←
一応補足しておきますと、<strong>を使うな、という意味ではなく、要点を絞って太字を使う分には「B」をポチっとして全然構わないのです。わたしは強調したい部分だけでなく、ボケ&ツッコミに至るまで、かなり太字を多用するタイプなので、使い方として良くなかったということです。

反面教師にしてねっ!←
なお、このブログでは、太字部分にはうっすらとピンクのマーカー、あえて<strong>を使った部分には、濃いめのピンクのマーカーがつきますが、それはわたしがこのブログ限定の装飾として、先程少し触れた「スタイルシート」に設定してあるだけです。
※こうしておけば、自分で間違って「B」をポチっとしたとき気付きやすいという意味も←
そういう独自のカスタマイズについては、いずれ「カスタマイズ」カテゴリーで書いていきますが、まずHTMLの解説を先にしないといけませんので、少し先になると思います。
「I」ボタン=斜体文字

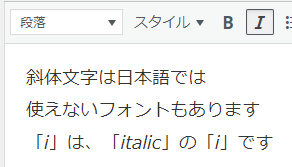
斜体にしたい英文などは「I」ボタン
この「I」というのは「italic」の略です。ここでは「斜体文字」という意味をもちます。
見た目を「斜体文字」にするHTMLタグには、<em>と<i>の2種類があります。
勘のいい人はもう気付きましたね?w
「I」なんだから<i>では?と思うかもしれませんが、実は<em>の方が入るのです。<em>は「emphasis」の略で、強調などの意味があります。
<em>と<i>の関係は、<strong>と<b>に似ていますね。重要なキーワードかつ斜体文字が<em>、単純に見た目を斜体文字にするだけなら<i>を使いますが、<i>タグについては、技術用語や分類学上の名称といった場合に使用するというルールがあります。また、<em>もそのまま使えば斜体文字になりますが、実際にはスタイルシートを使って斜体ではない見た目にする(=強調という意味だけ残す)、ということも行われています。
また、日本語フォントの場合、たとえばWindowsでよく使われるメイリオなどでは、そもそも斜体にはなりません。

英文ブログなどはともかく、日本語ブログで斜体文字は、あえて使う必要はないかもしれませんね。Cocoonでも「スタイル」→「インライン」のところに「斜体文字」という項目は用意されていません。
リンク
リンクとは、ある文字列をクリックしたときに、別のサイト、あるいは同じサイトの中の別ページに移動できるようにすることです。ブログに限らず、ウェブサイトを作る上では基本中の基本ですね。
「ルナコとブログを!」
↑例として、これをクリックするとトップページが開きます。

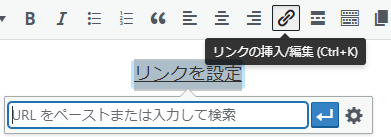
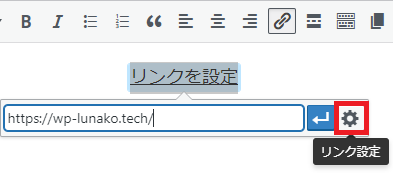
リンクにする部分を選択して「リンクの挿入/編集」をクリック
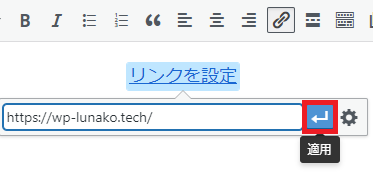
リンクを設定するには、エディター画面でリンクにしたい文字列、画像などを選択して「リンクの挿入/編集」ボタンを押すと、リンク先のアドレスの入力欄が表示されます。リンクを設定するだけであれば、アドレスの入力後に「適用」ボタンをクリックすればOKです。

