今回は、WordPress用テーマ「Cocoon」の、ビジュアルエディターに用意された「タグ」の各機能について、解説していきます。

「タグ」という呼び方は、あまりピンと来ないかもしれませんね。
わたしも最初は何の機能かわかりませんでしたw
簡単に説明しますと、ここでの「タグ」で選択できるのは、レイアウトの一種です。
カラムの設定
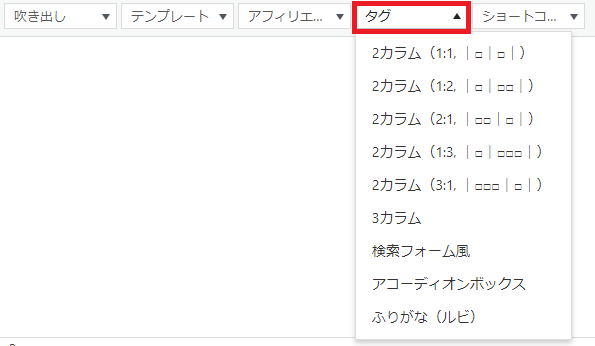
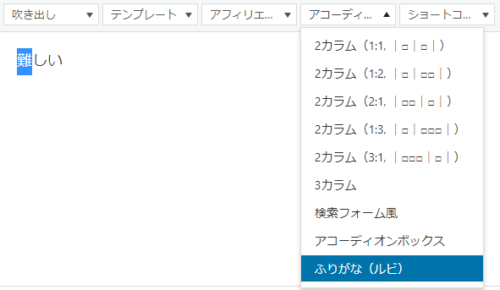
ビジュアルエディターの最下段、右の方にある「タグ」から選択できます。上の方に「2カラム」または「3カラム」というものが計6タイプ並んでいますが、まずそれについて解説していきます。

「タグ」の選択はこちらから
カラムというのは、ここでは表における「列」のことです。
ブログの記事を、左端から右端までずらーっと書いていくこともできますが、内容を区切って、2列、または3列に分けるレイアウトを、簡単に作成することができます。
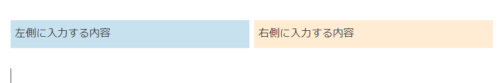
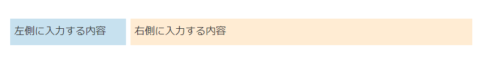
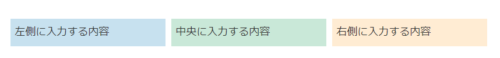
2カラム(1:1)
これを選ぶと、左右に1:1の比率でカラム分けできます。
それぞれの入力欄には背景色がついていますが、これはビジュアルエディターでの表示のみで、実際の記事では背景色はつきません。文章を入力すると、記事では次のように表示されます。
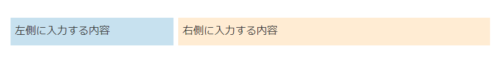
サンプル
このように、「2カラム(1:1)」を使うと、左右に1:1の比率で分けて、文章を書いていくことができます。
右側はこうなります。
HTML
<div class="column-wrap column-2"> <div class="column-left"> このように、「2カラム(1:1)」を使うと、左右に1:1の比率で分けて、文章を書いていくことができます。 </div> <div class="column-right"> 右側はこうなります。 </div> </div>
一番外側の<div>タグに設定された属性「class」の属性値「column-wrap」と「column-2」で、このカラム表示全体のCSSが設定されています。
そしてその内側にある、ふたつの<div>タグで、それぞれ「column-left」(左側)と「column-right」(右側)を設定しています。
ご覧のように、上のサンプルでは右側の文章を短くしていますが、左右の枠の比率は1:1のまま維持されています。ただ、背景色がつかないので、逆に見づらくなることもあります。
次のように、背景にうっすらとしたグレー(#f5f5f5)のような淡い色を入れておくと、少しカラム表示が見やすくなります。
サンプル
このように、「2カラム(1:1)」を使うと、左右に1:1の比率で分けて、文章を書いていくことができます。
HTML
<div class="column-wrap column-2"> <div class="column-left" style="background-color: #f5f5f5;"> このように、「2カラム(1:1)」を使うと、左右に1:1の比率で分けて、文章を書いていくことができます。 </div> <div class="column-right" style="background-color: #f5f5f5;">右側はこうなります。</div> </div>
この状態では、枠ぎりぎりいっぱいまで文字が表示されるため、少し枠の内側に余白をつけてみましょう。枠の内側の余白は「padding」で指定します。
サンプル
このように、「2カラム(1:1)」を使うと、左右に1:1の比率で分けて、文章を書いていくことができます。
HTML
<div class="column-wrap column-2"> <div class="column-left" style="padding:5px; background-color: #f5f5f5;"> このように、「2カラム(1:1)」を使うと、左右に1:1の比率で分けて、文章を書いていくことができます。 </div> <div class="column-right" style="padding:5px; background-color: #f5f5f5;">右側はこうなります。</div> </div>
枠の内側に5ピクセルの余白を入れたので、少し見やすくなりました。
ここまで、<div>タグ内の「style」属性に、直接CSSを書く方法を解説してきましたが、ビジュアルエディターだけでも、カラム表示を見やすくする方法はあります。
サンプル
このように、「2カラム(1:1)」を使うと、左右に1:1の比率で分けて、文章を書いていくことができます。
上のサンプルは、左側のカラム内の文章を選択して、「スタイル」→「ボックス(案内)」→「プライマリー(濃い水色)」を適用し、右側のカラム内の文章を選択して、「スタイル」→「ボックス(白抜き)」→「灰色」を適用したものです。
このように、HTMLタグ内の「style」属性を直接書き加えなくても、ビジュアルエディターで設定できるスタイルを組み合わせることで、見た目を変えることもできるのです。
ただ、注意点として、たとえば両方のカラムに「スタイル」→「ボックス(白抜き)」を適用した場合、次のように左右で高さがずれてしまいます。左側の文章を少し長くして、枠の高さを増やすと、右側もその分高さが増えてしまい、どうしても高さが一致しません。(この「ボックス(白抜き)」と「ボックス(付箋風)」を適用した場合に、この現象が起きるようです。)
サンプル
このように、「2カラム(1:1)」を使うと、左右に1:1の比率で分けて、文章を書いていくことができます。
右側はこうなります。
この現象が発生した場合、以下のように、左右両方のカラムで、<div>タグの「style」属性に、属性値「margin-bottom: 1.4em;」と記述すると、高さが揃います。