適用ボタンを押せばリンク設定完了
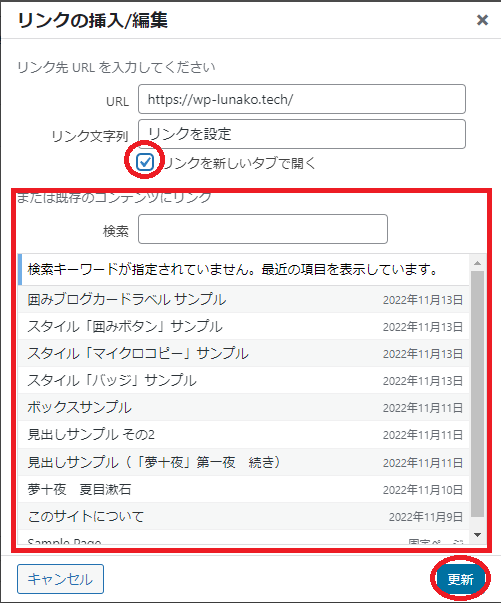
同じブログ内の別記事にリンクする場合や、リンクを新しいタブで開くには、「適用」の右にある「リンク設定」ボタンをクリックします。

リンクの詳細を設定するには「リンク設定」をクリック

同じブログ内なら、検索して下の記事一覧から選択できます。
入力、選択したら「更新」ボタンを押すとリンクが設定されます。
スタイルでの文字装飾
先程、「スタイル」→「インライン」→「太字」で、文字を太字にできるという内容を書きましたが、同様にCocoonにセットされている文字装飾について解説していきます。
サンプルは以下のページに掲載しています。
サンプル スタイル 文字装飾 サンプル
インライン
ちょっと聴き慣れない「インライン」という言葉ですが、少し解説しておきます。
HTMLで「インライン要素」の対義語となるのが「ブロック要素」です。
この違いは以下の図を見て頂けるとわかるかもしれませんし、わからないかもしれません←
この文章のうち「ここだよ」と書いている部分だけが「インライン要素」
前回解説した「見出し」や「ボックス」も「ブロック要素」に当たります。ざっくりいえば、端から端まで囲んだ部分全体です。このブロック要素に対して「背景色はオレンジ」「文字は白色」「上下の余白は20ピクセル」「枠内の余白は10ピクセル」「文字はセンター寄せ」という指定をしているので、それが全体に適用されています。
「インライン要素」は、選択した箇所のみを指します。上では「ここだよ」という部分にだけ、「背景色は白」「文字は黒色」という指定をしています。
なお、項目が分けられてはいますが、下の「マーカー」「フォントサイズ」も「インライン要素」にあたります。選択したその部分だけにマーカーがついたり、文字サイズが変わるというわけです。
わかりましたか?わかりませんよねw
だいじょうぶです。
わからなくても、しばらくHTMLのお勉強をしていると感覚で覚えていきます。

自慢じゃないですが、わたしが〇年前に「Webコーダー」としてWebサイト制作会社に入社した際、HTMLそのものはそれなりに書けたくせに、ブロック要素もインライン要素もさっぱり理解していませんでしたw
「ブロック要素」「インライン要素」は、HTMLの記事を書き始める際に、もう少し詳しく解説します。今はざっくりとしたところだけ、なんとなくの理解で問題ありません。
その「インライン」の文字装飾ですが、これはもう、サンプルを見て頂ければ一目瞭然ですw
サンプル スタイル 文字装飾 サンプル
「太字」はそのまま「太字」ですし、「赤アンダーライン」は赤のアンダーラインを引いただけです。
最後の「キーボードキー」だけ、よくわからないかもしれませんので説明しておきます。
キーボードキー
↑キーボードのキーみたいでしょ?それだけですw
↓こういう用途に使います。
例 文字を太字(strongタグ)にするには Ctrl と B を押してもOKです。
マーカー
マーカーについては2種類ありまして、その要素全体を塗るか、下にだけ塗るかです。
例 赤色マーカーは文字全体を塗ります
例 赤色アンダーラインマーカーは下部分だけ塗ります
これについてもサンプルを見て頂くと早いですね。用意されているのは3色だけです。
サンプル スタイル 文字装飾 サンプル
フォントサイズ
フォントサイズは、そのまま文字のサイズを変えられます。
注意点としては、ピクセル数での指定なので、相対的な文字サイズではなく、どのブラウザで見てもそのサイズになるということです。
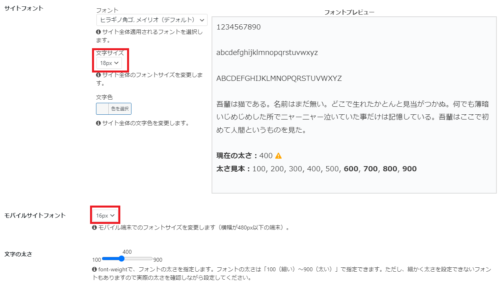
「Cocoon 設定」の「表示」タブを開くと、フォントサイズなどを指定する箇所があります。
デフォルトでは、パソコンやタブレット端末(iPadなど)では18ピクセル、スマホなどモバイル端末では16ピクセルが指定されています。これが、特に文字サイズを指定しない場合の文字の大きさとなります。
サンプル スタイル 文字装飾 サンプル
その他のスタイル
ここからは、「スタイル」の中でも、前回ご紹介した「ボックス」を除く内容について解説していきます。