例では「1.4em」としていますが、左右で同じ値にすれば問題ありません。この数字は、カラム表示下の余白の高さなので、大きい数字を入れると大きな余白ができます。例のように「1.4em」程度が最適でしょう。
HTML
<span class="badge">サンプル</span> <div class="column-wrap column-2"> <div class="column-left blank-box" style="margin-bottom: 1.4em;"> このように、「2カラム(1:1)」を使うと、左右に1:1の比率で分けて、文章を書いていくことができます。 </div> <div class="column-right blank-box" style="margin-bottom: 1.4em;"> 右側はこうなります。 </div> </div>
サンプル
このように、「2カラム(1:1)」を使うと、左右に1:1の比率で分けて、文章を書いていくことができます。
右側はこうなります。
2カラム(1:2)
これを選ぶと、左右に1:2の比率でカラム分けできます。
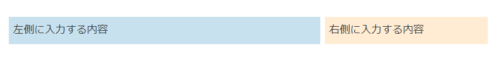
サンプル ※スタイル「ボックス(案内)」→「セカンダリー(濃い灰色)」を左右に適用済み
このように、「2カラム(1:2)」を使うと、左右に1:2の比率で分けて、文章を書いていくことができます。
右側はこうなります。
HTML
<div class="column-wrap column-2 column-2-3-1-2"> <div class="column-left secondary-box"> このように、「2カラム(1:2)」を使うと、左右に1:2の比率で分けて、文章を書いていくことができます。 </div> <div class="column-right secondary-box"> 右側はこうなります。 </div> </div>
「2カラム(1:2)」を選んだ場合も、HTMLの記述は「2カラム(1:1)」とほぼ同じですが、最も外枠の属性「class」に属性値「column-2-3-1-2」が追加されています。このクラス名で「2カラム(1:2)」の左右比率が設定されています。
2カラム(2:1)
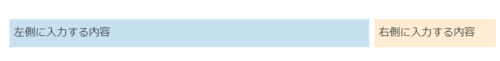
これを選ぶと、左右に2:1の比率でカラム分けできます。
サンプル ※スタイル「ボックス(付箋風)」を左右に別カラーで適用済み
※高さを揃えるため「style」属性に「margin-bottom: 1.4em;」を追加しています。
右側はこうなります。
HTML
<div class="column-wrap column-2 column-2-3-2-1"> <div class="column-left blank-box sticky st-yellow" style="margin-bottom: 1.4em;"> このように、「2カラム(2:1)」を使うと、左右に2:1の比率で分けて、文章を書いていくことができます。 </div> <div class="column-right blank-box sticky st-red" style="margin-bottom: 1.4em;"> 右側はこうなります。 </div> </div>
「2カラム(2:1)」を選んだ場合、最も外枠の属性「class」に属性値「column-2-3-2-1」が追加されています。このクラス名で「2カラム(2:1)」の左右比率が設定されています。
2カラム(1:3)
これを選ぶと、左右に1:3の比率でカラム分けできます。
これは右側の入力欄が長く、左に画像、右にその説明を書くような用途にも適しています。
サンプル ※スタイル「ボックス(タブ)」→「コメント」→「黄色」を右にのみ適用済み
※左右のカラム内に「中央寄せ」を適用しています。
HTML
<div class="column-wrap column-2 column-2-4-1-3"> <div class="column-left"> <img class="size-thumbnail wp-image-1424 aligncenter" src="https://wp-lunako.tech/wp-content/uploads/2023/01/202301_1-150x150.jpg" alt="2023年1月前半" width="150" height="150" /> </div> <div class="column-right blank-box bb-tab bb-comment bb-yellow"> <p style="text-align: center;">2023年のお正月に使用させて頂いたイラストです 振袖姿もかわいいですね 作者はおなじみ、あいりさんです</p> </div> </div>
「2カラム(1:3)」を選んだ場合、最も外枠の属性「class」に属性値「column-2-4-1-3」が追加されています。このクラス名で「2カラム(1:3)」の左右比率が設定されています。
2カラム(3:1)
これを選ぶと、左右に3:1の比率でカラム分けできます。
これは「2カラム(1:3)」の左右逆バージョンです。
サンプル ※スタイル「ボックス(タブ)」→「ピックアップ」→「赤色」を左にのみ適用済み
※左右のカラム内に「中央寄せ」を適用しています。
HTML
<div class="column-wrap column-2 column-2-4-3-1"> <div class="column-left blank-box bb-tab bb-pickup bb-red"> <p style="text-align: center;">2022年のクリスマスに使用させて頂いたイラストです サンタ衣装もかわいいですね 作者はおなじみ、あいりさんです</p> </div> <div class="column-right"><img class="size-thumbnail wp-image-1423 aligncenter" src="https://wp-lunako.tech/wp-content/uploads/2023/01/202212_2-150x150.jpg" alt="2023年1月前半" width="150" height="150" /></div> </div>
「2カラム(3:1)」を選んだ場合、最も外枠の属性「class」に属性値「column-2-4-3-1」が追加されています。このクラス名で「2カラム(3:1)」の左右比率が設定されています。
3カラム
ここまで「2カラム」を見てきましたが、最後に「3カラム」について解説します。
これは、たとえばイラストギャラリーのようなページを作る際にも使えます。