バッジ
バッジは、一部分の文字のみをワンポイント風に装飾する機能です。
実はこの記事の中でも複数箇所ですでに使用しています。
なお、「バッジ」はインライン要素です。
サンプル スタイル「バッジ」サンプル
↑こんな感じで使います。(リンク先に各色のサンプルがあります)
マイクロコピー
これはアフィリエイトなど、記事内で商品を紹介する場合などに使うそうです。
↑こんな感じですかね。
使いどころによってはいい効果になるかもしれませんね。
なお、「マイクロコピー」は「ブロック要素」です。
サンプル スタイル「マイクロコピー」サンプル
ボタン(サンプルなし)
この「ボタン」に関しては、次の「囲みボタン」が後からリリースされて、そちらの方が同様の機能をより手軽に実現できることから、現在はCocoon公式では「ベータ版」扱いとしています。わたしも試してみましたが、文字のみであればボタンになるものの、リンクを設定するとうまく動作しないようですので、この項目の解説は省略します。
囲みボタン
文字にリンクを設定して、そこを選択して適用すると囲みボタンになります。
各色、各サイズのサンプルは次のボタンをクリックすると開きます。
なお、「囲みボタン」は「ブロック要素」です。
囲みブログカードラベル
「囲みブログカードラベル」とは、リンクを設定する際に、「関連記事」や「参考リンク」などのラベルをつけることができるものです。
これについては、この「ルナコとブログを!」で使用しているスキン(Bizarre-foodシリーズ)では、どれを選択しても全く同じ見た目になりますので、以下のリンク先でサンプルをご覧ください。
なお、「囲みブログカードラベル」は「ブロック要素」です。
まとめ:文字装飾いろいろ!
今回の記事は想定していたより大変でしたw
文字の装飾だけ説明するつもりだったのですが、よく考えたらリンクもありますし、「太字」と「B」ボタンの違いもありますし、そのあたりも説明しないままデザインだけ説明しても…ということで、ちょっと記事をまとめるのに時間がかかってしまいました。
結果的に、HTMLについても多少は説明せざるを得なかったのですが、これはまだそこまで理解できなくてもいいです。当面はWord感覚で記事を書くことに慣れてもらえればいいと思っていますので。
一応、「インライン要素」か「ブロック要素」か、ということも書いてはおきましたが、今は全く理解できなくても問題ありません。HTMLを実際に書かなければイメージしづらいですからね。
様々なスタイルで文字を装飾したり、ボタンを作ったりできるということはわかって頂けたと思いますが、わたし自身はこういう機能を、あまり使っていませんでした。ある程度は自分で作れるものだから、ついついスタイルシートにパパっと追記して済ませてしまっていたんですよねw
あくまで初心者向けを想定しているこのブログは、そういう「Webサイトを作れる人」の視点で書くと、絶対にわかりづらい内容になってしまうので、今ずっと解説しているエディター画面なんかも、わたし自身が出来る限り「ビジュアル」タブの方で記事を書くようにしています。ふだんは「テキスト」タブの方しかほぼ使っていませんでしたので、かえって新鮮でもあり、みなさんに教えながらも、わたし自身も勉強しているような気持ちで書いています。

次回はリストなど、レイアウト的な部分を解説していきます。並行して、HTMLの初歩的な解説コラムも書いていければと思っています。
次回記事はこちら!






コメント