先日こっそり「イラストギャラリー」を公開しましたが、このページでは「3カラム」を使用しています。
サンプル
※各カラム内の画像に「中央寄せ」を適用しています。
HTML
<div class="column-wrap column-3"> <div class="column-left"> <a href="https://wp-lunako.tech/wp-content/uploads/2023/01/202301_2.jpg"><img class="size-thumbnail wp-image-1425 aligncenter" src="https://wp-lunako.tech/wp-content/uploads/2023/01/202301_2-150x150.jpg" alt="2023年1月後半" width="150" height="150" /></a> </div> <div class="column-center"> <a href="https://wp-lunako.tech/wp-content/uploads/2023/01/202212_1.jpg"><img class="size-thumbnail wp-image-1421 aligncenter" src="https://wp-lunako.tech/wp-content/uploads/2023/01/202212_1-150x150.jpg" alt="2022年12月前半" width="150" height="150" /></a> </div> <div class="column-right"> <a href="https://wp-lunako.tech/wp-content/uploads/2023/01/202211_2.jpg"><img class="size-thumbnail wp-image-1420 aligncenter" src="https://wp-lunako.tech/wp-content/uploads/2023/01/202211_2-150x150.jpg" alt="2022年11月後半" width="150" height="150" /></a> </div> </div>
「3カラム」を選んだ場合、最も外枠の属性「class」に属性値「column-3」が追加されています。このクラス名で「3カラム」が設定されています。
検索フォーム風
検索フォームのようなリンクを設置したい場合は「タグ」→「検索フォーム風」を使用します。
サンプル
これは検索フォームに見えるものの、実は検索フォームではありませんので、記事を開いても「ルナコとブログを!」と書かれた部分を変更することはできませんが、実際に「検索」をクリックすると、Google検索結果ページに移動するようになっています。
HTML
<div class="search-form"> <div class="sform">ルナコとブログを!</div> <div class="sbtn">検索</div> </div>
HTMLを見ると、このわずか4行しかありません。
実際にどうやってGoogle検索結果ページに遷移しているかというと、実はJavaScriptというプログラミング言語を使って実装されています。
そのプログラムを書き換えれば、たとえばYahoo!検索などに変更することもできるのですが、少々複雑な手順となるため、もう少し後に「カスタマイズ」の記事で触れたいと思っています。
サンプル ※検索先をYahoo!検索に変更して実装した例(スマホ等、一部環境では動作しません)

この「検索フォーム風」を使用する利点は、たとえばGoogle検索結果ページへリンクする際に、単純なリンクよりも実際に検索したような雰囲気を味わえる、というような感じでしょうかw
アコーディオンボックス
アコーディオンボックスとは、クリックすると隠された部分が表示される仕組みです。「よくある質問」や、ちょっとしたクイズなどに使用するケースが多いでしょうか。
これは「タグ」→「アコーディオンボックス」で使用できます。
サンプル
HTML
<div class="toggle-wrap"><input id="toggle-checkbox-20230117153753" class="toggle-checkbox" type="checkbox" /><label class="toggle-button" for="toggle-checkbox-20230117153753">ここをクリックしてください</label><span class="toggle-content">クリックすると、これが表示されます。</span></div>
ふりがな(ルビ)
難読漢字などに「ふりがな」を付けることができます。

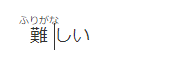
このように「ふりがな」と表示されるので

その部分を書き換えます
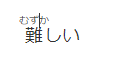
ふりがなを1文字ごとに設定したい場合、その1文字のみを選択して、それぞれの漢字などにふりがなを振っていく手順となります。
サンプル
魑魅魍魎
HTML
<ruby>魑<rt>ち</rt></ruby><ruby>魅<rt>み</rt></ruby><ruby>魍<rt>もう</rt></ruby><ruby>魎<rt>りょう</rt></ruby>
ご覧のように<ruby>~</ruby>でふりがなを付けたい文字を挟み、その中に<rt>~</rt>の間にふりがな部分を記述していく書き方です。
ふりがなだからといって、必ずしもひらがな、カタカナである必要はありません。
サンプル
魑魅魍魎
上は「魑魅魍魎」に「魑魅魍魎」とふりがなを振ってみた、わけのわからない例ですw
まとめ:カラム表示などを使いこなそう!
今回は、ビジュアルエディターのツールバーにある「タグ」という機能について説明しました。
新聞や雑誌などの印刷媒体と異なり、Webサイトは、表示する環境(Webブラウザ)によって見え方が異なります。冒頭で補足したように、PCに比べて横幅の狭い一般的なスマホで縦表示した場合、たとえば横並びの「2カラム」を設定してあっても、結局は縦並びになってしまったりもします。
そうした問題はありますが、2カラム表示なども使いこなせると、グラフィカルなページ構成にできます。レスポンシブ対応(スマホで見た場合の見た目なども考慮して作成すること)は必要ですが、このブログのように、PCで作業しながら参照することを想定したサイトなど、PCからの訪問者がある程度多いことも想定される場合は、積極的にこうした機能も活用していきましょう。

とはいえ、このブログは別として、別に運営しているゲームブログなどでは、現在は圧倒的にスマホからのアクセスが多いです。Cocoonはレスポンシブ対応に優れているため、あまり意識しなくてもスマホ対応できますが、2~3カラム表示を多用しすぎると、今度はPCとスマホで見た目が異なりすぎてしまいます。そのあたりも踏まえて、ご自身でスマホでの表示も確認するようにしましょう。
次回、ビジュアルエディターにおけるツールバーの機能としては最後になりますが、Cocoonであらかじめ用意されているショートコードについて、実例を挙げながら解説していきます。
その後は、ビジュアルエディターのツールバー以外の部分を解説しつつ、そろそろ本格的にCSSの解説も並行して開始しようかなと考えています。


















コメント